A call to action button is in most cases a custom solution. Usually this object should be visible and attract the attention of the visitor. Groovy Menu can provide different ways to implement it.
Add CTA button with CSS in WordPress Menu
It's a simple way to add a CTA button in WordPress menu and customize the appearance:
Essentially, this is a regular navigation menu item that will be given an additional CSS class. Further, relying on this class, you can set custom CSS styles for this button.
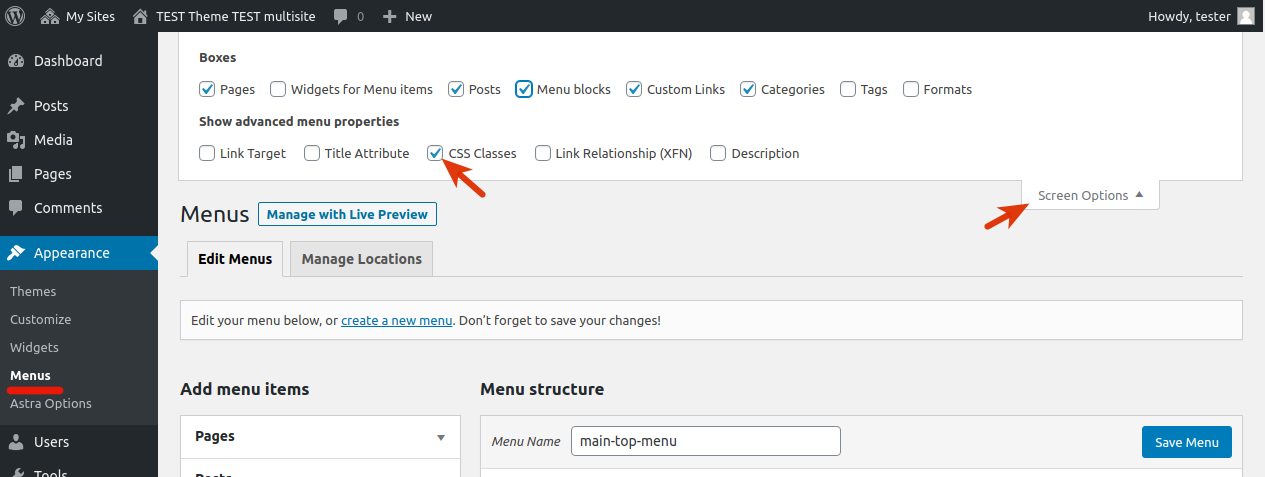
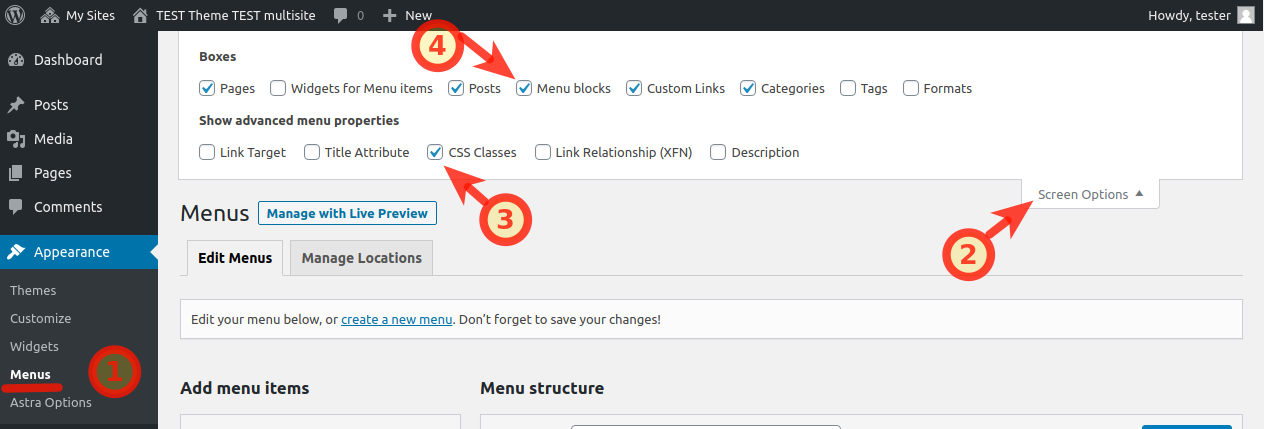
To get started, go to WP Dashboard -> Appearance -> Menus

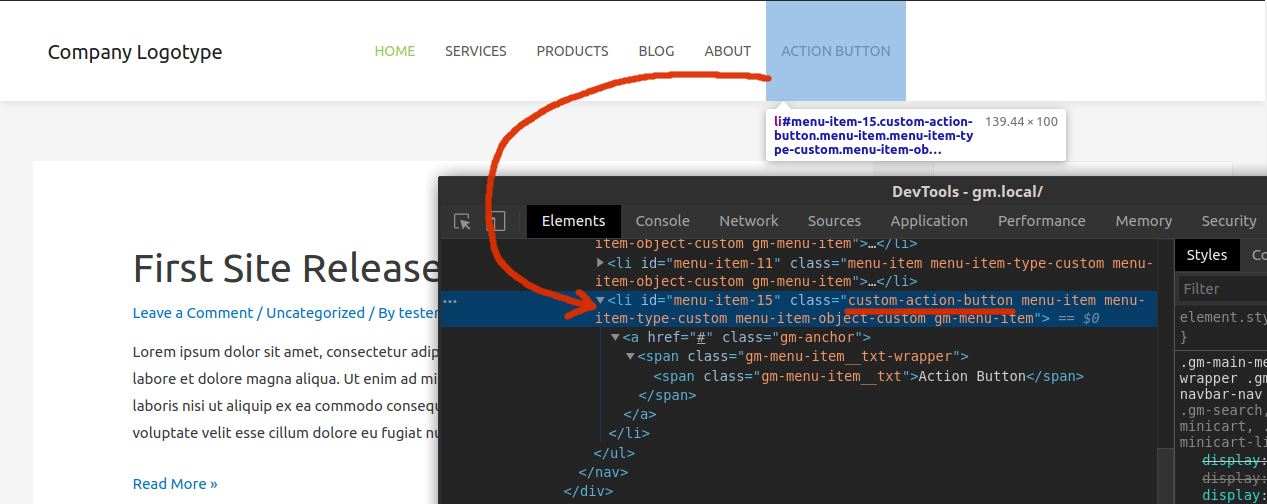
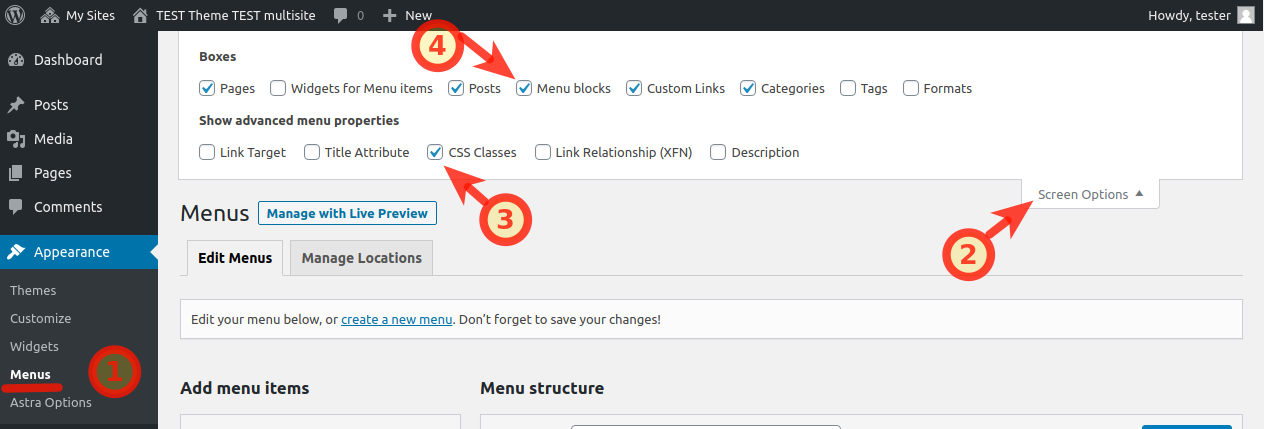
