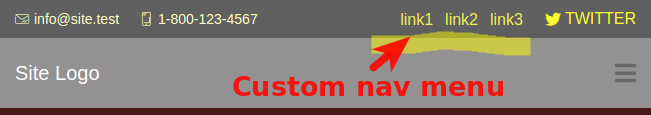
Let's break down with an example of how to add an additional navigation menu and other custom content in the top navigation bar using actions

Groovy Menu has the ability to use actions that run in different places of the Groovy Menu. For topbar (toolbar) these are the following actions:
- gm_toolbar_left_first
- gm_toolbar_left_last
- gm_toolbar_right_first
- gm_toolbar_right_last
Before you begin, you need to make sure that you have a Child theme. For any WordPress theme (Parent Theme), a Child theme can be created. Read more here How to create a child theme
All changes in the code will need to be made in the functions.php file of your Child theme.
1.First register in WordPress custom Theme Location for Menus.
// Register custom nav menu location.
add_action( 'after_setup_theme', 'groovy_menu_custom_register_nav_menu' );
function groovy_menu_custom_register_nav_menu() {
register_nav_menu( 'gm_custom_toolbar_menu', 'Groovy Menu custom toolbar menu' );
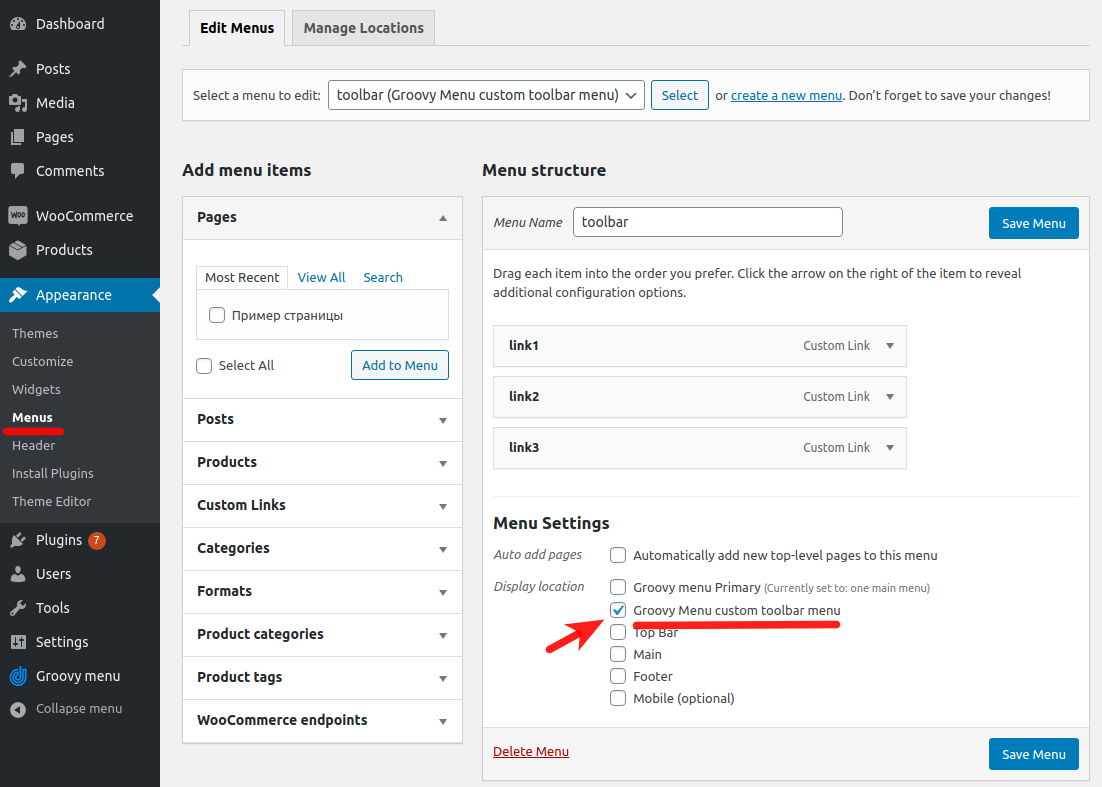
}After that, in WP Dashboard -> Appearance -> Menus, it will be possible to assign a navigation menu for the location "Groovy Menu custom toolbar menu".

2. Add function
Add the text of the function, the task of which, when called, will draw the navigation menu from the location registered in the paragraph above.
// Output custom menu from nav menu location: gm_custom_toolbar_menu
function groovy_menu_custom_toolbar_menu() {
$args = array(
'theme_location' => 'gm_custom_toolbar_menu',
'menu' => '',
'container' => 'div',
'container_class' => 'gm-custom-toolbar-nav-container',
'container_id' => '',
'menu_class' => 'gm-custom-toolbar-nav',
'menu_id' => '',
'echo' => true,
'fallback_cb' => 'wp_page_menu',
'before' => '',
'after' => '',
'link_before' => '',
'link_after' => '',
'items_wrap' => '<ul id="%1$s" class="%2$s">%3$s</ul>',
'depth' => 0,
'walker' => '',
);
wp_nav_menu( $args );
}3. Add a hook
Add a hook for one of the action that will fire in the Groovy Menu toolbar. For example, we chose action, which will work on the right side of the toolbar before the output of social buttons
add_action( 'gm_toolbar_right_first', 'groovy_menu_custom_toolbar_menu', 10 );This is enough to display the menu from the Appearance -> Menus editor in the toolbar Groovy Menu.
