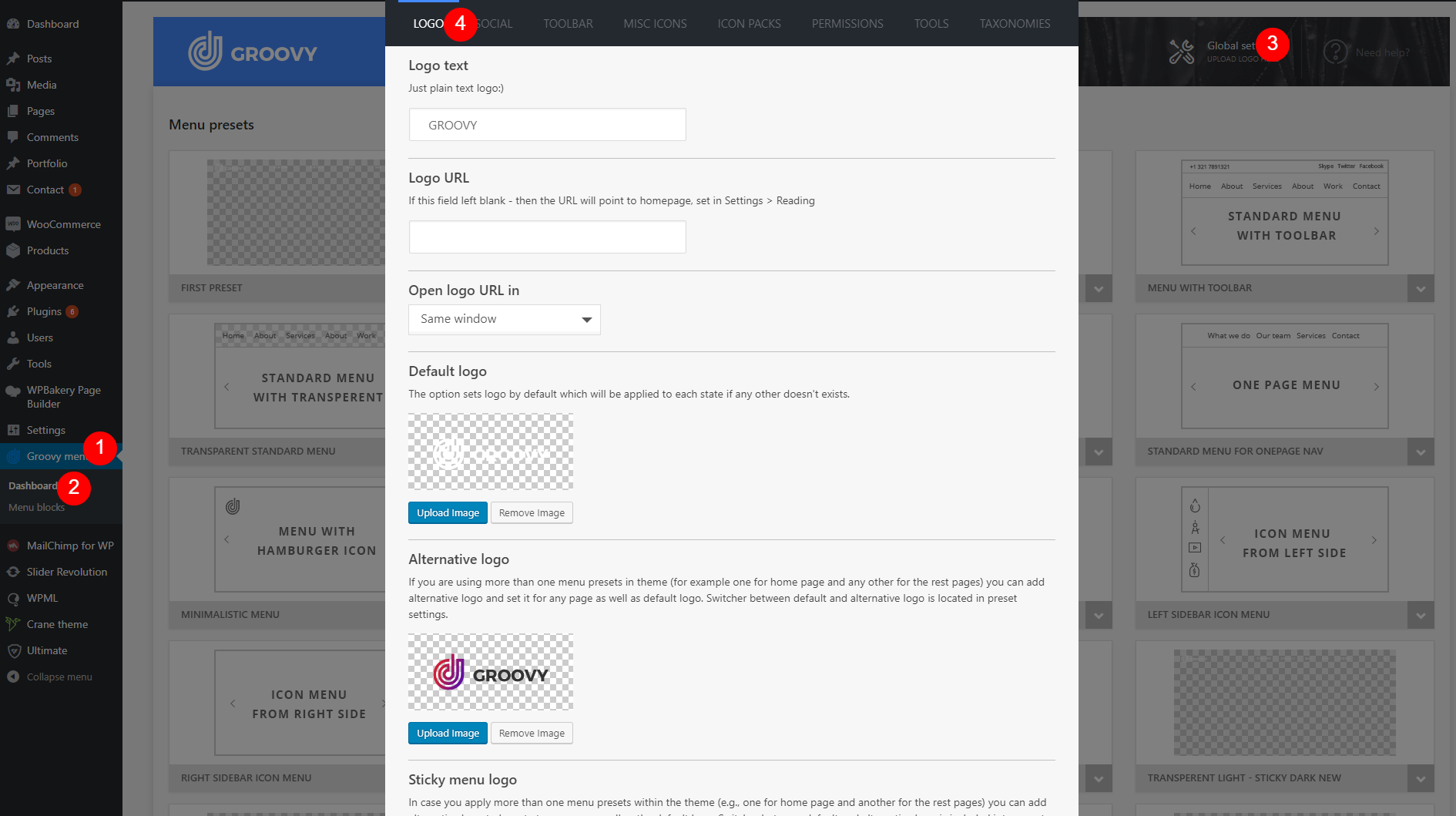
Please navigate to Groovy menu > General settings > LOGO tab

Groovy menu has the ability to add logotype as an image (including SVG) as well as text.
You can set 6 different logo images for different states of the menu.
Logo image types
Default logo
The option sets a default logo that will be set to each state if any other one doesn't exist.
Alternative logo
In case you apply more than one menu presets within the theme (e.g., one for a home page and another for the rest pages) you can add an alternative logo to be set at any page as well as the default logo. Switcher between default and alternative logo is included into preset settings.
