Generally, Icon package is a set of vector icons generated according to a unified iconic font that you can use in web. A great example of it is Font Awesome.
Groovy menu gives you the ability to change icons for:
- Search icon
- Cart icon
- Social icons
- Misc icons from the toolbar
- Navigation link icons (within Appearance > Menus)
Groovy menu comes bundled with icons packs:
- Iconsmind - Premium icon pack with 2000+ Icons (Line and Solid Version, sent by mail after request)
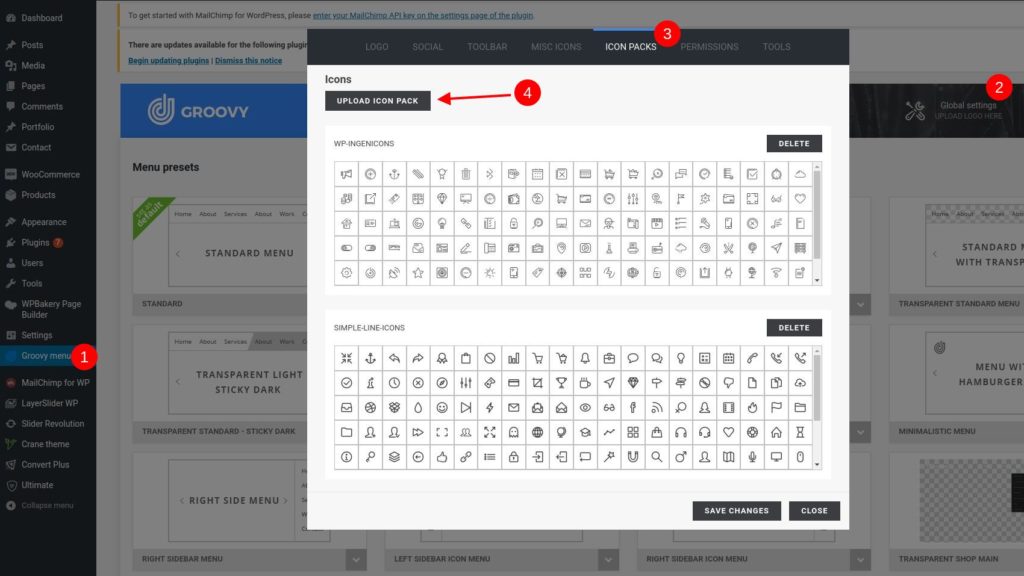
All existing icon packs can be found at Groovy Menu > Dashboard > Global settings > ICON PACKS tab
![]()
Adding icon pack
Groovy menu has the ability to add various icon packages with your own SVG icons or any existing SVG icon font. To add icon font:
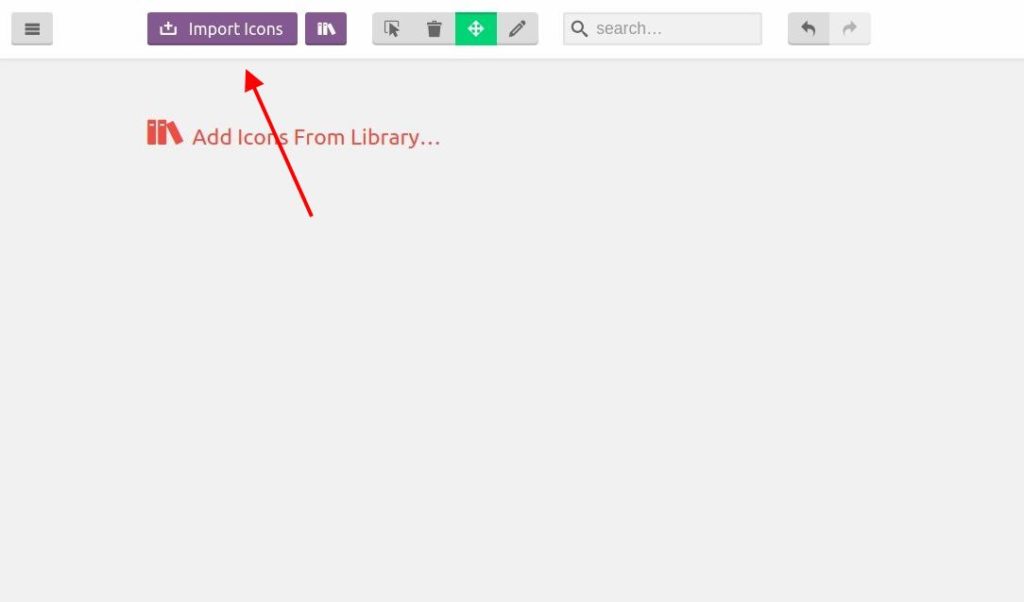
- Upload SVG icon to Icomoon web app

