If you have Elementor Pro, then the best way to integrate Groovy menu directly through the Header Builder. If you have Elementor Free please follow this article
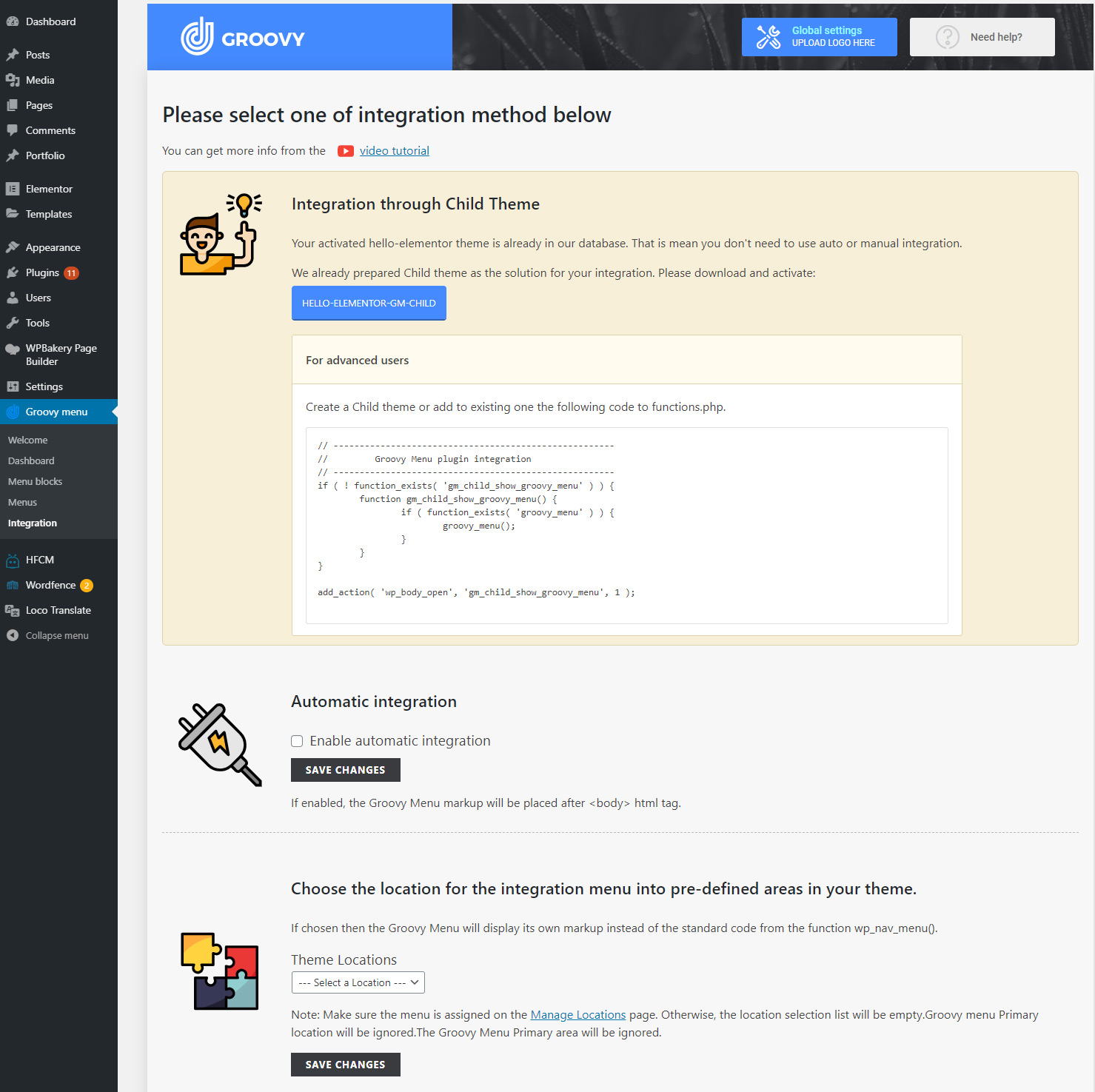
Groovy Menu > Integration section
Please note at fact that example above has a notice that for your theme Groovy menu found a child theme for integration.
As you have Elementor Pro, you can add the menu both through the installation of the child theme and through the Elementor Header Builder. In the last case you give more flexibility over your header design.
