Overview
The actions in the Groovy WordPress Mega Menu are created to execute custom code at the time the menu Groovy menu preset is built. With their help, you can display additional HTML markup in the provided action areas.
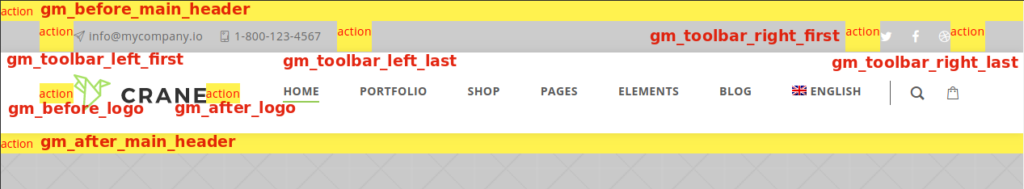
All areas where actions are performed the code are marked in yellow in the screenshot of below.
- gm_before_main_header
- gm_after_main_header
- gm_toolbar_left_first
- gm_toolbar_left_last
- gm_toolbar_right_first
- gm_toolbar_right_last
- gm_before_logo
- gm_after_logo
- gm_main_menu_nav_first
- gm_main_menu_nav_last
- gm_after_main_menu_nav
- gm_mobile_main_menu_nav_first
- gm_mobile_main_menu_nav_last
- gm_mobile_after_main_menu_nav
- gm_main_menu_actions_button_first
- gm_main_menu_actions_button_last
- gm_mobile_before_search_icon
- gm_mobile_before_minicart
- gm_custom_mobile_hamburger
- gm_before_mobile_hamburger
- gm_after_mobile_hamburger
Action: gm_before_main_header
Fires before displaying the Groovy Menu markup. It may be useful to display another top bar, your banner or custom script above of the menu.
/**
* Fires before the groovy menu output.
*
* @since 1.2.20
*/
do_action( 'gm_before_main_header' );
An example of use is given below. This code can be placed in the functions.php of your WordPress child theme.
add_action( 'gm_before_main_header', 'custom_child_func__gm_before_main_header', 10 );
if ( ! function_exists( 'custom_child_func__gm_before_main_header' ) ) {
function custom_child_func__gm_before_main_header() {
// Set the value of text variable (for example HTML) that will be displayed.
$output = '[any custom html here]';
echo $output;
}
}
Action: gm_after_main_header
Fires after HTML markup of the Groovy Menu. It may be useful to display a banner, blocks after a menu or execute some shortcode.
/**
* Fires after the groovy menu output.
*
* @since 1.2.20
*/
do_action( 'gm_after_main_header' );
An example of use is given below. This code can be placed in the functions.php of your WordPress child theme.
add_action( 'gm_after_main_header', 'custom_child_func__gm_after_main_header', 10 );
if ( ! function_exists( 'custom_child_func__gm_after_main_header' ) ) {
function custom_child_func__gm_after_main_header() {
// Set the value of text variable (for example HTML) that will be displayed.
$output = '[any custom html here]';
echo $output;
}
}
Action: gm_toolbar_left_first
Fires in top bar WordPress before of the left part, where contact details are usually located.
/**
* Fires at the toolbar left as first element output.
*
* @since 1.8.18
*/
do_action( 'gm_toolbar_left_first' );
An example of use is given below. This code can be placed in the functions.php of your WordPress child theme.
add_action( 'gm_toolbar_left_first', 'custom_child_func__gm_toolbar_left_first', 10 );
if ( ! function_exists( 'custom_child_func__gm_toolbar_left_first' ) ) {
function custom_child_func__gm_toolbar_left_first() {
// Set the value of text variable (for example HTML) that will be displayed.
$output = '[any custom html here]';
echo $output;
}
}
Action: gm_toolbar_left_last
Fires in the top bar (toolbar menu) after the left part, where contact details are usually located.
/**
* Fires at the toolbar left as last element output.
*
* @since 1.8.18
*/
do_action( 'gm_toolbar_left_last' );
An example of use is given below. This code can be placed in the functions.php of your WordPress child theme.
add_action( 'gm_toolbar_left_last', 'custom_child_func__gm_toolbar_left_last', 10 );
if ( ! function_exists( 'custom_child_func__gm_toolbar_left_last' ) ) {
function custom_child_func__gm_toolbar_left_last() {
// Set the value of text variable (for example HTML) that will be displayed.
$output = '[any custom html here]';
echo $output;
}
}
Action: gm_toolbar_right_first
Fires in the toolbar menu in front of the right side, where social network links are usually located.
/**
* Fires at the toolbar right as first element output.