- From Icomoon dashboard
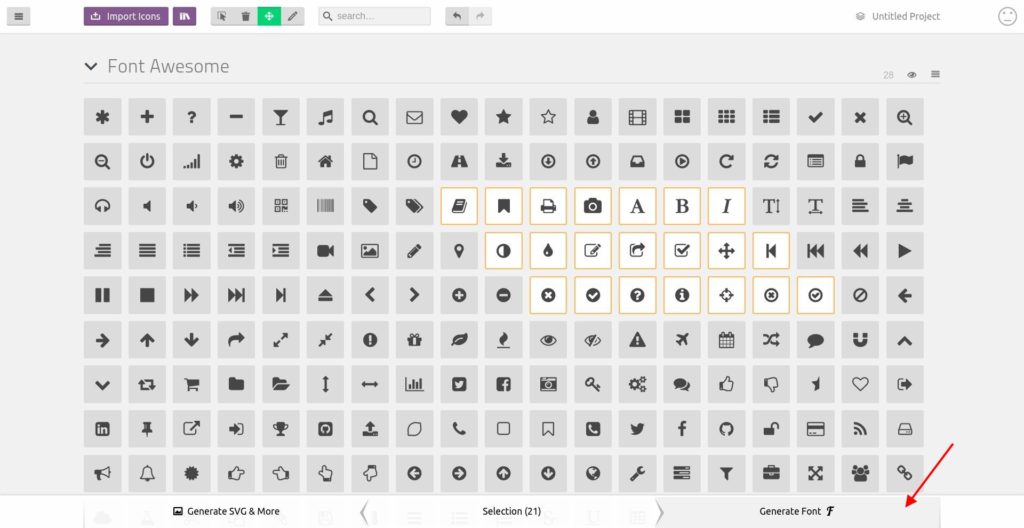
- Select necessary icons and click on
Generate Fontbutton

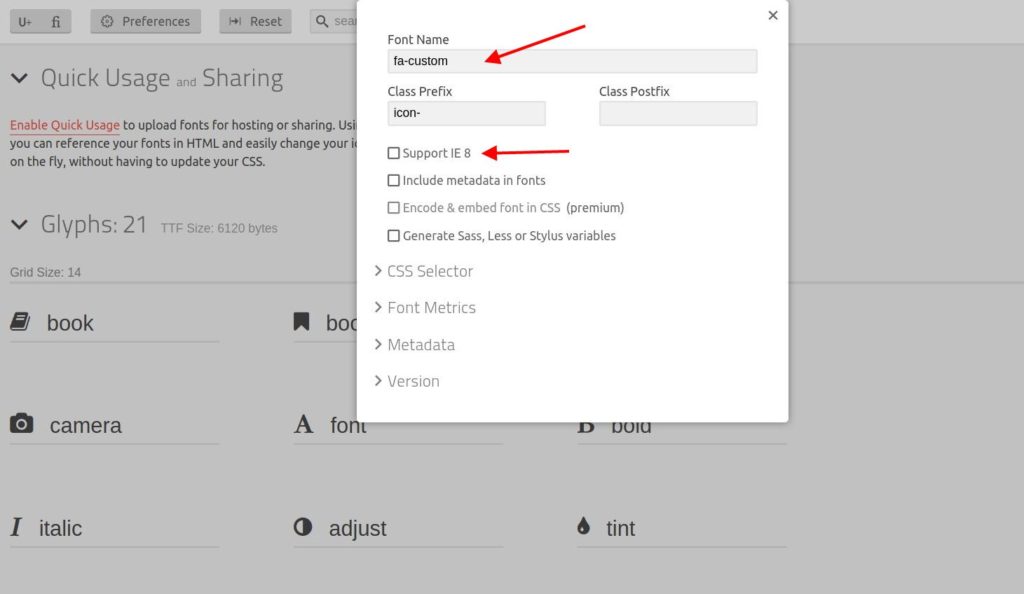
- On next page click on
Preferencesbutton and give your Icon font a name and uncheckSupport IE8checkbox

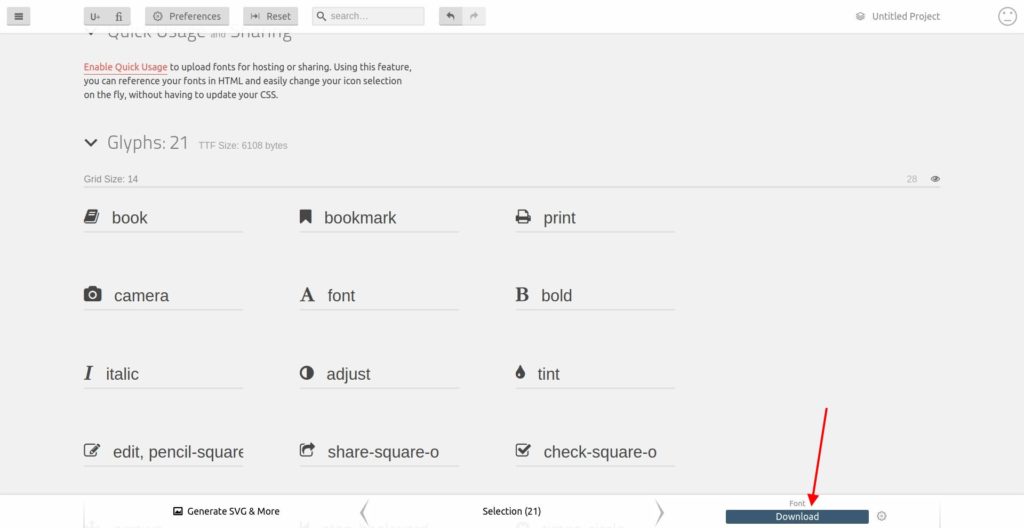
- Click on
Downloadbutton

- Select necessary icons and click on
- From Groovy menu dashboard
- Go to
Global settings > ICON PACKS taband click onUPLOAD ICON PACKbutton

- Select zip file previously generated from Icomoon web app and wait for a little until the page is reloaded
- Go to
- And that’s it. Now you can use uploaded icons.
Note. Groovy icon package manager works properly with Icomoon web app only. It is free and powerful way to generate any kind of vector icon package.

