Integration is the process of inserting the Groovy menu into your site.
PHP code
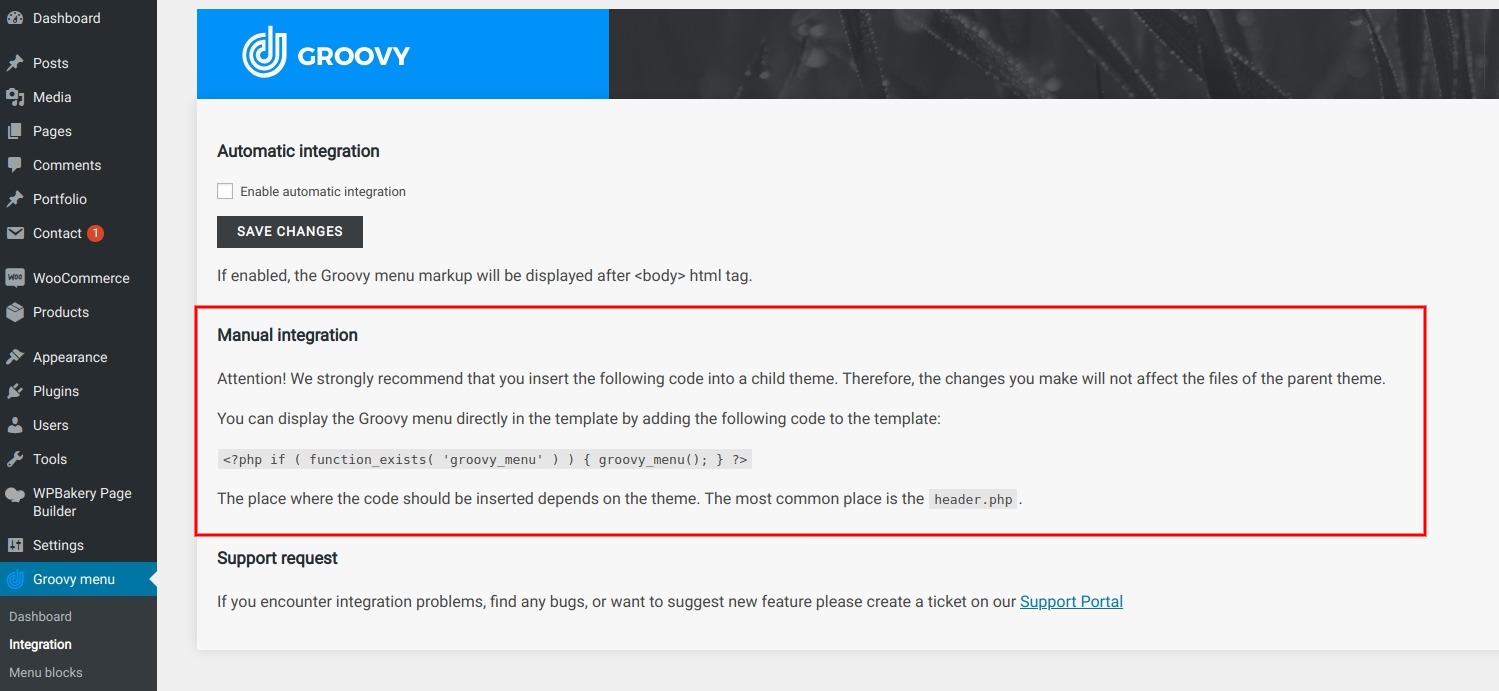
To manually integrate the Groovy menu into your theme, you'll need to copy PHP code from the Groovy menu > Integration section and paste it into the appropriate template in your theme.

Note. Groovy menu creates its own menu location called
Groovy menu Primarywhich can be found atAppearance > Menus > Manage Locations
Header.php
The exact location in your theme's code where th PHP code should be inserted will depend on your theme. However, the most common location is the header.php
If you're experiencing any issues during the integration process, please create a support ticket through Help desk.
