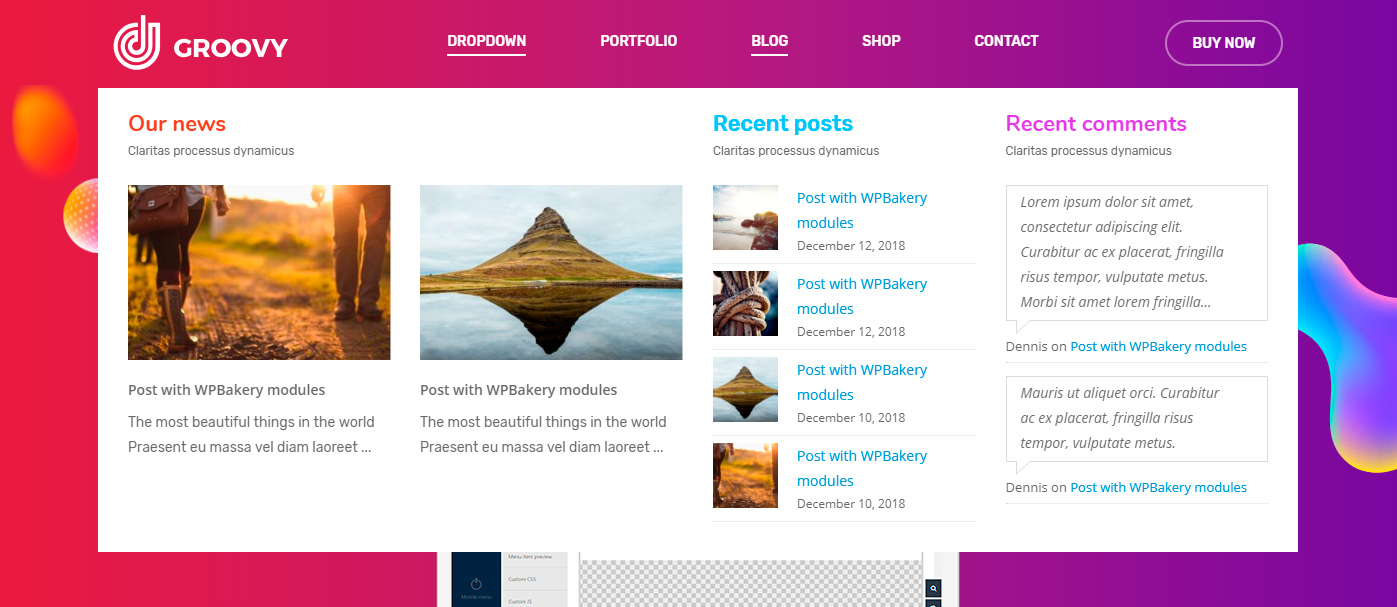
With Groovy menu plugin you can add custom content to the menu dropdowns. By creating such content in any popular page builder such as Elementor, Divi, WPBakery and others. Compatible builders list is here. Also, there is posibility using raw HTML or Gutenberg blocks

Related article
- How to create Elementor mega menu
- How to create WPBakery mega menu
- How to create Divi mega menu
- How to create mega menu without builders
How to add Mega Menu Blocks