Is important to use only one integration method! If you decide to use the Elementor Builder then check that you don't have active child theme with Groovy menu here Appearance> Themes
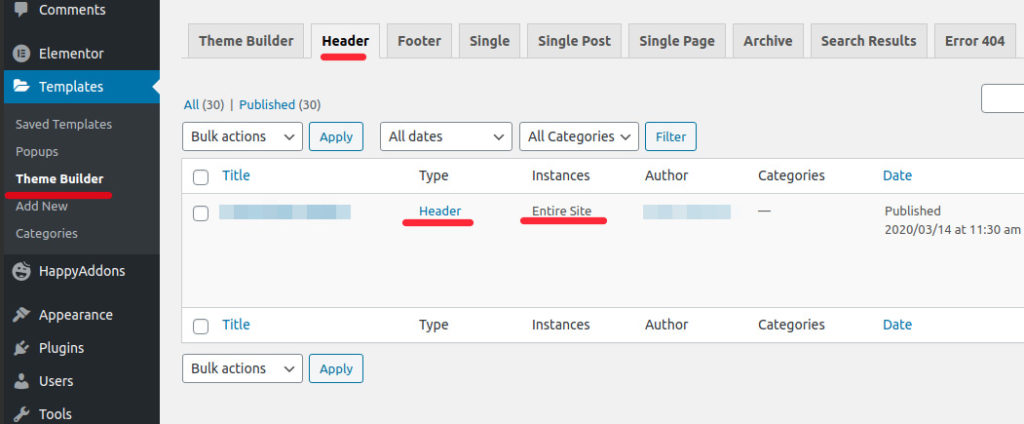
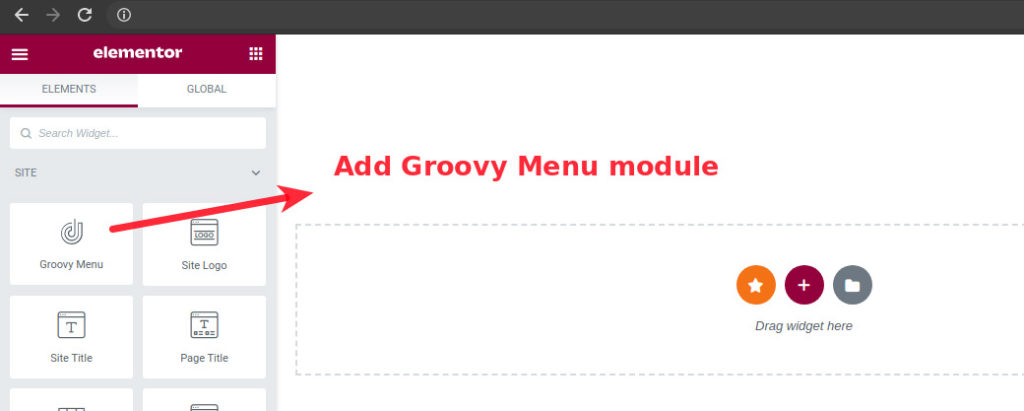
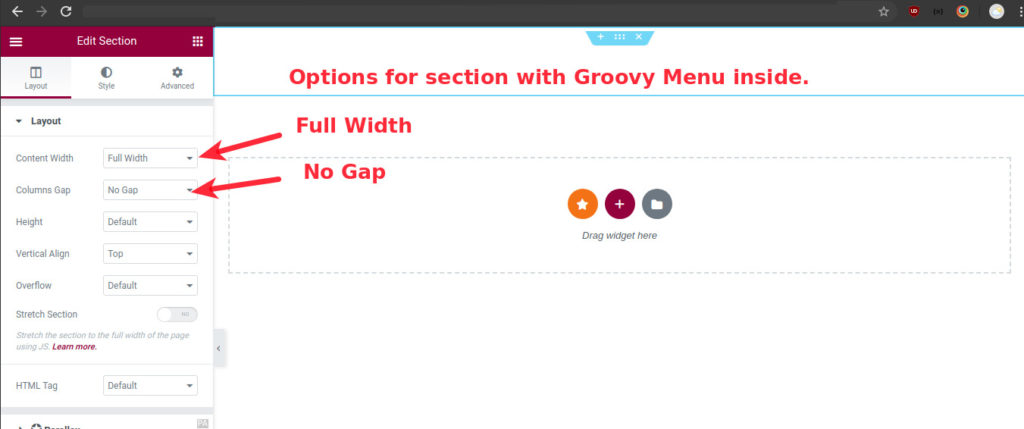
Templates > Theme Builder > Header > Add New from the dropdown select Header and click Create Template. Or add Groovy menu in existing template