The Groovy Mega Menu Plugin is fully compatible with the DIVI Theme Builder. Integration has occurred automatically immediately after you activate the plugin, you only need to add and configure the header for that.
Create a header
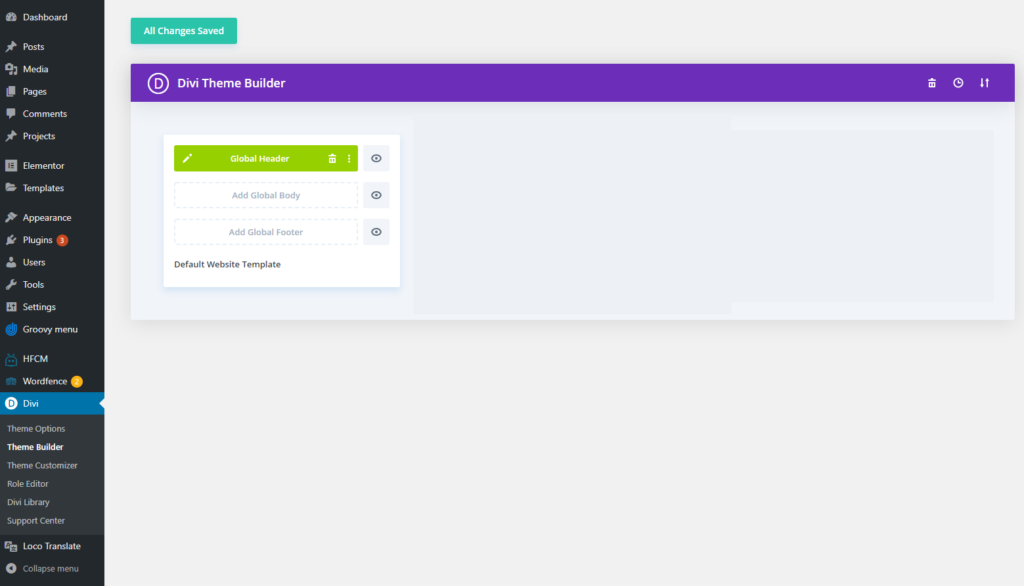
Please navigate to DIVI > Theme Builder. Then please click on Add global header

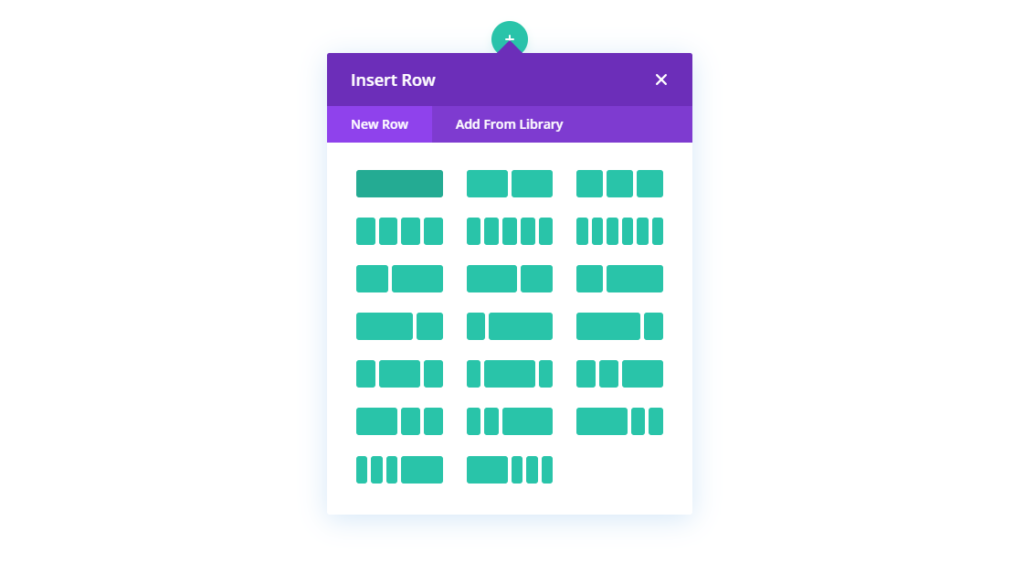
Then Build a global header > Build from scratch > Start Building > Insert Row