Sticky menu logo
Generally, sticky menu height is to be adjusted smaller in order to save free space of a page. So, you can set default logo smaller or simplified for that reason in sticky state menu.
Sticky menu alternative logo
Generally, sticky menu height is to be adjusted smaller in order to save free space of a page. So you can set alternative logo smaller or simplified for that reason in sticky state menu.
Mobile logo
The mobile menu has less space to operate with. So you can adjust your logo smaller or simplified for that reason in mobile state menu.
Icon menu logo
Add here logo that will be displayed in the icon menu. Note: icon menu is set to be 70px width.
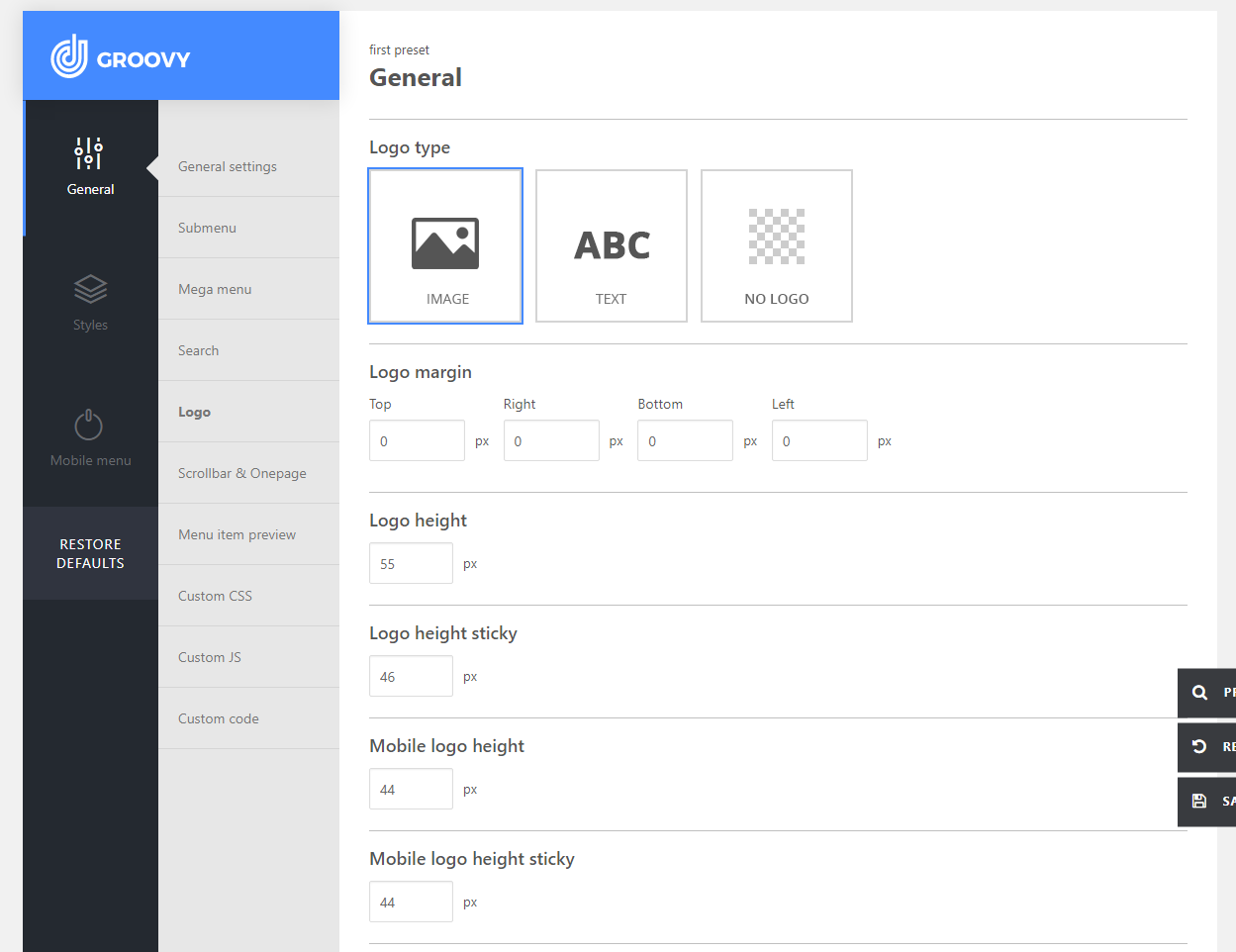
How to change type of the outputted logo
Show as text / image or no logo

Video tutorial