*
* @since 1.8.18
*/
do_action( 'gm_toolbar_right_first' );
An example of use is given below. This code can be placed in the functions.php of your WordPress child theme.
add_action( 'gm_toolbar_right_first', 'custom_child_func__gm_toolbar_right_first', 10 );
if ( ! function_exists( 'custom_child_func__gm_toolbar_right_first' ) ) {
function custom_child_func__gm_toolbar_right_first() {
// Set the value of text variable (for example HTML) that will be displayed.
$output = '[any custom html here]';
echo $output;
}
}
Action: gm_toolbar_right_last
Fires in the toolbar after the right side, where the links of social networks are usually located.
/**
* Fires at the toolbar right as last element output.
*
* @since 1.8.18
*/
do_action( 'gm_toolbar_right_last' );
An example of use is given below. This code can be placed in the functions.php of your WordPress child theme.
add_action( 'gm_toolbar_right_last', 'custom_child_func__gm_toolbar_right_last', 10 );
if ( ! function_exists( 'custom_child_func__gm_toolbar_right_last' ) ) {
function custom_child_func__gm_toolbar_right_last() {
// Set the value of text variable (for example HTML) that will be displayed.
$output = '[any custom html here]';
echo $output;
}
}
Action: gm_before_logo
Fires before the logotype
/**
* Fires before the groovy menu Logo output.
*
* @since 1.2.20
*/
do_action( 'gm_before_logo' );
An example of use is given below. This code can be placed in the functions.php of your WordPress child theme.
add_action( 'gm_before_logo', 'custom_child_func__gm_before_logo', 10 );
if ( ! function_exists( 'custom_child_func__gm_before_logo' ) ) {
function custom_child_func__gm_before_logo() {
// Set the value of text variable (for example HTML) that will be displayed.
$output = '[any custom html here]';
echo $output;
}
}
Action: gm_after_logo
Fires after the logotype. Read also how to add custom logo in WordPress
/**
* Fires after the groovy menu Logo output.
*
* @since 1.2.20
*/
do_action( 'gm_after_logo' );
An example of use is given below. This code can be placed in the functions.php of your WordPress child theme.
add_action( 'gm_after_logo', 'custom_child_func__gm_after_logo', 10 );
if ( ! function_exists( 'custom_child_func__gm_after_logo' ) ) {
function custom_child_func__gm_after_logo() {
// Set the value of text variable (for example HTML) that will be displayed.
$output = '[any custom html here]';
echo $output;
}
}
Action: gm_main_menu_nav_first
Fires before at the main menu nav.
/**
* Fires beofre at the main menu nav.
*
* @since 1.9.5
*/
do_action( 'gm_main_menu_nav_first' );
An example of use is given below. This code can be placed in the functions.php of your WordPress child theme.
add_action( 'gm_main_menu_nav_first', 'custom_child_func__gm_main_menu_nav_first', 10 );
if ( ! function_exists( 'custom_child_func__gm_main_menu_nav_first' ) ) {
function custom_child_func__gm_main_menu_nav_first() {
// Set the value of text variable (for example HTML) that will be displayed.
$output = '[any custom html here]';
echo $output;
}
}
Action: gm_main_menu_nav_last
Fires after at the WordPress main navigation
/**
* Fires after at the main menu nav.
*
* @since 1.9.5
*/
do_action( 'gm_main_menu_nav_last' );
An example of use is given below. This code can be placed in the functions.php of your WordPress child theme.
add_action( 'gm_main_menu_nav_last', 'custom_child_func__gm_main_menu_nav_last', 10 );
if ( ! function_exists( 'custom_child_func__gm_main_menu_nav_last' ) ) {
function custom_child_func__gm_main_menu_nav_last() {
// Set the value of text variable (for example HTML) that will be displayed.
$output = '[any custom html here]';
echo $output;
}
}
Action: gm_after_main_menu_nav
Fire after closing the HTML NAV tag of the main navigation menu.
/**
* Fires after closing the HTML NAV tag of the main navigation menu.
*
* @since 1.9.5
*/
do_action( 'gm_after_main_menu_nav' );
An example of use is given below. This code can be placed in the functions.php of your WordPress child theme.
add_action( 'gm_after_main_menu_nav', 'custom_child_func__gm_after_main_menu_nav', 10 );
if ( ! function_exists( 'custom_child_func__gm_after_main_menu_nav' ) ) {
function custom_child_func__gm_after_main_menu_nav() {
// Set the value of text variable (for example HTML) that will be displayed.
$output = '[any custom html here]';
echo $output;
}
}
Action: gm_mobile_main_menu_nav_first
Fires before displaying the markup of the navigation menu for the mobile device.
/**
* Fires before mobile main menu nav.