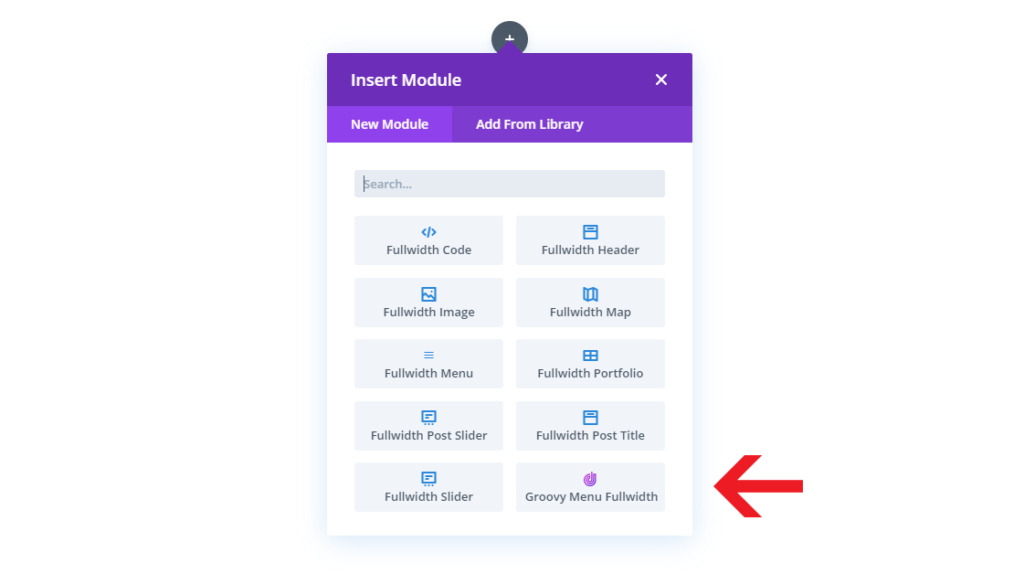
Depending on the selected Row type i.e. Fullwidth or Regular, the appropriate module will be available to сhoise.

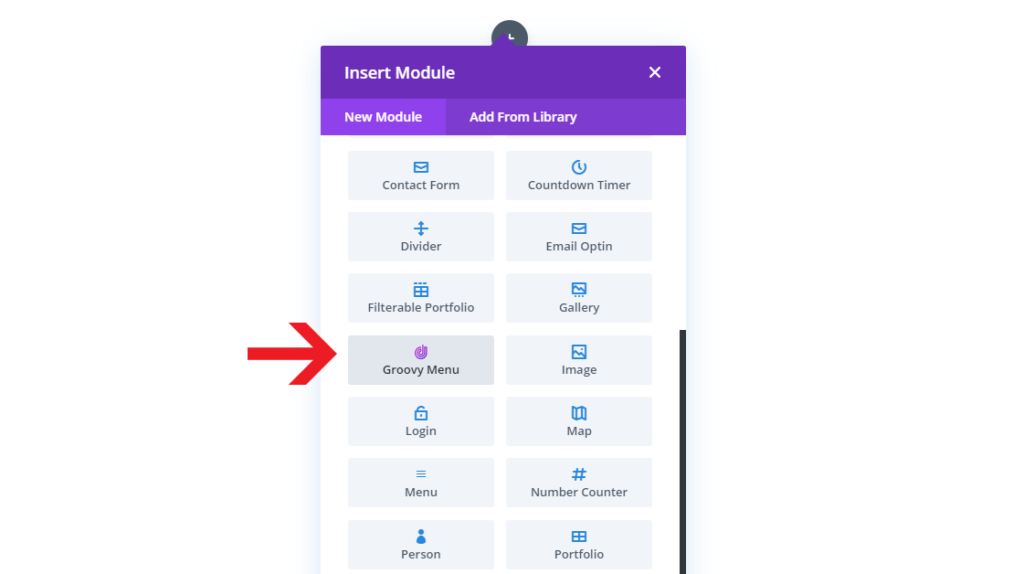
Groovy Menu Regular module (Boxed)

or Groovy menu Fullwidth module

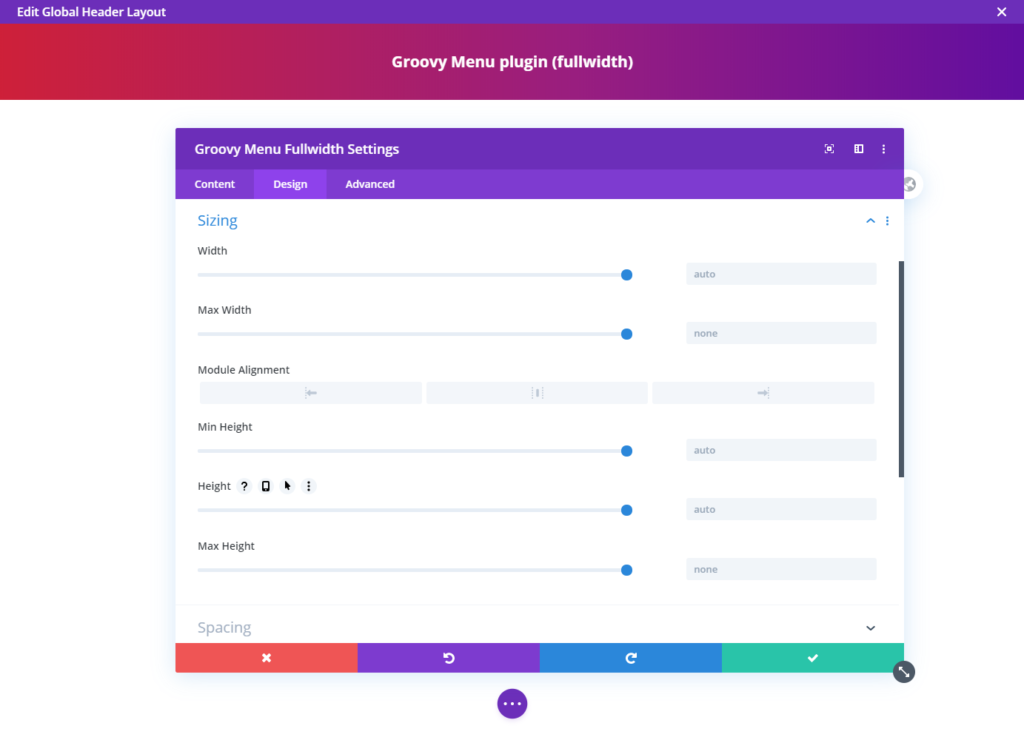
Then you can configure the module properties. Add paddings, set the width and others