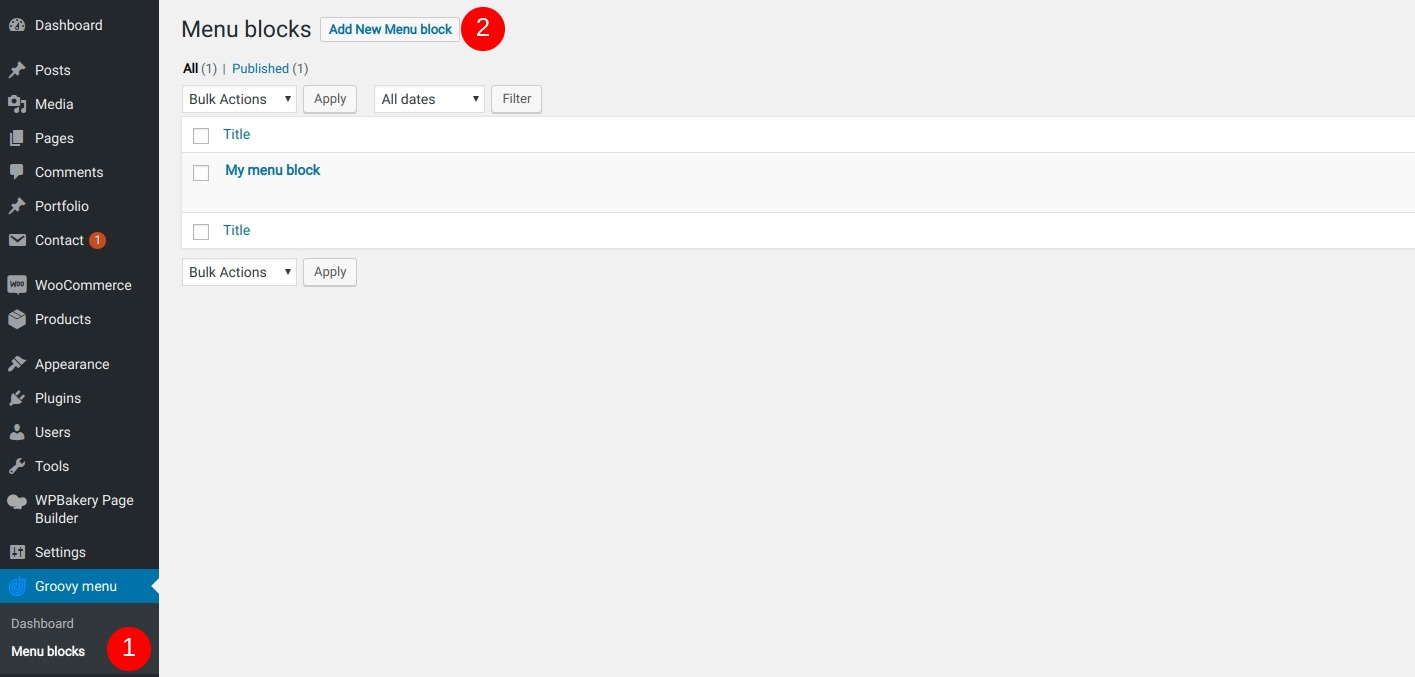
To create a mega menu blocks please go to Groovy menu > Menu Blocks and click on Add New Menu block button

Note: In most cases that to show the page builder interface in the Menu Blocks section, you need to enable builder for custom post types.
"gm_menu_block"in page builder settings.
How to add Menu Blocks to the menu
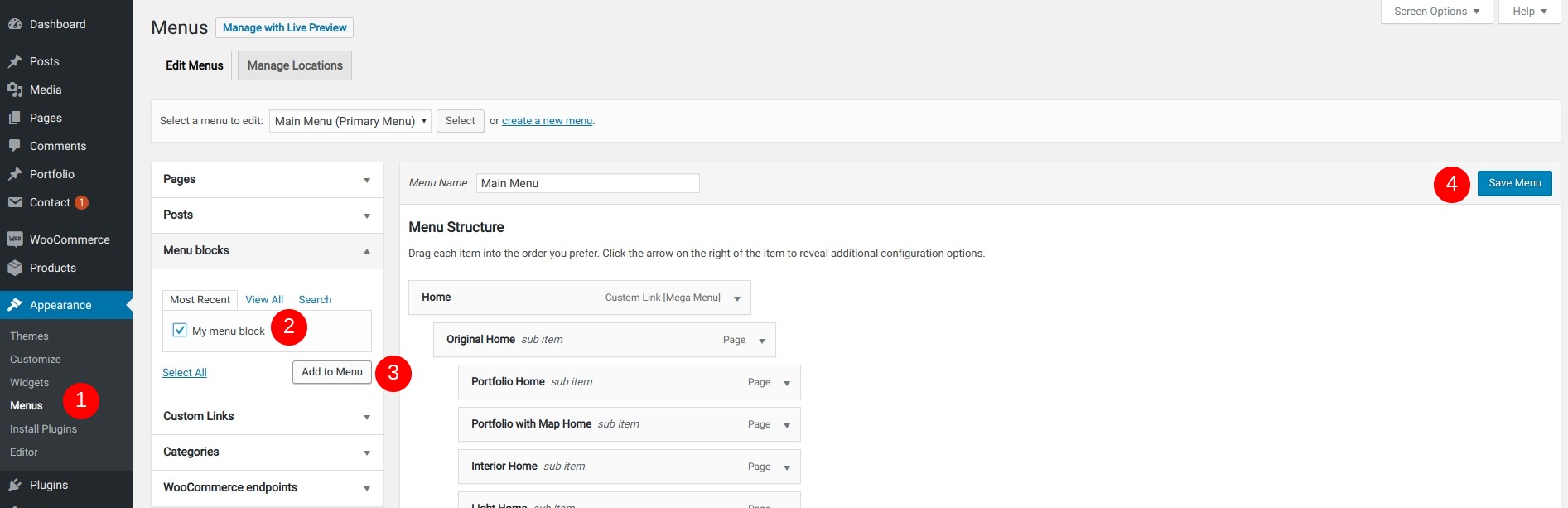
To add a menu block to the site menu go to "Appearance > Menus" and select menu block in the sidebar.

