Shop general settings
Switch shop to catalog
This setting enables to switch shop to catalogue mode by removing "Add to basket" button from all shop pages and from Groovy menu.
Product archive settings
Product archive contains the following taxonomies:
- product catalogue
- product categories
- product tags
Groovy menu preset
Select a proper menu created by Groovy menu plugin. This setting is global for product archive (product archive, product categories, product tags).
Hint: you can use custom menu presets for every page. To do this just switch menu preset from "default" to the necessary value in page meta and save the page.
Sidebar position
This setting controls visibility and position of sidebar on the page.
Available options:
- Hide the sidebar
- on the right
- on the left
The following additional options appear if you select sidebar position on the left/on the right:
- Bar contents - enables to select one of available bars. Sidebars are located at "
Appearance > Widgets" page - Sidebar width - set the sidebar width
- Page content width - set the page content width
Content padding
Set upper/lower content padding.
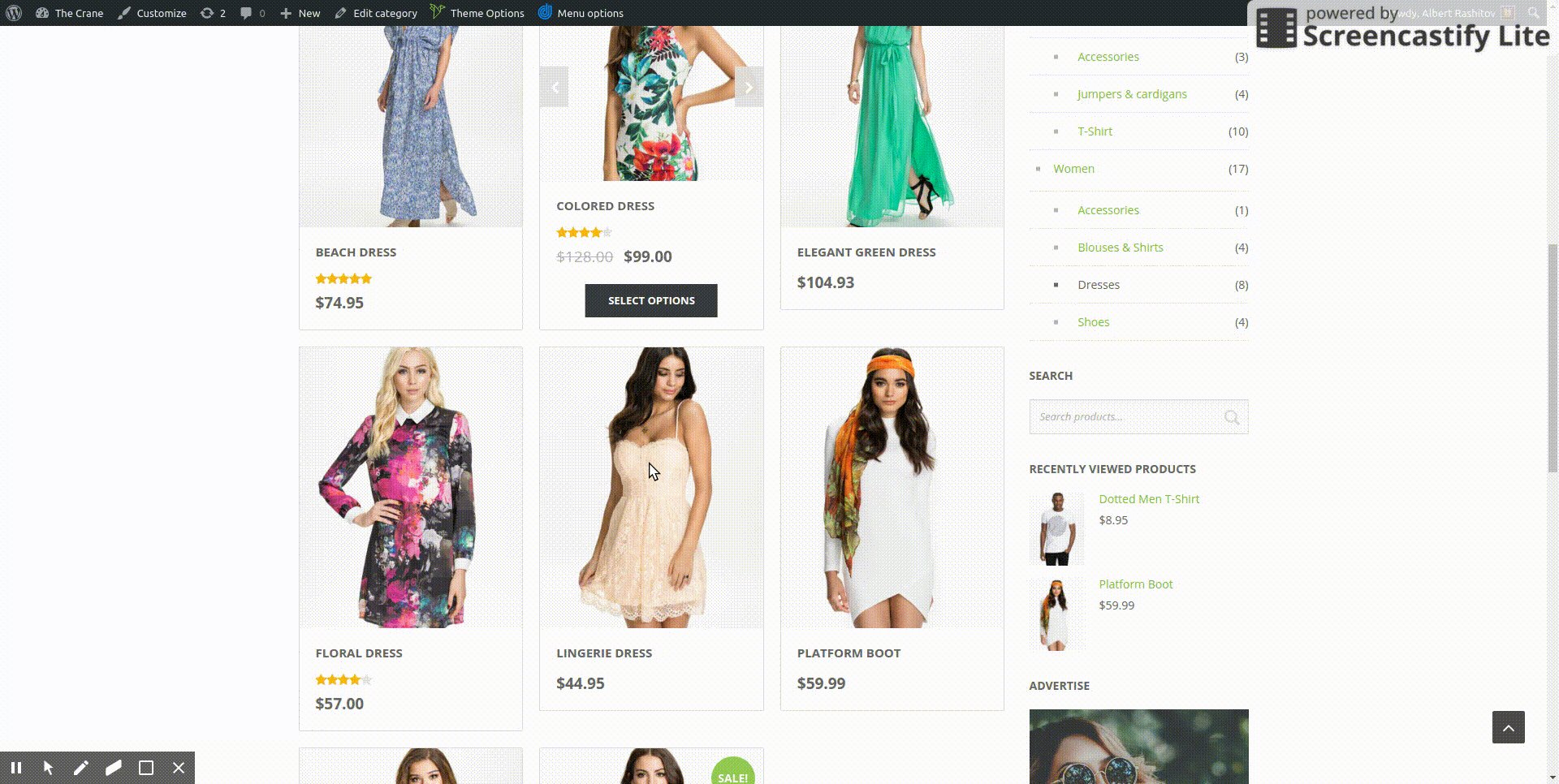
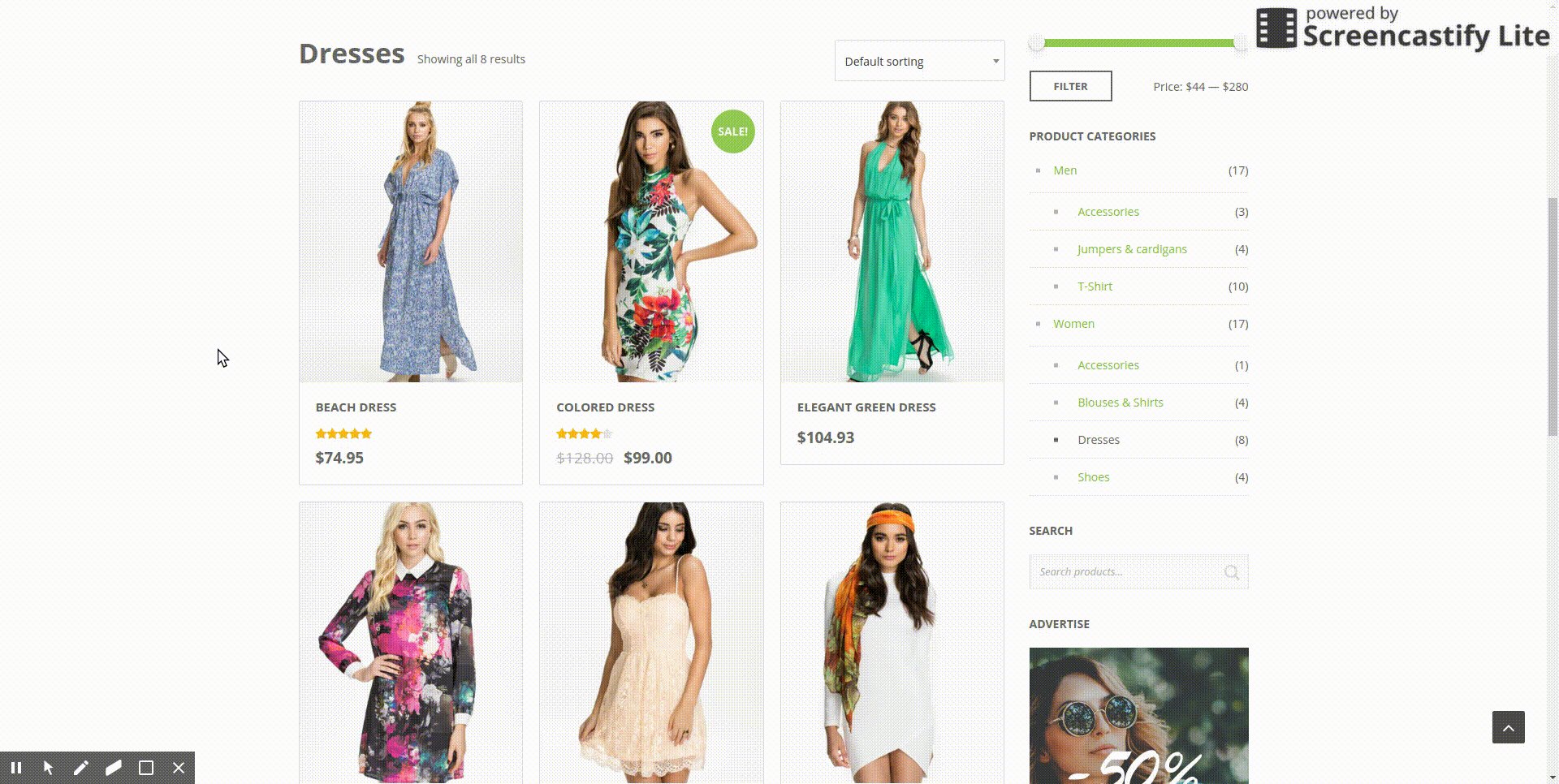
Number of columns
Select the number of product archive columns.