All text of PHP code for functions.php
// Register custom nav menu location.
add_action( 'after_setup_theme', 'groovy_menu_custom_register_nav_menu' );
function groovy_menu_custom_register_nav_menu() {
register_nav_menu( 'gm_custom_toolbar_menu', 'Groovy Menu custom toolbar menu' );
}
// Output custom menu from nav menu location: gm_custom_toolbar_menu
function groovy_menu_custom_toolbar_menu() {
$args = array(
'theme_location' => 'gm_custom_toolbar_menu',
'menu' => '',
'container' => 'div',
'container_class' => 'gm-custom-toolbar-nav-container',
'container_id' => '',
'menu_class' => 'gm-custom-toolbar-nav',
'menu_id' => '',
'echo' => true,
'fallback_cb' => 'wp_page_menu',
'before' => '',
'after' => '',
'link_before' => '',
'link_after' => '',
'items_wrap' => '<ul id="%1$s" class="%2$s">%3$s</ul>',
'depth' => 0,
'walker' => '',
);
wp_nav_menu( $args );
}
// Add hook for toolbar
add_action( 'gm_toolbar_right_first', 'groovy_menu_custom_toolbar_menu', 10 );4.Stylize the menu items
It remains only to stylize the menu items so that their appearance matches the design of your site.
We suggest writing them in the Groovy Menu -> General -> Custom CSS preset editor or in Customize -> Additional CSS of your theme.
/* ------------------------------------ */
/* Custom Toolbar Menu: Main CSS Styles */
/* ------------------------------------ */
.gm-custom-toolbar-nav-container {
padding: 0;
margin: 6px 16px 0 0;
border: 0;
width: auto;
font-size: 12px;
}
.gm-custom-toolbar-nav-container ul,
.gm-custom-toolbar-nav-container li {
list-style: none;
margin: 0 0 0 0;
padding: 0;
}
.gm-custom-toolbar-nav-container > ul > li {
margin-left: 2px;
margin-right: 2px;
}
.gm-custom-toolbar-nav-container ul {
position: relative;
z-index: 100107;
}
.gm-custom-toolbar-nav-container ul li {
float: left;
min-height: 1px;
vertical-align: middle;
}
.gm-custom-toolbar-nav-container ul li.hover,
.gm-custom-toolbar-nav-container ul li:hover {
position: relative;
z-index: 100109;
cursor: default;
}
.gm-custom-toolbar-nav-container ul ul {
visibility: hidden;
position: absolute;
top: 100%;
left: 0;
z-index: 100108;
width: 100%;
}
.gm-custom-toolbar-nav-container ul ul li {
float: none;
}
.gm-custom-toolbar-nav-container ul ul ul {
top: 0;
left: 190px;
width: 190px;
}
.gm-custom-toolbar-nav-container ul li:hover > ul {
visibility: visible;
}
.gm-custom-toolbar-nav-container ul ul {
bottom: 0;
left: 0;
}
.gm-custom-toolbar-nav-container ul ul {
margin-top: 0;
}
.gm-custom-toolbar-nav-container ul ul li {
font-weight: normal;
}
.gm-custom-toolbar-nav-container a {
display: block;
line-height: 1em;
text-decoration: none;
}
.gm-custom-toolbar-nav-container > ul {
display: inline-block;
}
.gm-custom-toolbar-nav-container:after,
.gm-custom-toolbar-nav-container ul:after {
content: '';
display: block;
clear: both;
}
/* -------------------------------------- */
/* Custom Toolbar Menu: Custom CSS Styles */
/* -------------------------------------- */
/* TOP menu link style */
.gm-custom-toolbar-nav-container a {
background: #777777;
color: #ffffff;
padding: 0 20px;
}
/* SUB menu link style */
.gm-custom-toolbar-nav-container ul ul a {
background: #777777;
color: #ffffff;
border: 1px solid #555555;
border-top: 0 none;
line-height: 150%;
padding: 8px 20px;
}
/* TOP menu link Hover style */
.gm-custom-toolbar-nav-container ul li:hover > a,
.gm-custom-toolbar-nav-container ul li.active > a {
background: #777777;
color: #ffffff;
}
/* SUB menu link Hover style */
.gm-custom-toolbar-nav-container ul ul li:hover > a {
background: #888888;
color: #ffffff;
}
/* SUB menu List style */
.gm-custom-toolbar-nav-container ul ul {
border-top: 3px solid #555555;
text-transform: none;
min-width: 170px;
}
.gm-custom-toolbar-nav-container ul ul ul {
border-top: 0 none;
}
.gm-custom-toolbar-nav-container ul ul li {
position: relative;
}
.gm-custom-toolbar-nav-container ul ul li:first-child > a {
border-top: 1px solid #555555;
}
.gm-custom-toolbar-nav-container ul ul li:last-child > a {
-moz-border-radius: 0 0 3px 3px;
-webkit-border-radius: 0 0 3px 3px;
border-radius: 0 0 3px 3px;
-moz-background-clip: padding;
-webkit-background-clip: padding-box;
background-clip: padding-box;
}
.gm-custom-toolbar-nav-container ul ul li.menu-item-has-children > a:after {
content: '+';
position: absolute;
top: 50%;
right: 15px;
margin-top: -8px;
}
.gm-custom-toolbar-nav-container ul li.menu-item-has-children > a:after {
content: '+';
margin-left: 5px;
}
.gm-custom-toolbar-nav-container ul li.last ul {
left: auto;
right: 0;
}
.gm-custom-toolbar-nav-container ul li.last ul ul {
left: auto;
right: 99.5%;
}
.gm-custom-toolbar-nav-container > ul > li > a {
line-height: 24px;
}