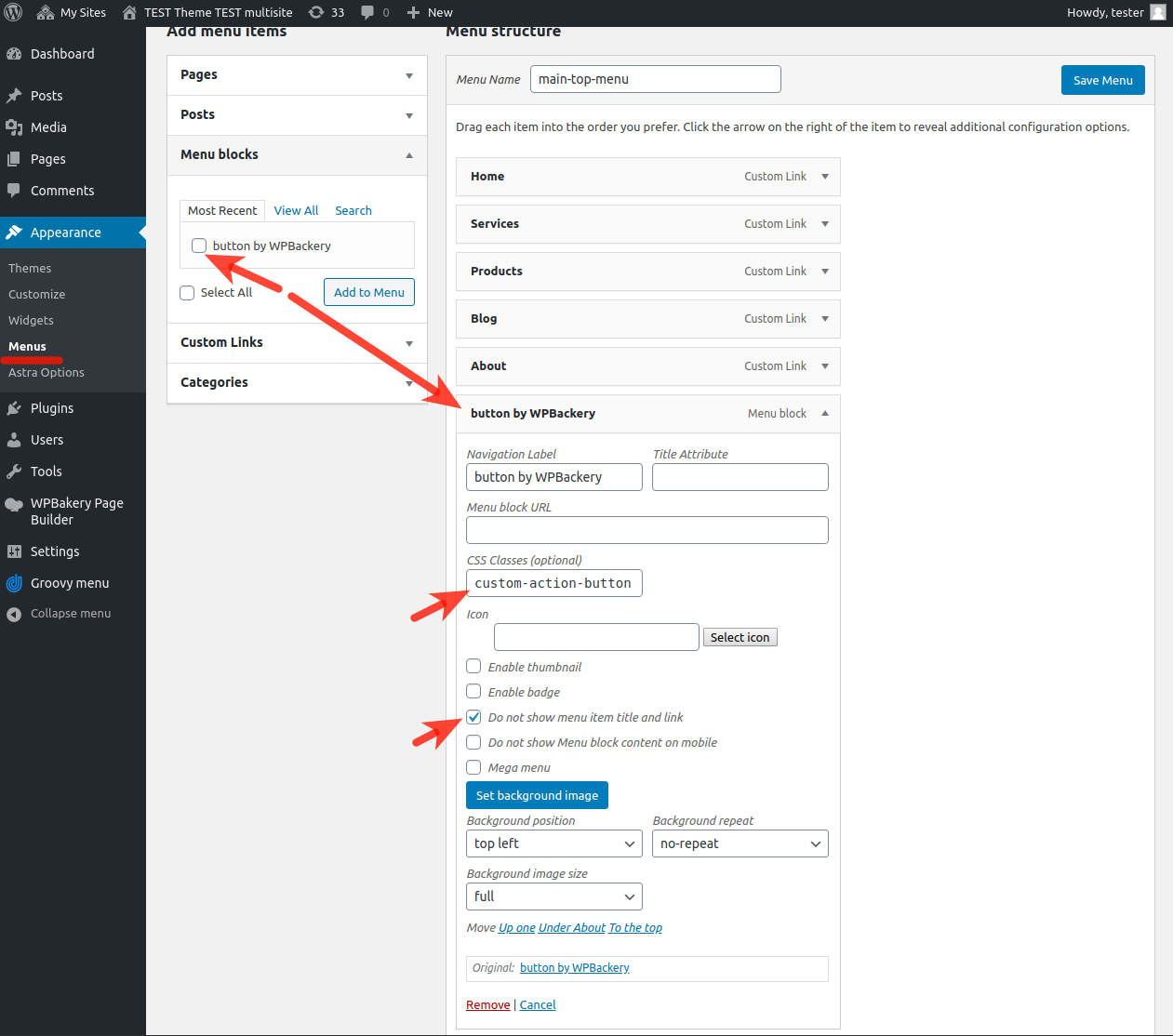
By default, in WordPress, the "CSS Classes" input field is hidden. To see it, click on the checkbox in "Screen Options" at the top of the Menus page Next, on the last menu item that you will have the role of a CTA button, add a CSS class custom-action-button

CSS class was assigned to the menu item

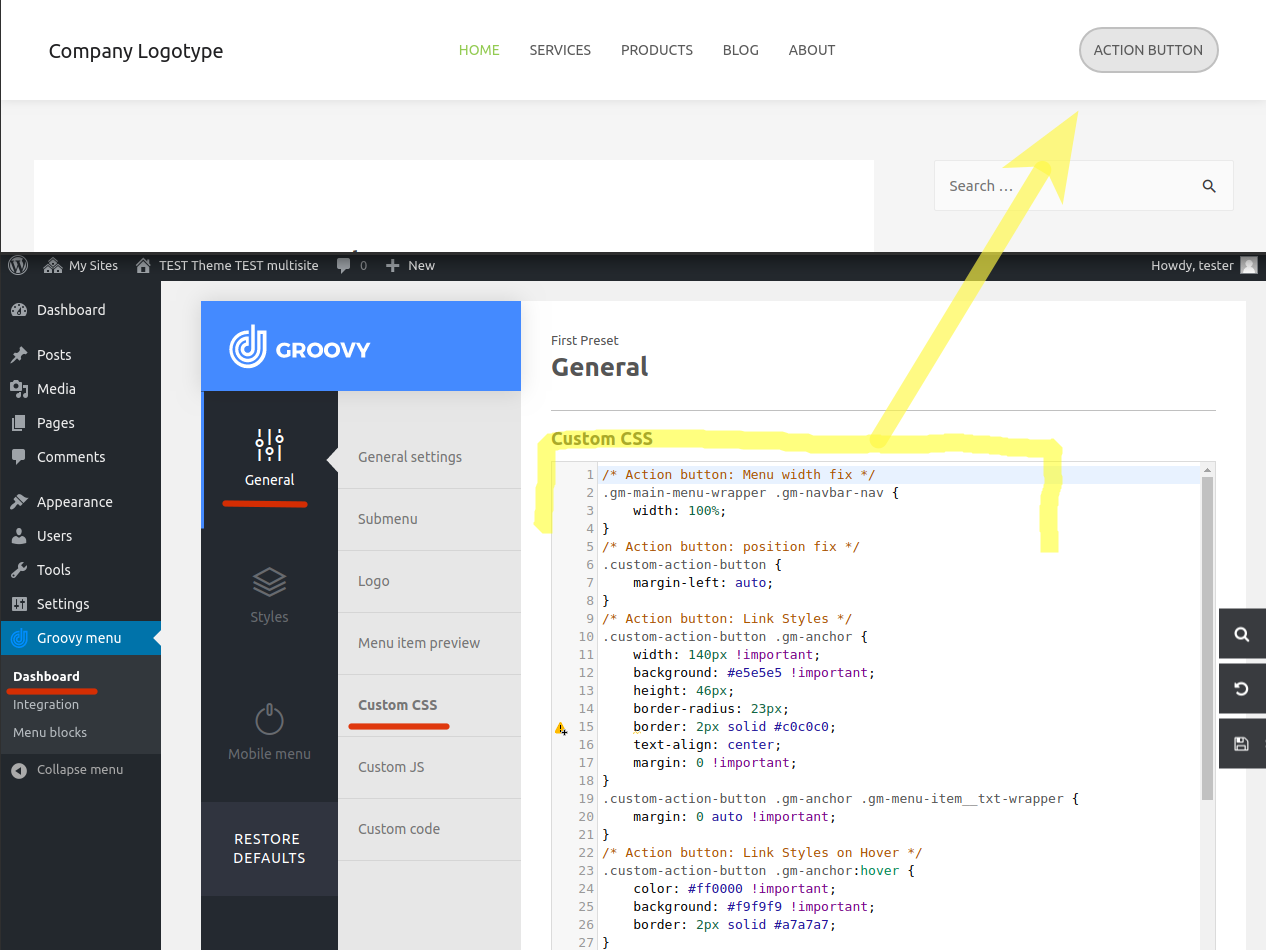