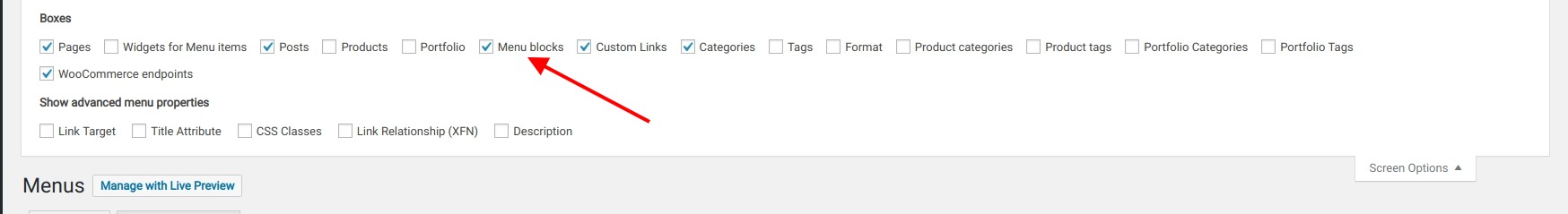
Note: If you don't see Menu blocks accordeon in the left sidebar, then you need check the box "Menu blocks" in "Screen Options"
How to assign Menu blocks to the menu items
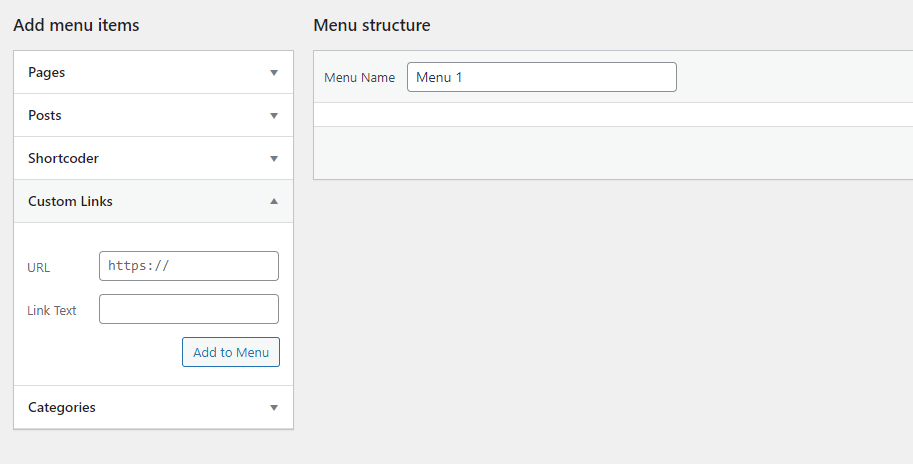
2. Add menu item, for that click on menu type "Custom link", and put the name and URL. It can consist the URL, or not, for menu items without active link put character "#".