Products per page
Select the number of products displayed on one page.
Pagination
Select one of pagination types:
- numeric pagination
- numeric pagination with “
show more” button - loading at page scroll
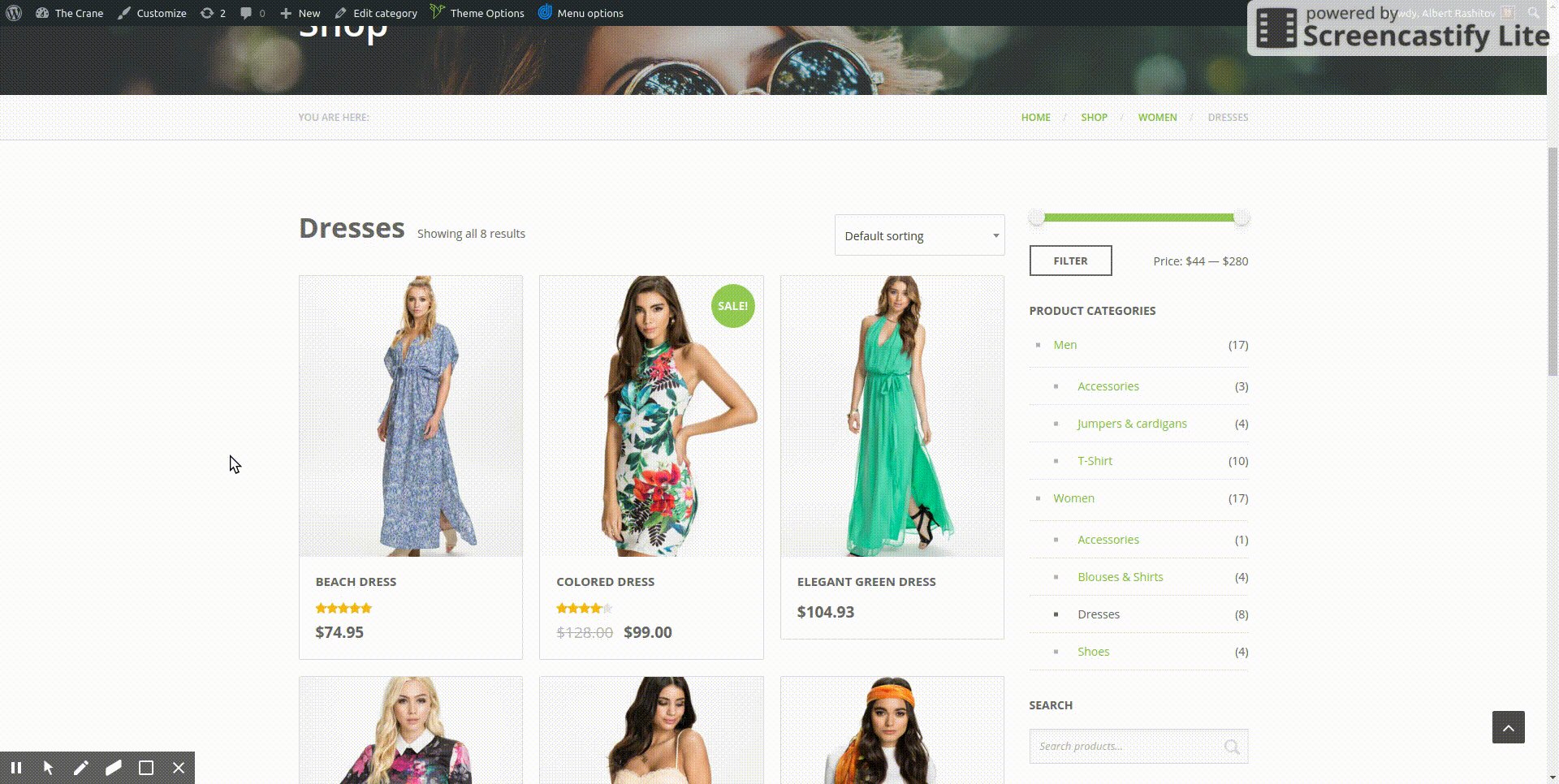