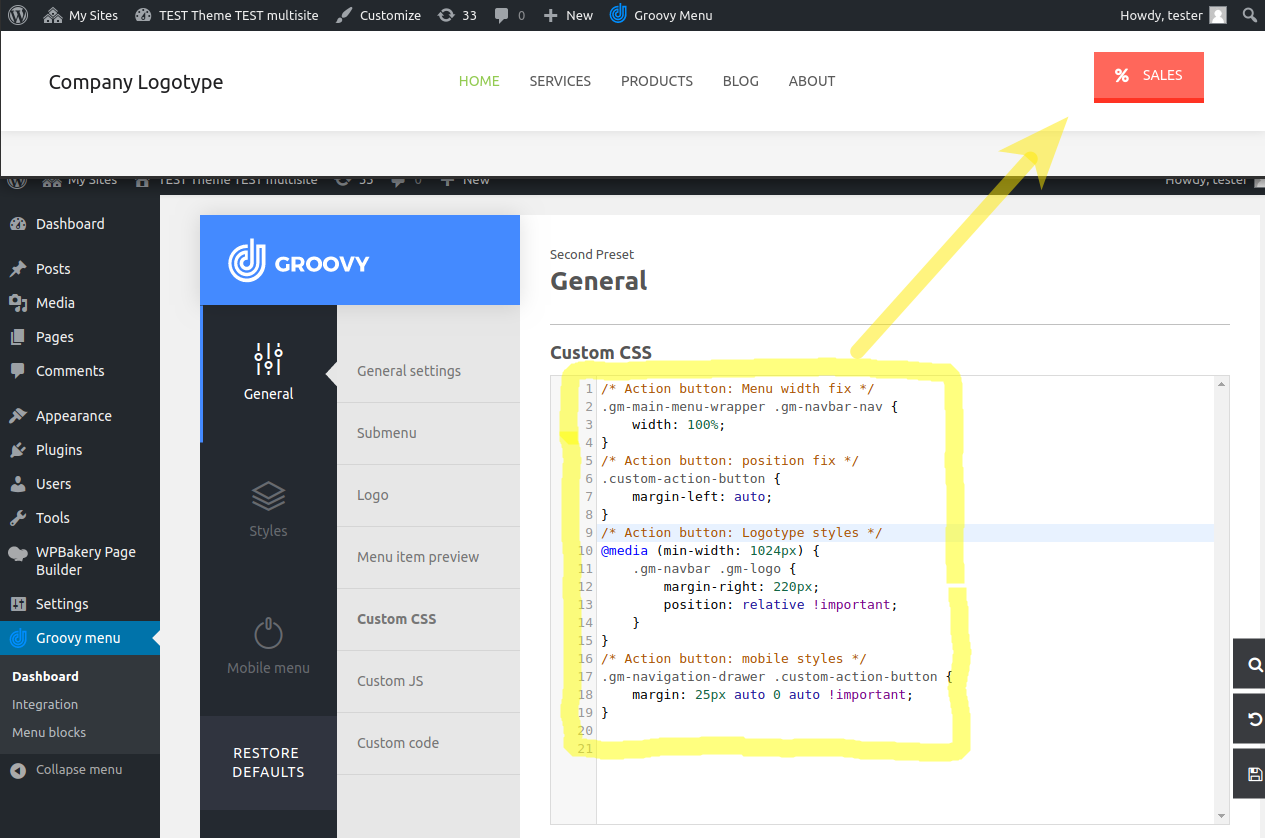
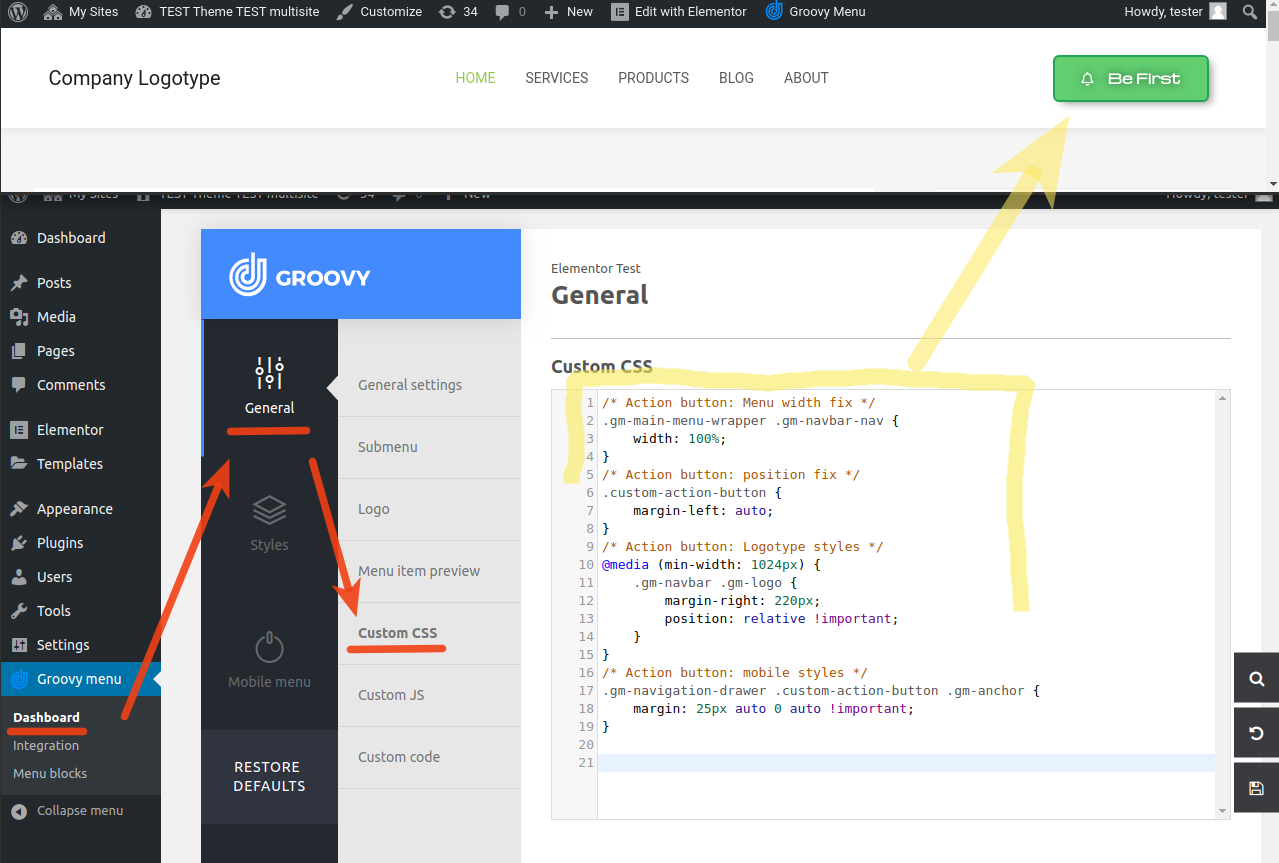
Now you can start styling the button. For an example, we will shift this menu item as far as possible to the right, style the appearance. Add an indent for the logo and adapt the button for the mobile menu. We will add all CSS styles in the Groovy Menu preset editor.