*
* @since 1.9.5
*/
do_action( 'gm_mobile_main_menu_nav_first' );
An example of use is given below. This code can be placed in the functions.php of your WordPress child theme.
add_action( 'gm_mobile_main_menu_nav_first', 'custom_child_func__gm_mobile_main_menu_nav_first', 10 );
if ( ! function_exists( 'custom_child_func__gm_mobile_main_menu_nav_first' ) ) {
function custom_child_func__gm_mobile_main_menu_nav_first() {
// Set the value of text variable (for example HTML) that will be displayed.
$output = '[any custom html here]';
echo $output;
}
}
Action: gm_mobile_main_menu_nav_last
Fires after displaying the markup of the navigation menu for the mobile device.
/**
* Fires after the mobile main menu nav.
*
* @since 1.9.5
*/
do_action( 'gm_mobile_main_menu_nav_last' );
An example of use is given below. This code can be placed in the functions.php of your WordPress child theme.
add_action( 'gm_mobile_main_menu_nav_last', 'custom_child_func__gm_mobile_main_menu_nav_last', 10 );
if ( ! function_exists( 'custom_child_func__gm_mobile_main_menu_nav_last' ) ) {
function custom_child_func__gm_mobile_main_menu_nav_last() {
// Set the value of text variable (for example HTML) that will be displayed.
$output = '[any custom html here]';
echo $output;
}
}
Action: gm_mobile_after_main_menu_nav
Fires after markup of the navigation menu and the search unit for the mobile device.
/**
* Fires after markup of the navigation menu and the search unit for the mobile device.
*
* @since 1.9.5
*/
do_action( 'gm_mobile_after_main_menu_nav' );
An example of use is given below. This code can be placed in the functions.php of your WordPress child theme.
add_action( 'gm_mobile_after_main_menu_nav', 'custom_child_func__gm_mobile_after_main_menu_nav', 10 );
if ( ! function_exists( 'custom_child_func__gm_mobile_after_main_menu_nav' ) ) {
function custom_child_func__gm_mobile_after_main_menu_nav() {
// Set the value of text variable (for example HTML) that will be displayed.
$output = '[any custom html here]';
echo $output;
}
}
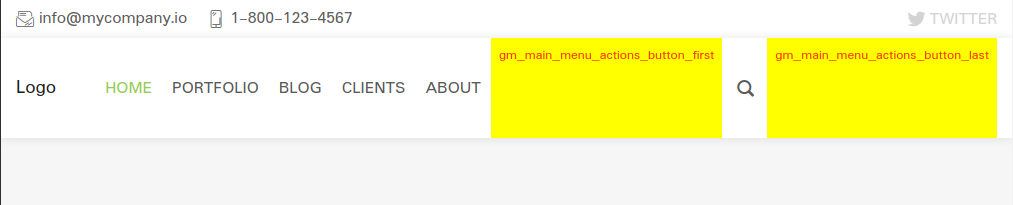
Action: gm_main_menu_actions_button_first
Fires as first groovy menu action button (before Search Icon / Woo Cart)

In order to these Actions are works, should be enabled a toggle "Search form type" or "Show WooCommerce minicart" in the Preset > General > General settings
/**
* Fires as first menu action buttons. (before Search Icon / Woo Cart)
*
* @since 2.2.0
*/
do_action( 'gm_main_menu_actions_button_first' );An example of use is given below. This code can be placed in the functions.php of your WordPress child theme.
add_action( 'gm_main_menu_actions_button_first', 'custom_child_func__gm_main_menu_actions_button_first', 10 );
if ( ! function_exists( 'custom_child_func__gm_main_menu_actions_button_first' ) ) {
function custom_child_func__gm_main_menu_actions_button_first() {
// Set the value of text variable (for example HTML) that will be displayed.
$output = '[any custom html here]';
echo $output;
}
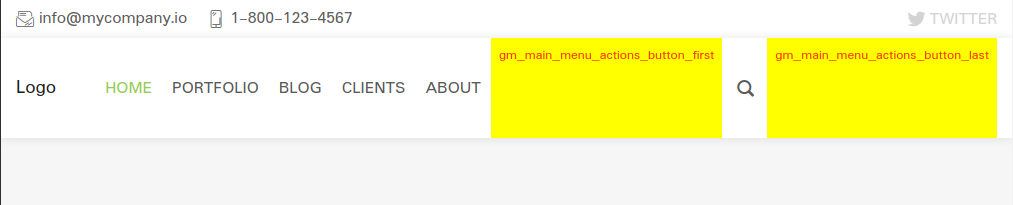
}Action: gm_main_menu_actions_button_last
Fires after markup of the navigation menu and the search unit for the mobile device.

