The easiest and most effective way to implement the Groovy Menu on your website is through the automatic integration option. This method involves displaying the plugin immediately after the opening HTML tag <body>.
Note: that enabling automatic integration doesn't remove or disable the built-in menu provided by your theme. Instead, it adds a Groovy menu to the top of your site. After enabling automatic integration, you'll need to take additional steps to disable the menu provided by your theme.
Enable Automatic integration
To enable automatic integration:
- Install and activate the Groovy Menu plugin. Learn more about how to install the plugin in this article.
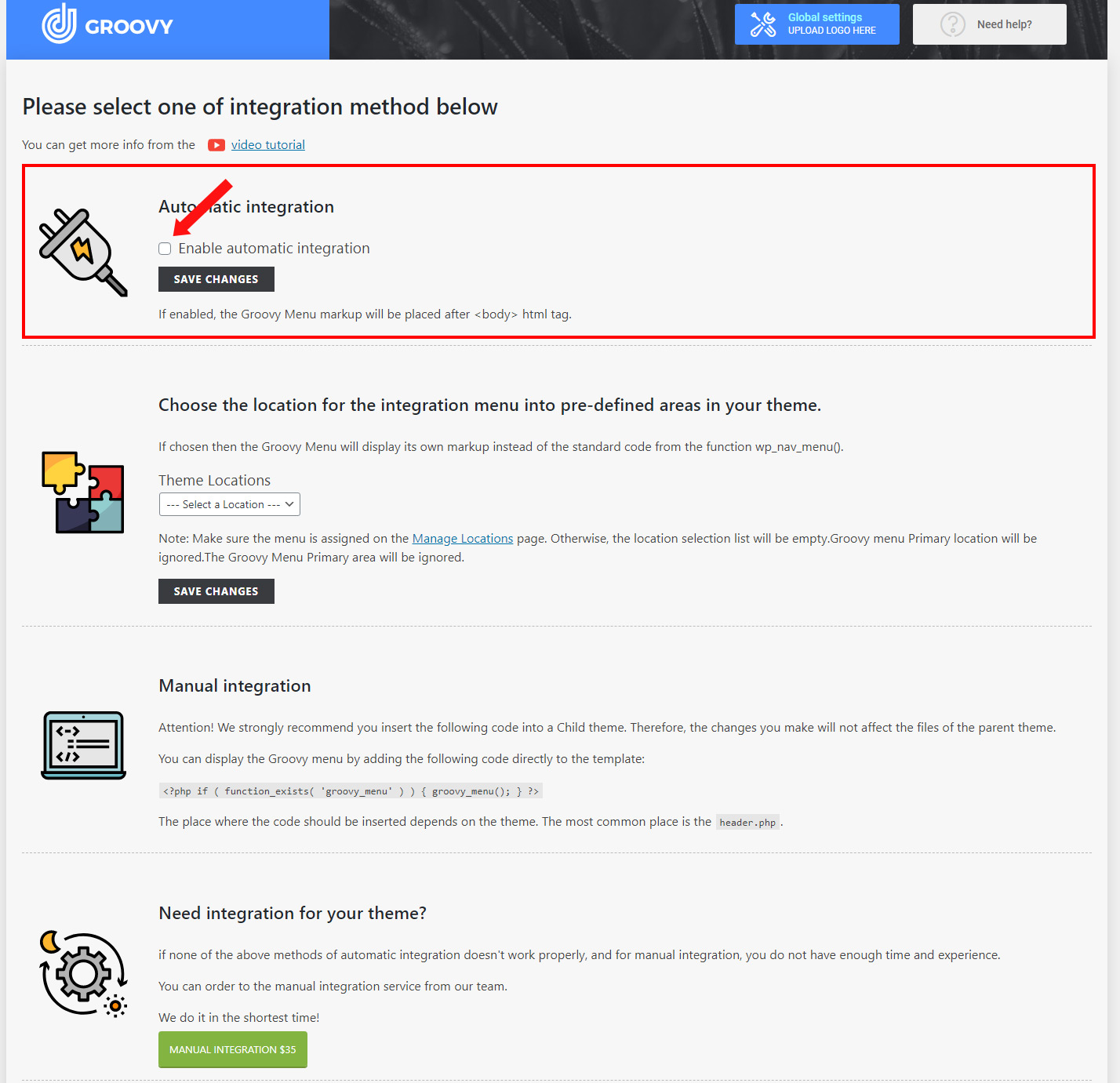
- From the WordPress dashboard, go to "Groovy Menu > Integration" and check "Enable automatic integration“, then click ”Save changes".