CSS code
/* Action button: Menu width fix */
.gm-main-menu-wrapper .gm-navbar-nav {
width: 100%;
}
/* Action button: position fix */
.custom-action-button {
margin-left: auto;
}
/* Action button: Link Styles */
.custom-action-button .gm-anchor {
width: 140px !important;
background: #e5e5e5 !important;
height: 46px;
border-radius: 23px;
border: 2px solid #c0c0c0;
text-align: center;
margin: 0 !important;
}
.custom-action-button .gm-anchor .gm-menu-item__txt-wrapper {
margin: 0 auto !important;
}
/* Action button: Link Styles on Hover */
.custom-action-button .gm-anchor:hover {
color: #ff0000 !important;
background: #f9f9f9 !important;
border: 2px solid #a7a7a7;
}
/* Action button: Logotype styles */
@media (min-width: 1024px) {
.gm-navbar .gm-logo {
margin-right: 220px;
position: relative !important;
}
}
/* Action button: mobile styles */
.gm-navigation-drawer .custom-action-button .gm-anchor {
margin: 25px auto 0 auto !important;
}
How to add CTA button using WPBakery and Groovy Menu Blocks
Menu Blocks is a special post type that allows to add the mega menu, buttons, and other any content into navigation. The same as when editing regular pages and articles in WordPress.
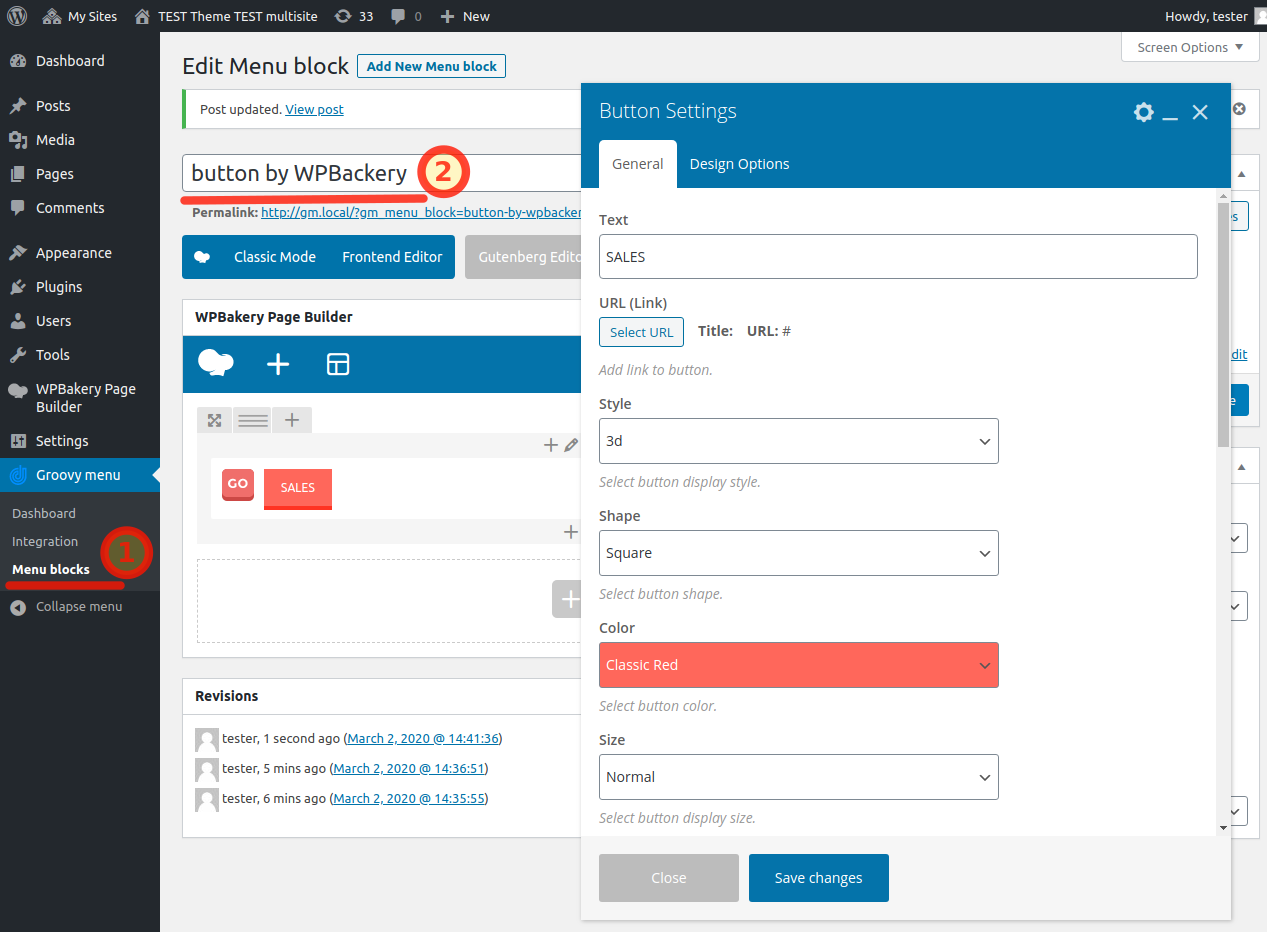
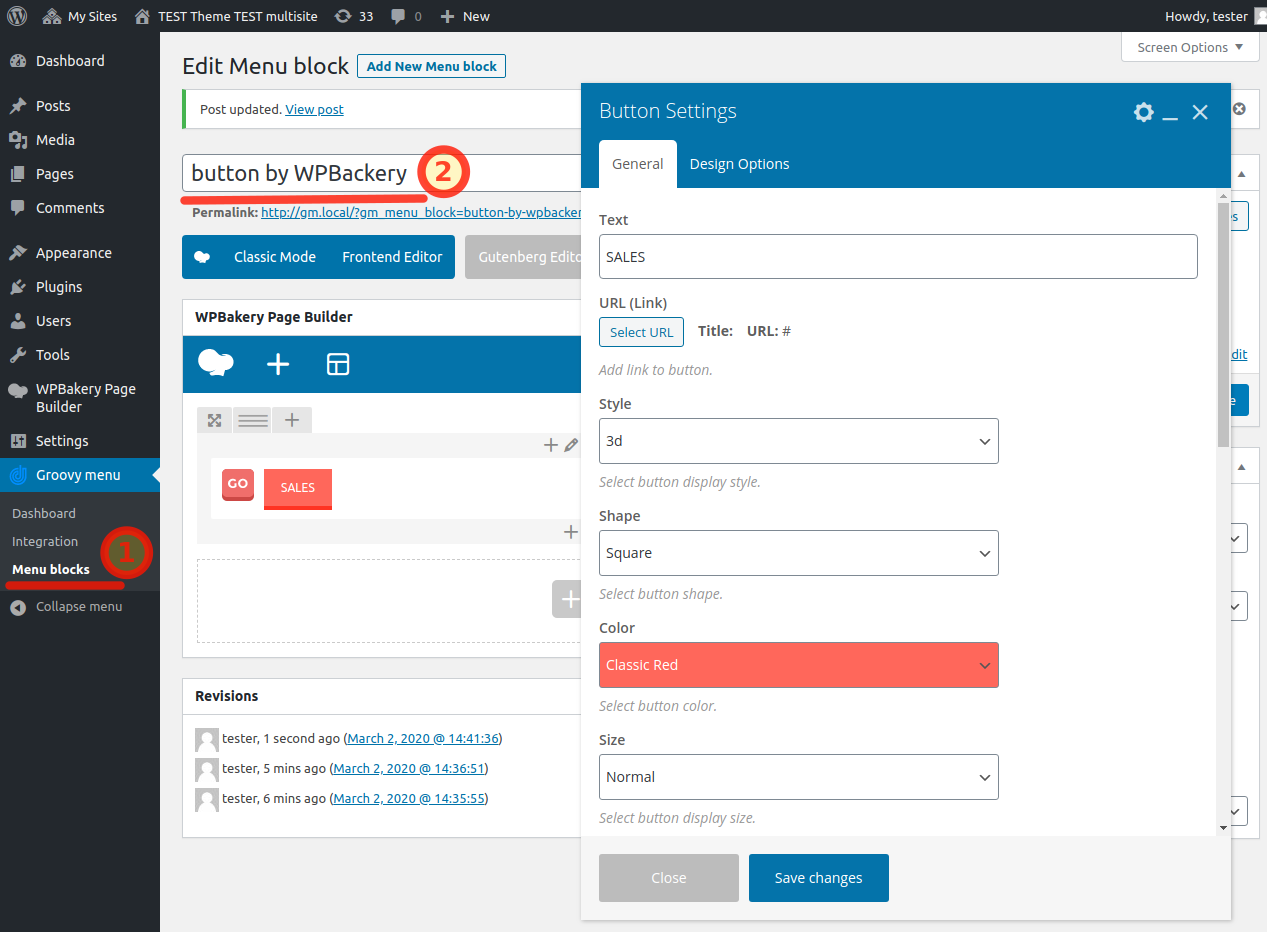
To use WPBakery in Menu Blocks, you need to enable Post type setting for "gm_menu_block" in Role manager settings.