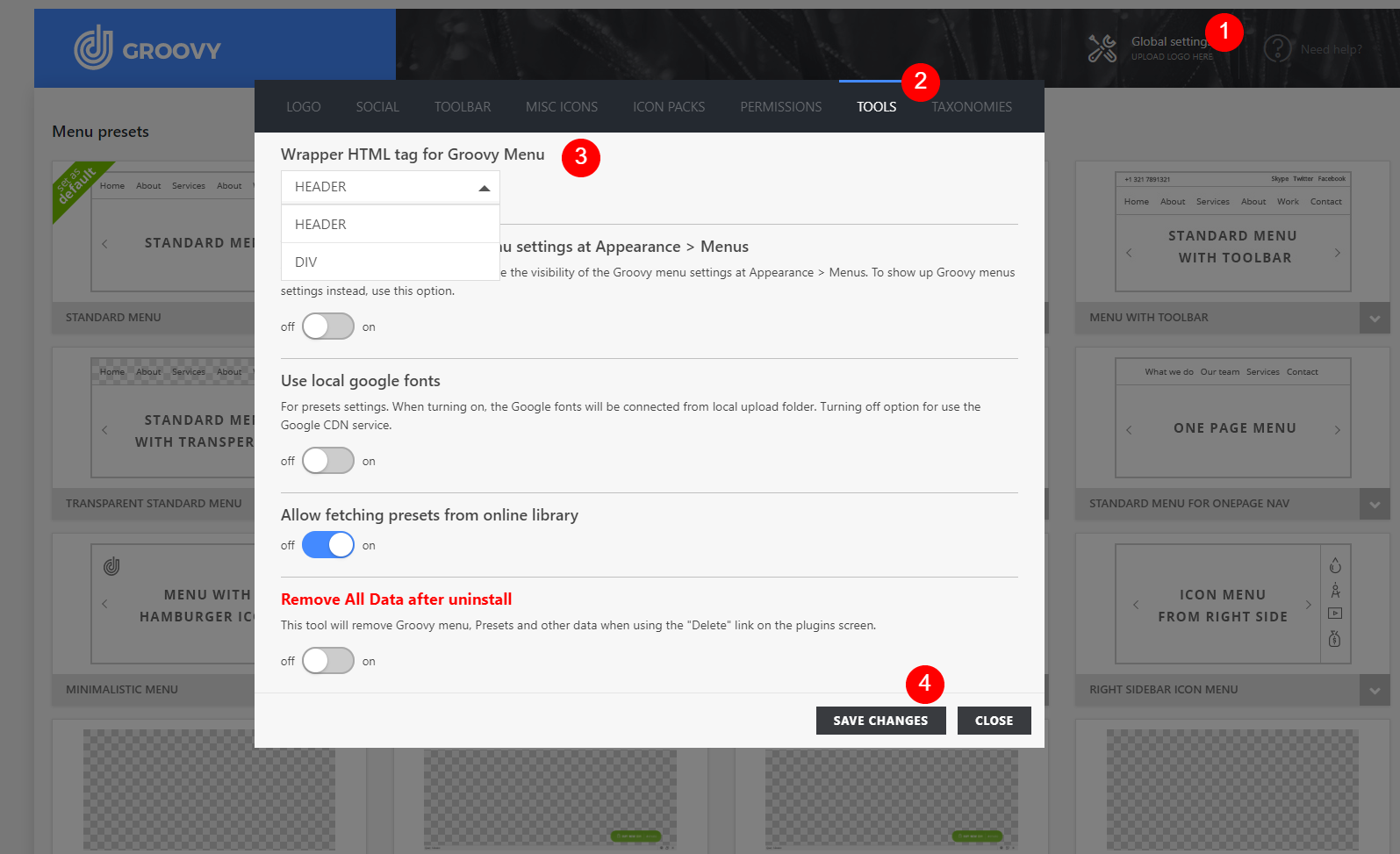
How to change wrapper tag

How to manually integrate the Groovy Menu plugin into a child theme that is itself a child theme of another theme?
During manual integration of the Groovy Menu, we recommend using Child themes (What is a child theme). This will ensure that any changes you make are not lost when updating your WordPress theme.
However, there may be situations where the Child theme is already being used as the main theme and is updated from the developer's repository. Editing such a theme may result in loss of changes if the theme will be updated.
If you are have installed such theme as Genesis or Primer, then you are already using a child theme.
Editing such a theme may result in loss of changes if the theme is ever updated.
In such cases, instead of editing a child theme, you can create a Grandchild theme.
This is similar to creating a child theme, except that you do it through a specail plugin. You can add your custom functions to the plugin, just as you would in functions.php (although it's important to note that your plugin will be called much earlier than functions.php, so any code in your plugin should only execute when the corresponding action is being executed).
Bellow we provide example of such plugin.
Integration mega menu trough a plugin
<?php defined( 'ABSPATH' ) OR die( 'This script cannot be accessed directly.' );
/*
Plugin Name: Grandchild Theme
Plugin URI: https://groovymenu.grooni.com/
Description: A WordPress Grandchild Theme (as a plugin).
Author: Grooni
Version: 1.0.0
Author URI: https://groovymenu.grooni.com/
*/
// This action is execute when the template redirects and all functions and actions of the template are loaded.
add_action( 'template_redirect', 'gts_grooni_remove_and_add_action', 99 );
function gts_grooni_remove_and_add_action() {
// This is an example!!! Remove the header action from the parent theme Primer
remove_action( 'primer_header', 'primer_add_primary_navigation', 11 );
// This is an example!!! Add Groovy Menu instead primary_navigation
add_action( 'primer_header', 'gts_grooni_add_to_primary_navigation', 11 );
}
function gts_grooni_add_to_primary_navigation() {
if ( function_exists( 'groovy_menu' ) ) {
groovy_menu();
}
}Integration through shortcode
[groovy_menu] shortcode to output the Groovy Menu. Simply paste the shortcode where you would like the menu to appear.