In order to these Actions are works, should be enabled a toggle "Search form type" or "Show WooCommerce minicart" in the Preset > General > General settings
/**
* Fires as last menu action buttons. (after Search Icon / Woo Cart)
*
* @since 2.2.0
*/
do_action( 'gm_main_menu_actions_button_last' );An example of use is given below. This code can be placed in the functions.php of your WordPress child theme.
add_action( 'gm_main_menu_actions_button_last', 'custom_child_func__gm_main_menu_actions_button_last', 10 );
if ( ! function_exists( 'custom_child_func__gm_main_menu_actions_button_last' ) ) {
function custom_child_func__gm_main_menu_actions_button_last() {
// Set the value of text variable (for example HTML) that will be displayed.
$output = '[any custom html here]';
echo $output;
}
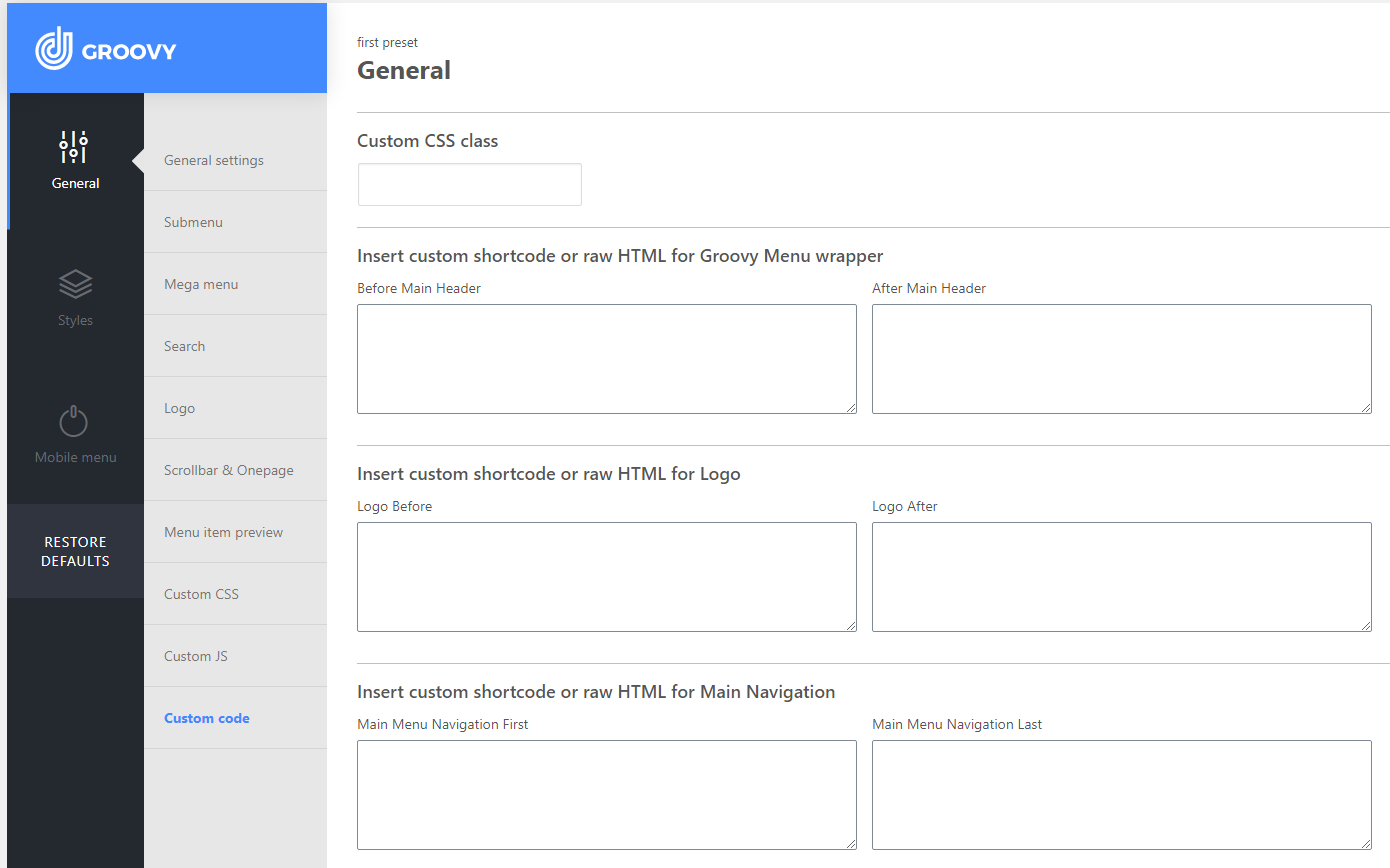
}UPD: We added the possibility to add custom content shortcodes and raw HTML inside preset settings in the "General > Custom code" section