After that, you can create a new Menu Block using WPBakery

Then, go to WP Dashboard > Appearance > Menus

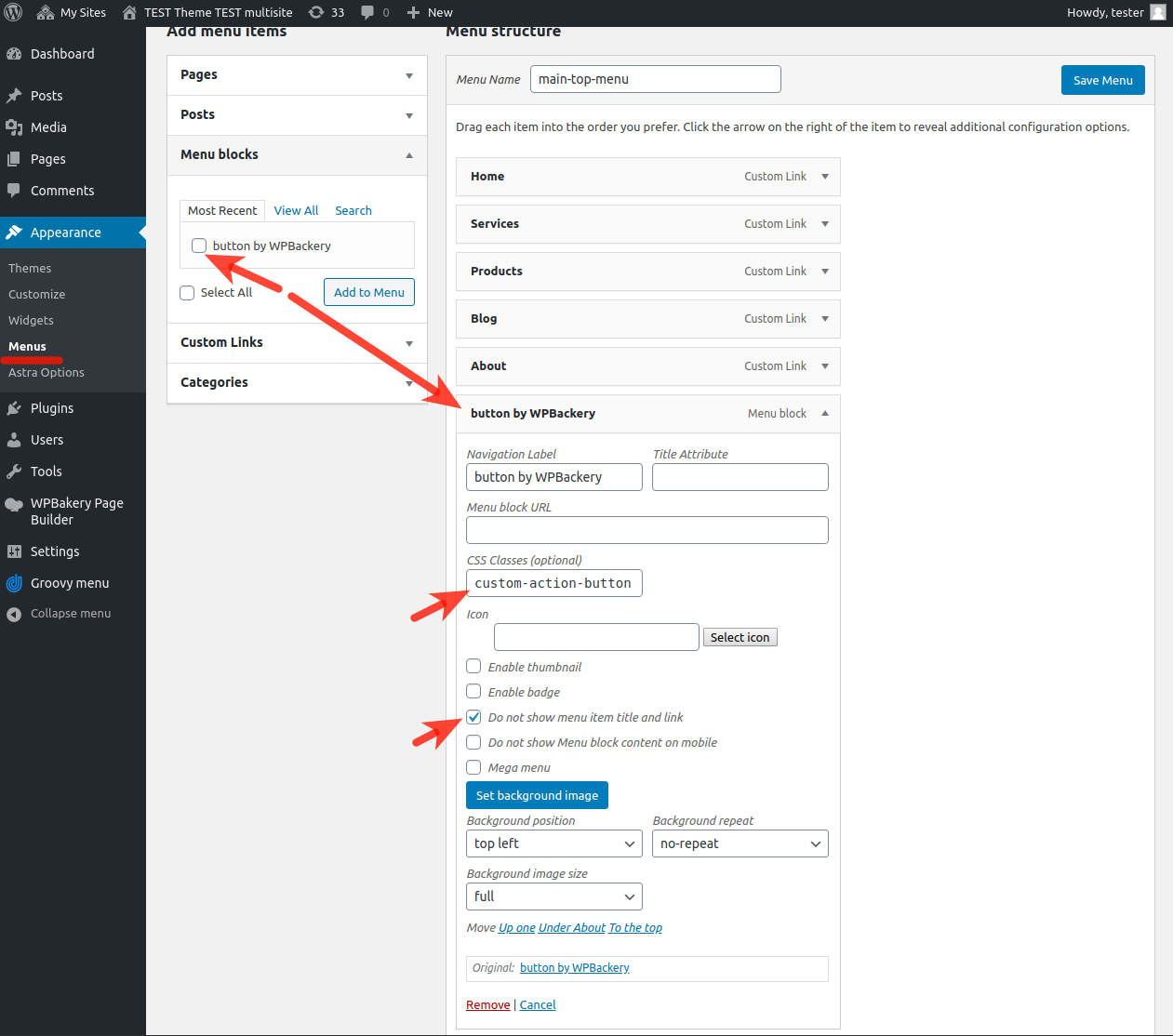
By default, in WordPress, the "CSS Classes" input field and "Menu Blocks" are hidden. To enable that, please set the checkboxes in the "Screen Options" at the top of the Appearance > Menus page
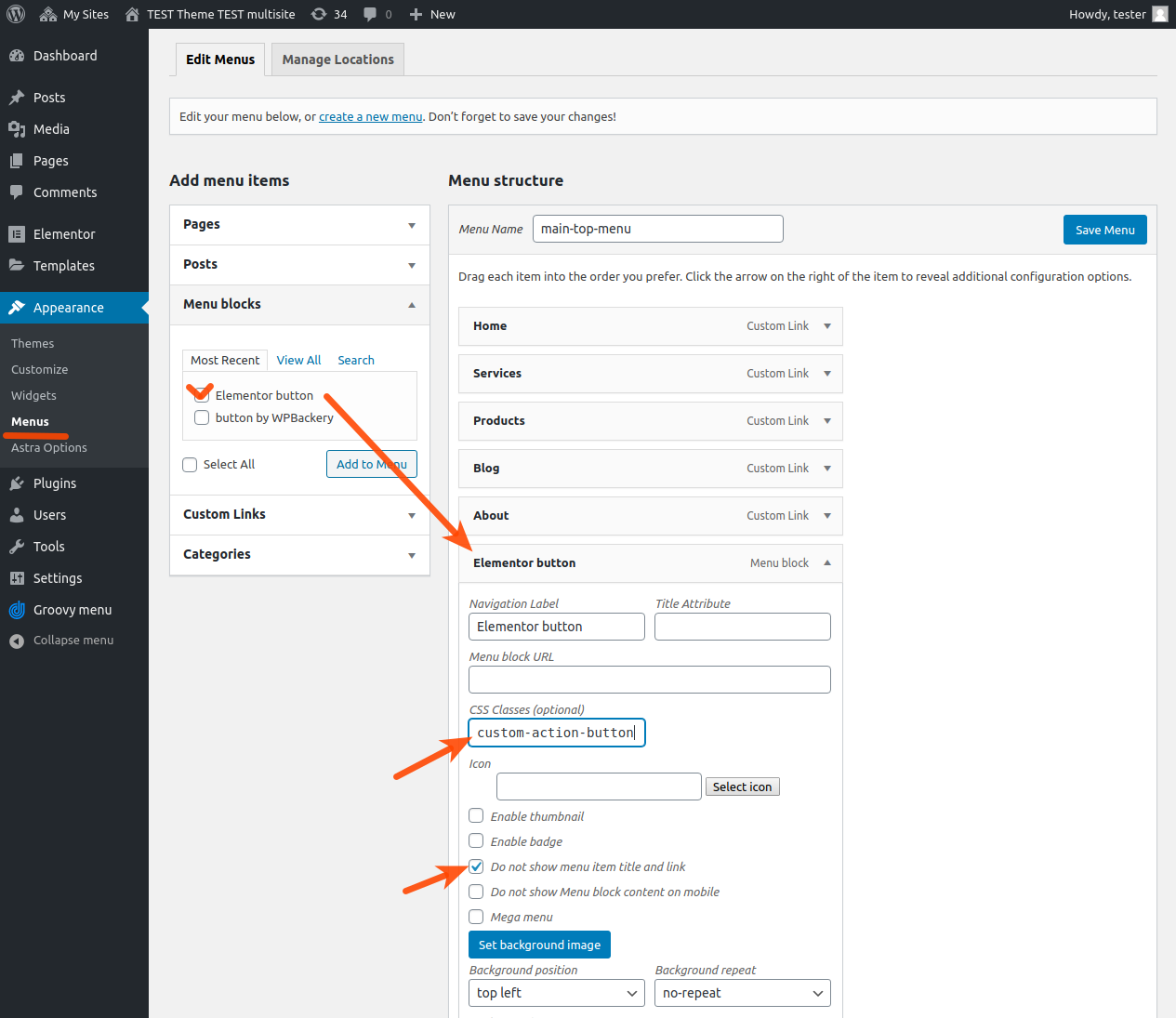
Add the Menu Block that you created into your navigation menu and add CSS class custom-action-button

Now you can start styling with Custom CSS the appearance of the button. Let's move this menu item as far as possible to the right, and adapt the button appearance for the mobile menu.