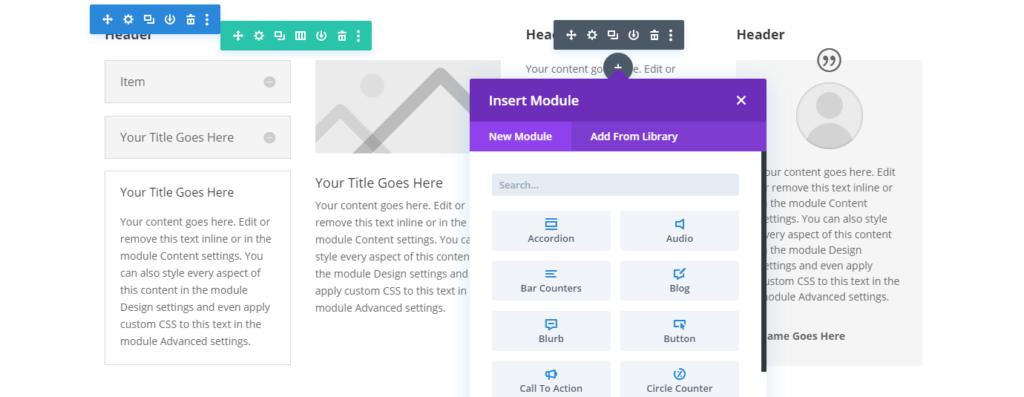
After that you can start building the mega menu block
You can add elements such as mega menu: Accordeon, Counters, Blog posts, Buttons, Images, Call to Action, Custom code, Contact form, Map, Login area, Member Area, Slider, Shop posts, Video, Tabs and others
How to enable Mega Menu Blocks in your Page Builder
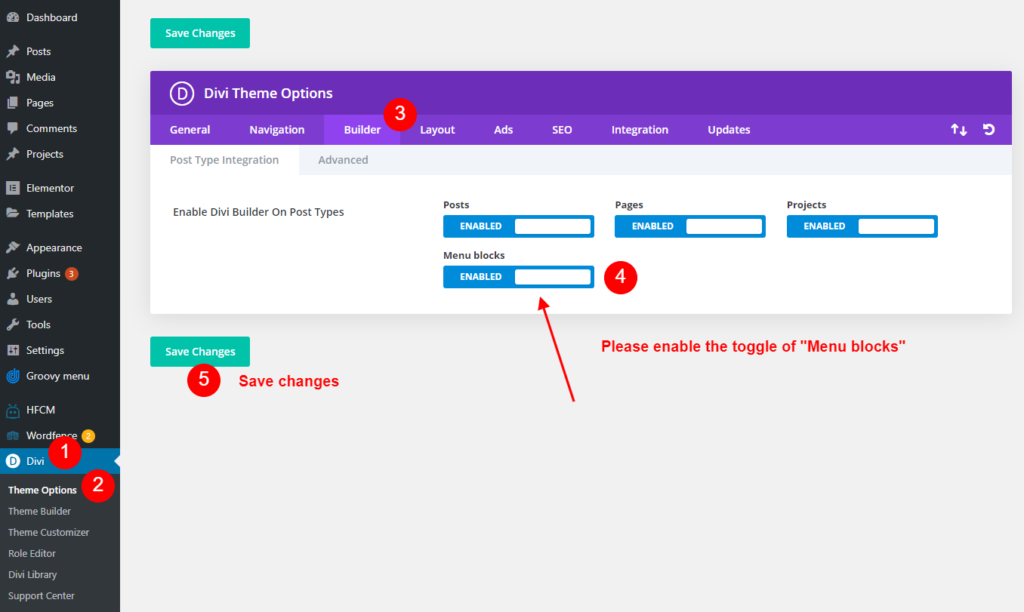
Step 1 – Go to the Divi > Theme Options > Builder
Step 2 – Please click the toggle of "Menu blocks" to enable the Divi Builder on it.
Step 3 – Then click the ‘Save Changes’ button.
Artcile from Groovy Menu FAQ - How to enable Mega Menu Blocks in your Page Builder