
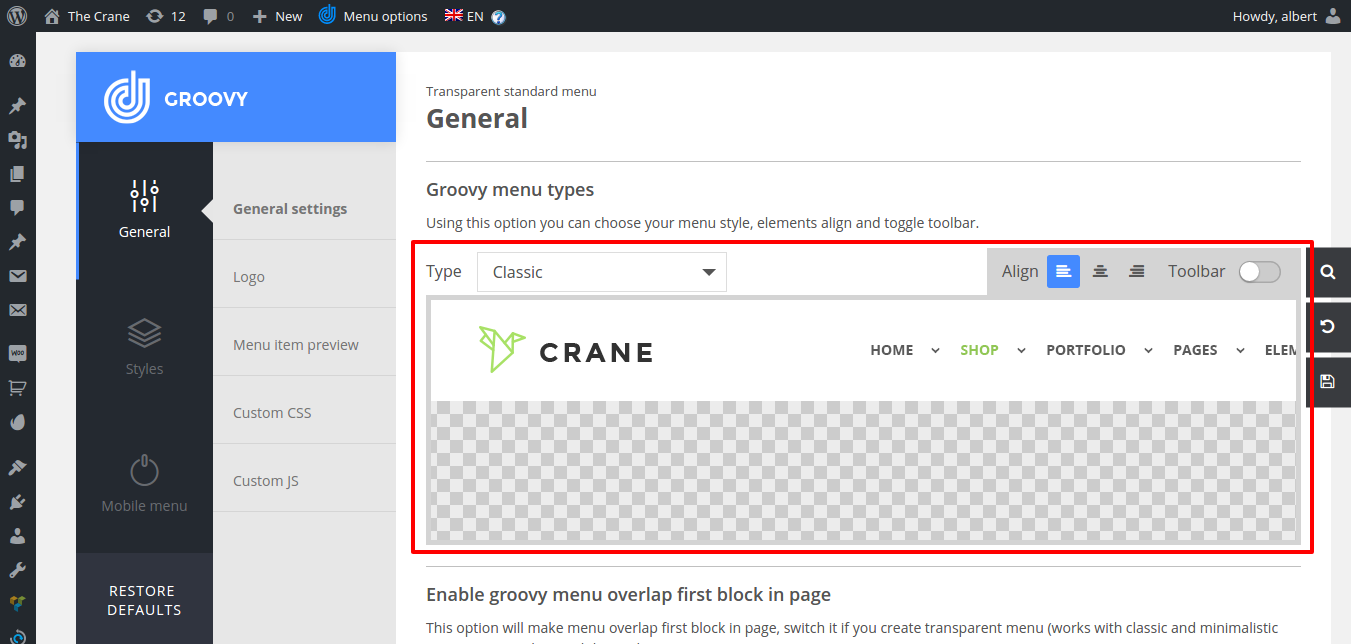
Groovy menu type possesses substantial setting which defines layout scheme of Groovy menu. Applying this setting you can choose your menu type, elements align and toggle toolbar.
Groovy menu type has three available settings:
- Type
- Align
- Toolbar
Type
Default: Classic.
Type option is most important settings in Groovy menu. It has the following options:
- Classic
- Minimalistic
- Sidebar
- Icon sidebar
Note: each kind of menu type has it’s own properties and dependencies. These options become available in settings page after choosing a particular type.
Classic
Classic menu type has horizontal classic layout with such properties as the menu height, overlapping, sticky settings, styling etc. Referring to mobile resolution (Mobile menu settings) it transforms to vertical layout with different types of appearance.
Classic layout fits almost every site style.
Minimalistic
Minimalistic menu type has both vertical layout on desktop and mobile devices resolution. It has logo and menu icon visible by default. Some other internal menu components (such as link items, cart, search) are hidden and will be displayed by clicking on hamburger icon.
This type is suitable for minimalistic sites.
Note: Off-canvas vertical menu appears from menu icon side.
Sidebar
Sidebar menu type has vertical layout. All menu components are visible and menu takes its own space (300 px) and shifts left/right site container. Sidebar menu has almost the same structure as minimalistic menu but menu links are centered relative to viewport.
Icon sidebar
Icon sidebar menu type has vertical layout and designed to set icons as top level menu item links. All menu components are visible and menu takes its own space (70px) and shifts left/right site container.
Align
Align settings allows to change alignment of menu components such as logo, top level menu items, search, cart and toolbar components.
Left
The classic type aligns all components from left to right.
The minimalistic aligns logo to left and menu icon to right.
The sidebar and icon sidebar aligns menu to the left.
Center
Available for Classic type only. It moves logo between equal amount of menu items (if possible ) and horizontally centers all elements.
Right
The classic type aligns all components from right to left.
The minimalistic aligns logo to right and menu icon to left.
The sidebar and icon sidebar aligns menu to the right.
Toolbar (top bar menu)
The classic type adds toolbar above the main layout.
The other types add toolbar aka top navigation bar below inside the main layout.
Helpful articles: How to create a custom top bar in WordPress,