All CSS styles we will add in the Groovy Menu > Preset > Custom CSS
CSS Code
/* Action button: Menu width fix */
.gm-main-menu-wrapper .gm-navbar-nav {
width: 100%;
}
/* Action button: position fix */
.custom-action-button {
margin-left: auto;
}
/* Action button: Logotype styles */
@media (min-width: 1024px) {
.gm-navbar .gm-logo {
margin-right: 220px;
position: relative !important;
}
}
/* Action button: mobile styles */
.gm-navigation-drawer .custom-action-button {
margin: 25px auto 0 auto !important;
}How to add CTA button to the menu with Elementor
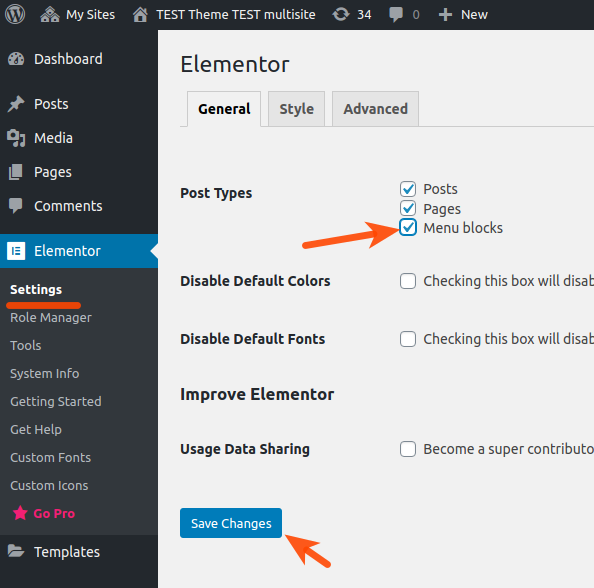
To use Elementor in Menu Blocks, you need to enable Post type setting for "Menu Blocks" in Elemenor General settings

Now you can create a new Menu Block using Elementor or Elementor Pro

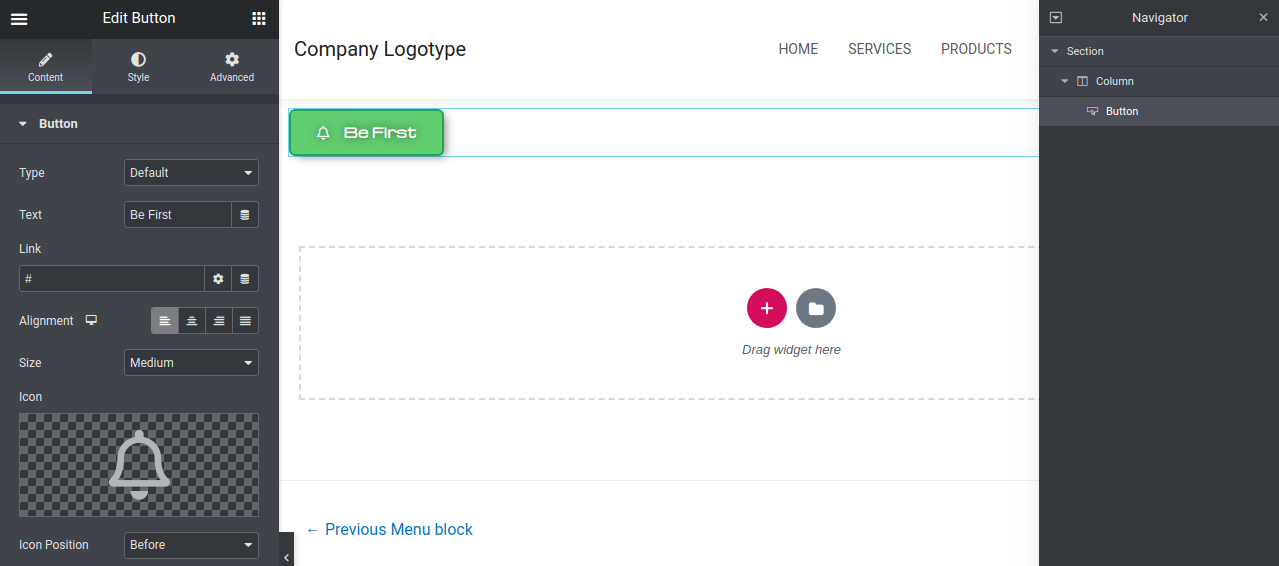
Add a button element and customize its appearance.

Then, go to WP Dashboard > Appearance > Menus

By default, in WordPress, the "CSS Classes" input field and "Menu Blocks" are hidden. To enable that, please set the checkboxes in the "Screen Options" at the top of the Appearance > Menus page

Add the Menu Block that you created to your navigation menu
Add the Menu Block that you created into your navigation menu and add CSS class custom-action-button



/* Action button: Menu width fix */
.gm-main-menu-wrapper .gm-navbar-nav {
width: 100%;
}
/* Action button: position fix */
.custom-action-button {
margin-left: auto;
}
/* Action button: Logotype styles */
@media (min-width: 1024px) {
.gm-navbar .gm-logo {
margin-right: 220px;
position: relative !important;
}
}
/* Action button: mobile styles */
.gm-navigation-drawer .custom-action-button .gm-anchor {
margin: 25px auto 0 auto !important;
}How to add CTA button using Actions and child theme
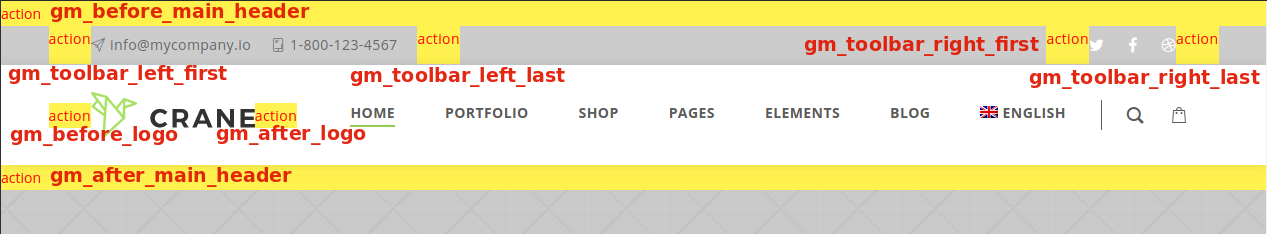
The actions in the Groovy Mega Menu Plugin are created to execute custom code at the time the Groovy menu is built on the frontend. With their help, you can display additional HTML markup in the provided places.

Read more - Mega Menu actions
Examples
gm_main_menu_nav_last will help you create a hook after the last item in the navigation menu.
gm_mobile_main_menu_nav_last - add a hook for mobile menu