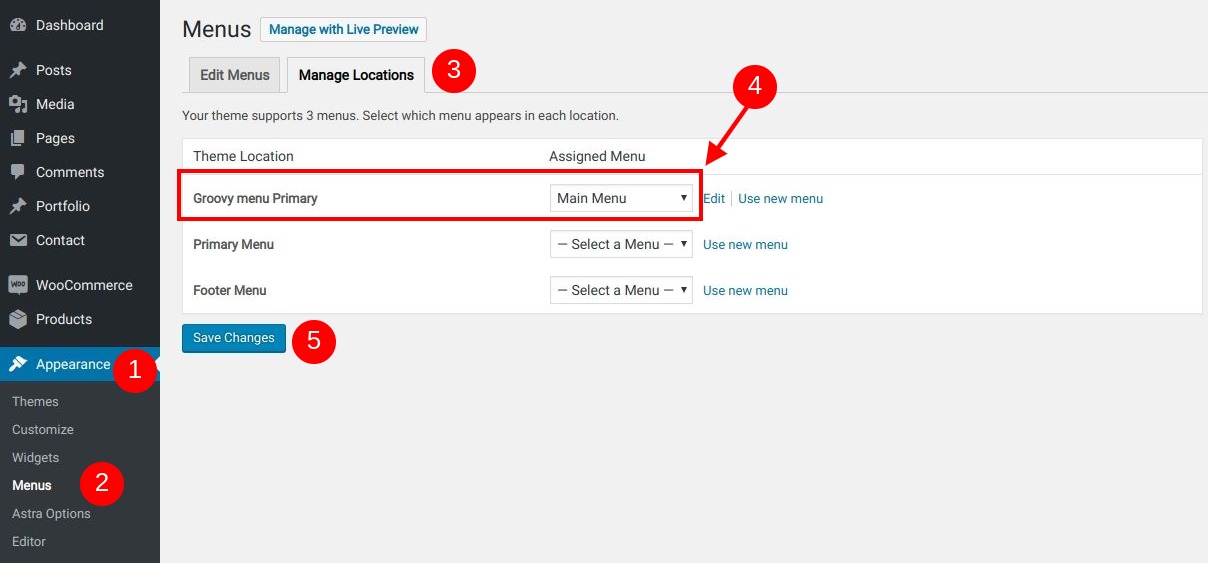
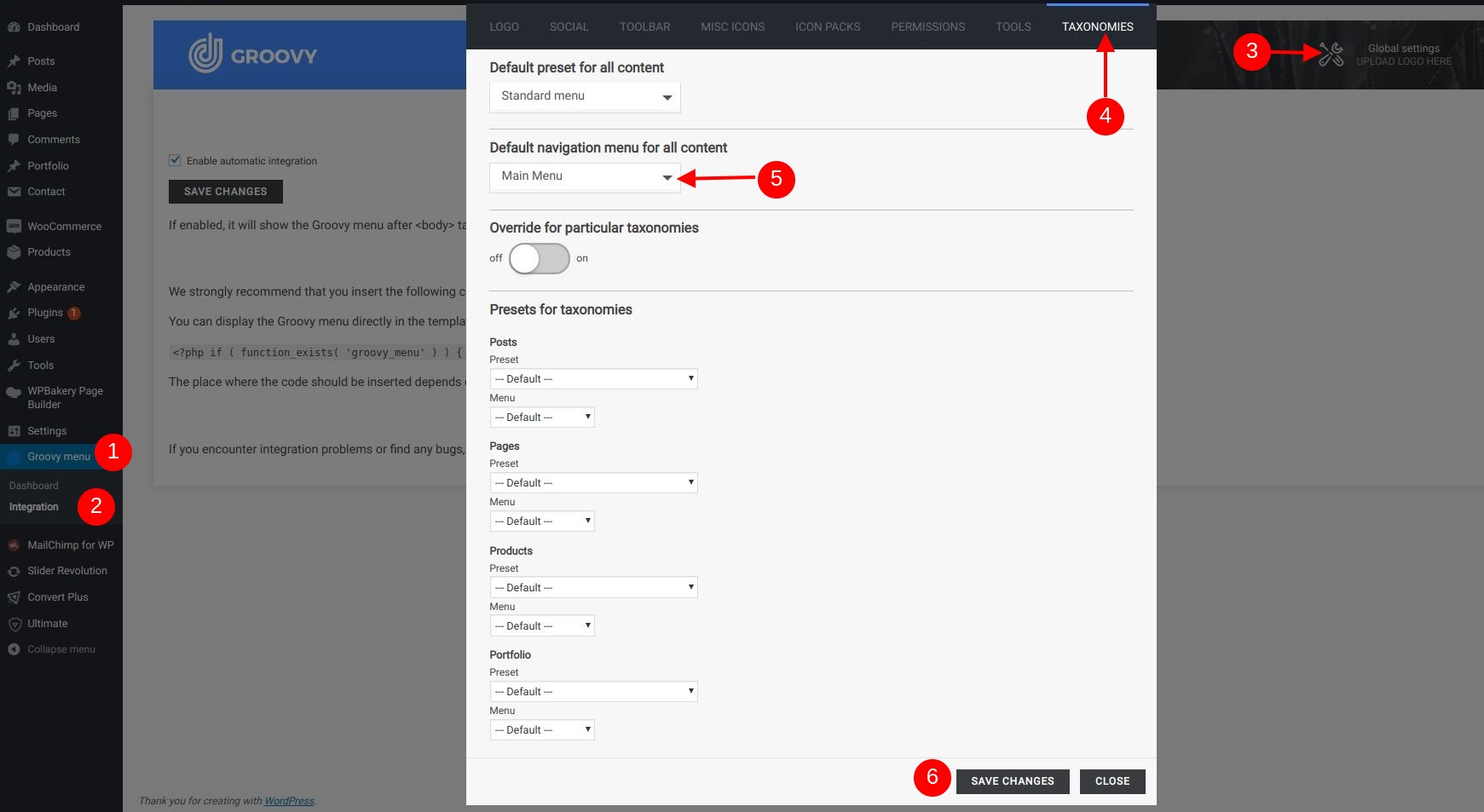
- Next, assign the Navigation Menu to the "Groovy menu primary" theme location under "Appearance > Menus > Manage Locations". You can also assign the Navigation Menu to the "Groovy menu primary" from the global Groovy Menu settings. Both methods work the same way.
- Variant A

- Variant B

Note: If you haven't created a Navigation Menu yet, follow the instructions in this article to do so. article.
- Variant A
Integration into location
Integration into location works similarly to automatic integration, but it allows you to insert the menu into theme locations. This method is only possible if the theme author has prepared such areas for the theme.
How to remove the built-in theme menu
The steps to disable the menu provided by your theme can vary from theme to theme. Here is a list of steps by priority:
- Integrate the menu as "Integration through the child theme"
Go to the "Groovy Menu > Integration" Please check whether there is any additional information regarding the installation of your theme on the page. Additionally, there should be a link available to download the child theme. (If a child theme for your installed theme is available in our database, you can use this method.) - Unset all of the navigation menus provided by the theme by goint to
Appearance > Menus > Manage Locationsand leaving only the Groovy menu (Groovy menu primary). - Find the "
Theme options" section in the theme that you use, if it exists, and find settings that disable the built-in header menu. - Check header settings in WordPress Customizer
- You can also try to hide theme menu by using CSS code. Add the following code for the appropriate CSS selector
(e.g., .built-in-menu).built-in-menu (is a just example of selector name) { display: none; visibility: hidden; }
- If none of the above steps helped to hide the menu provided by the theme, please create a ticket here