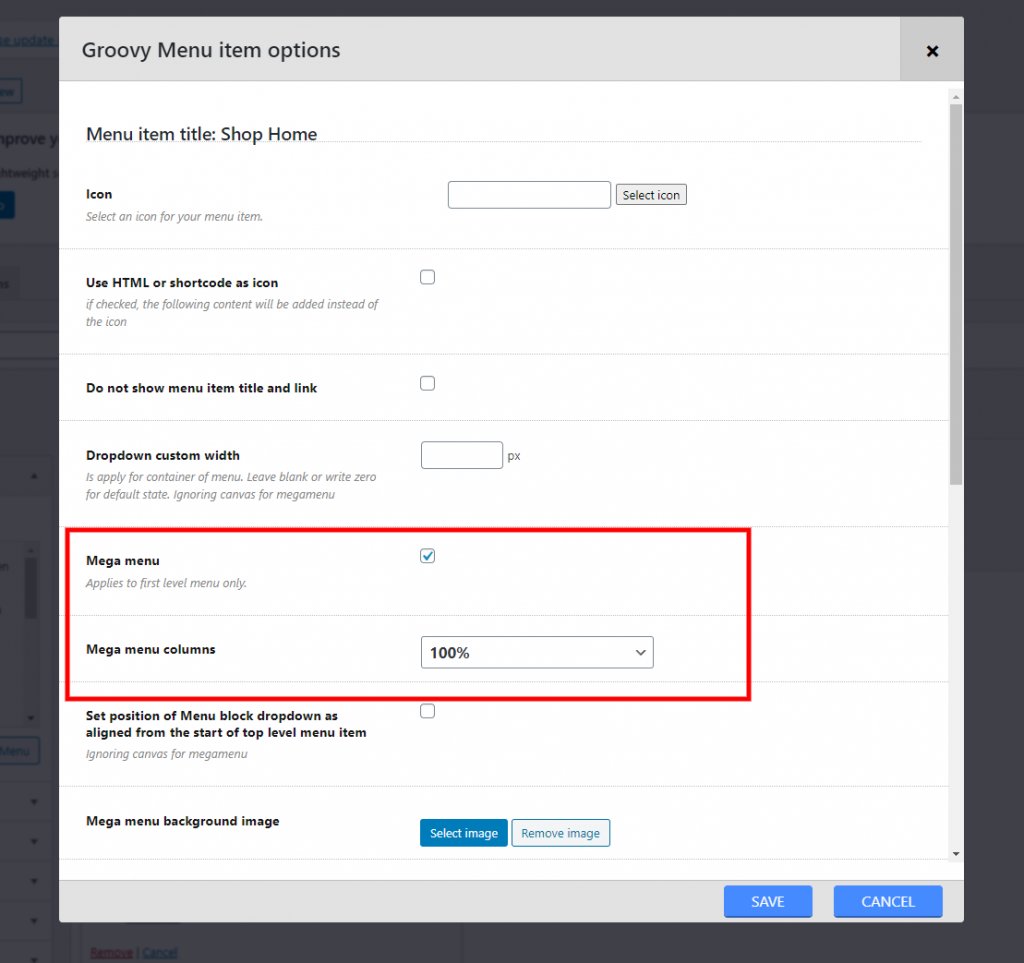
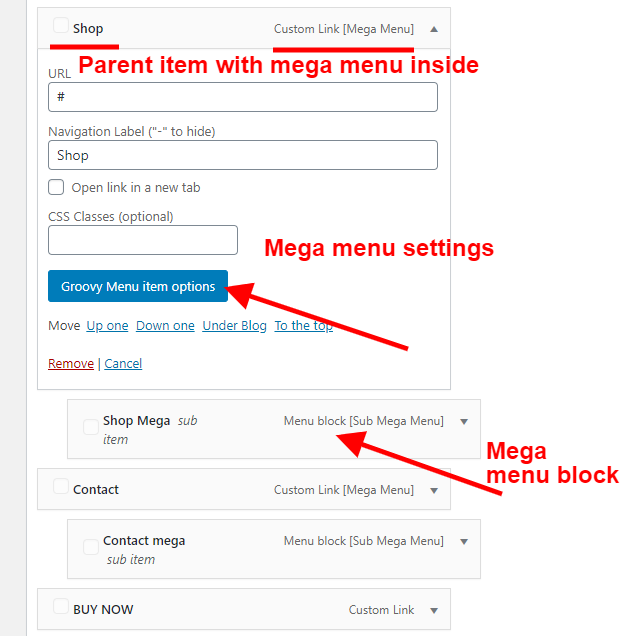
2. Click on "Groovy Menu Item options" button

3. Check the box beside Mega menu, and set the number of columns