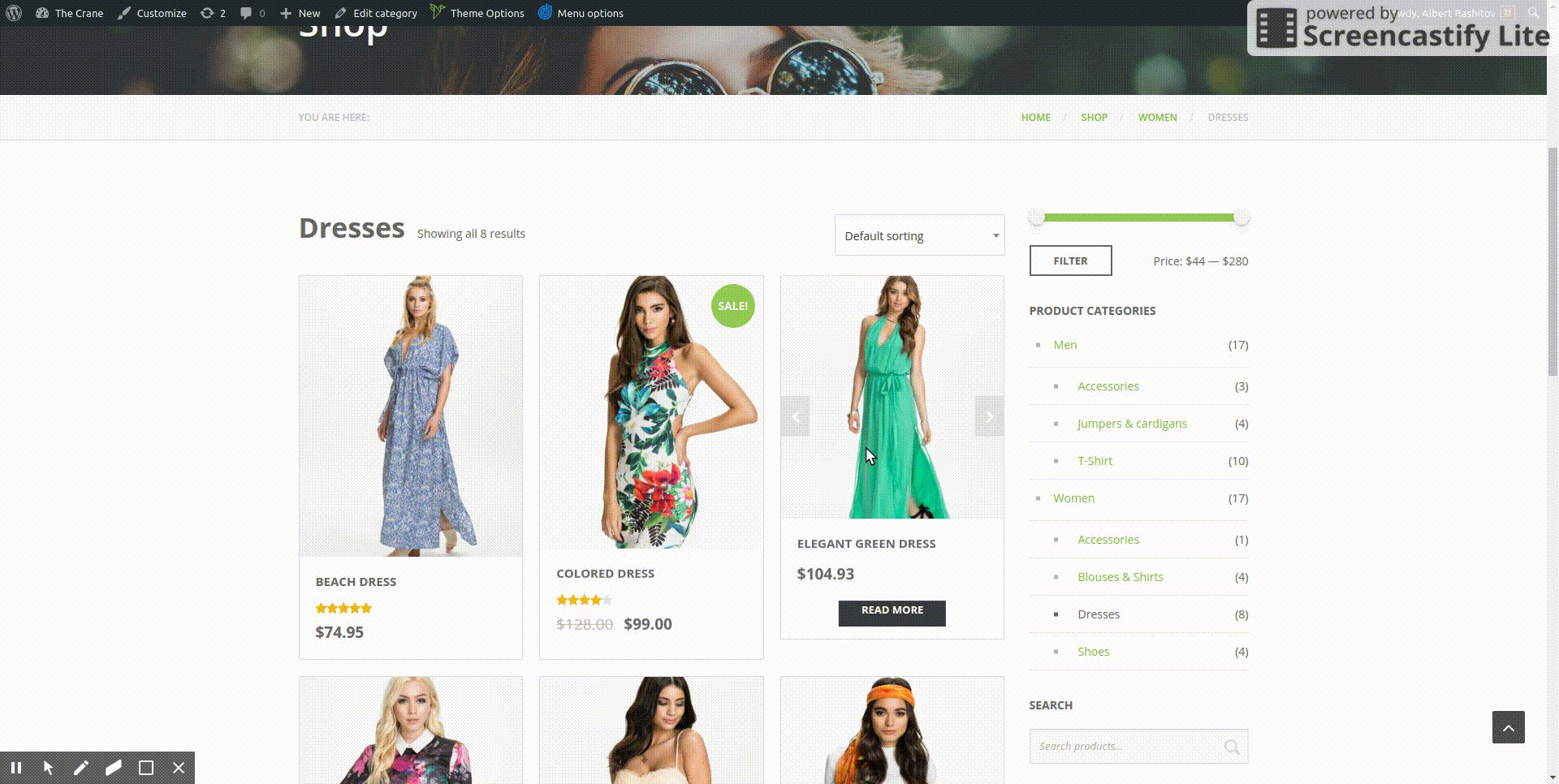
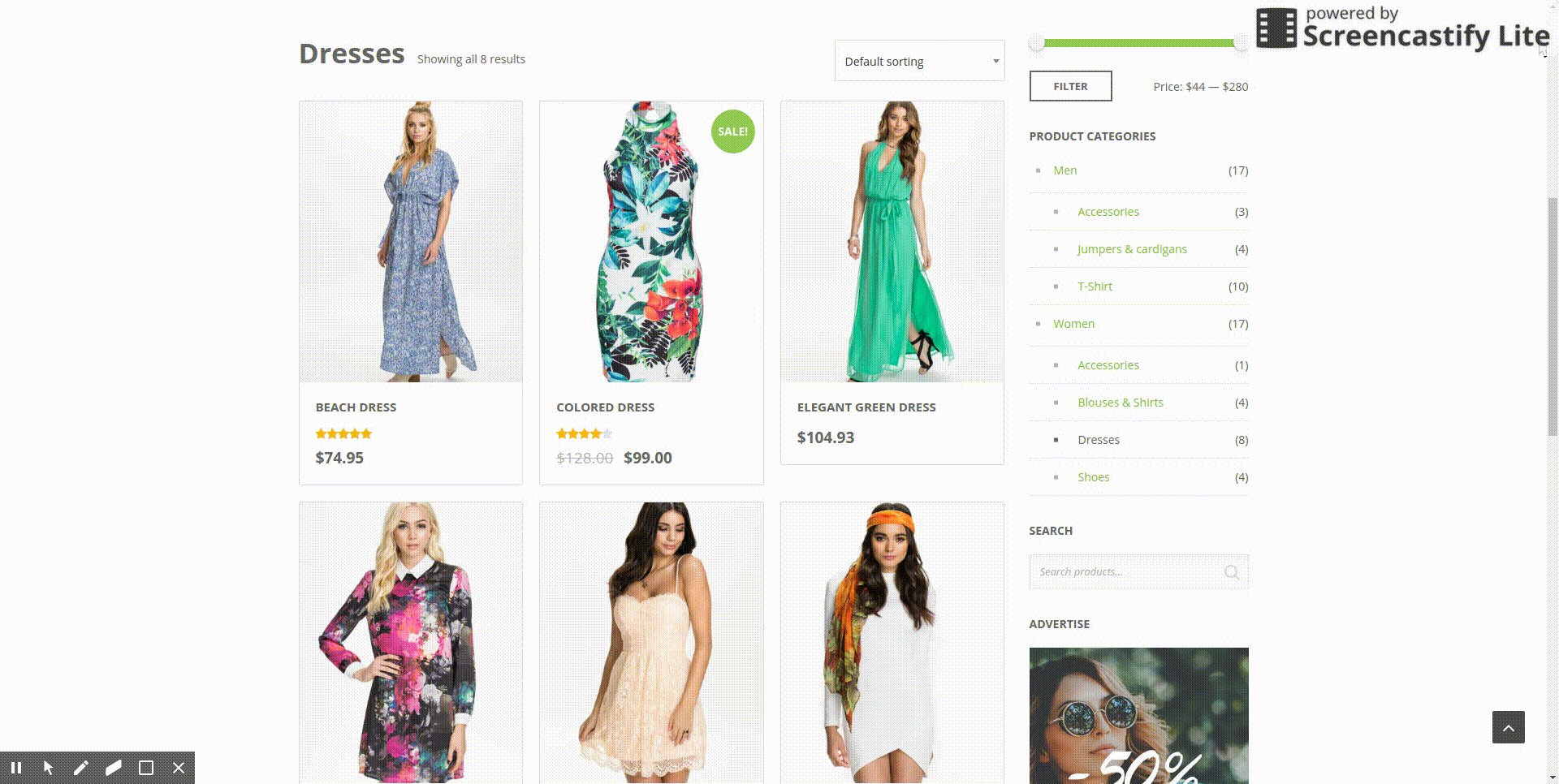
Shop design
Select shop design:
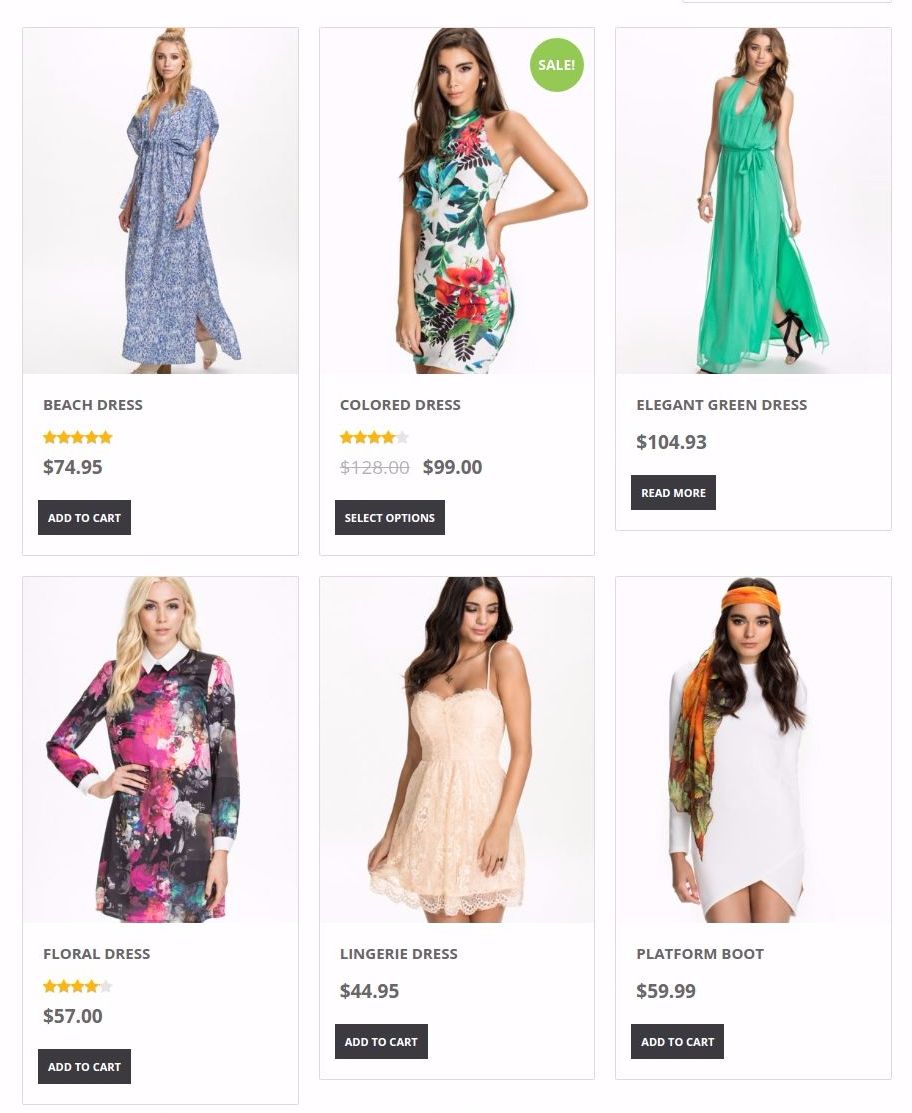
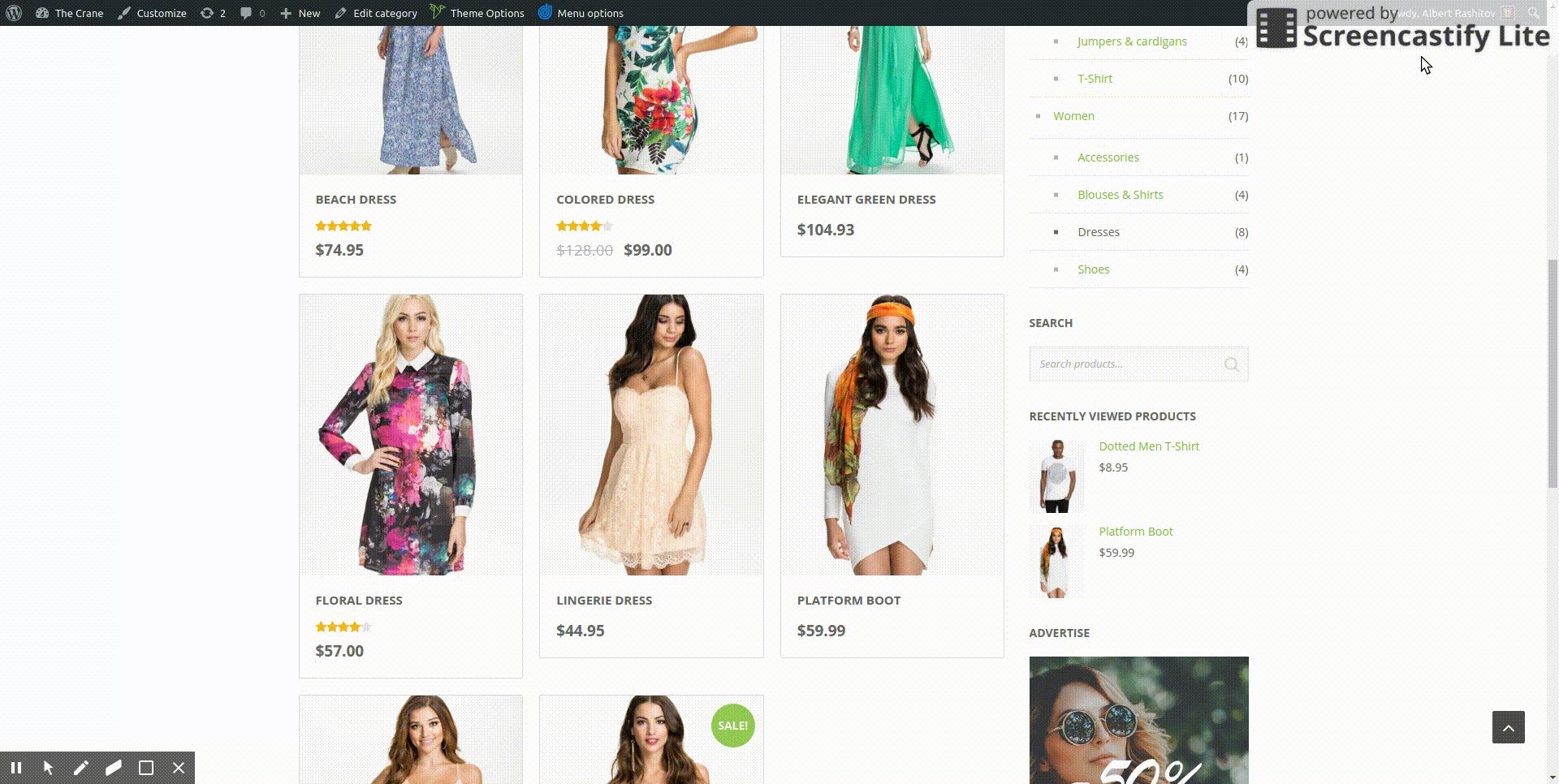
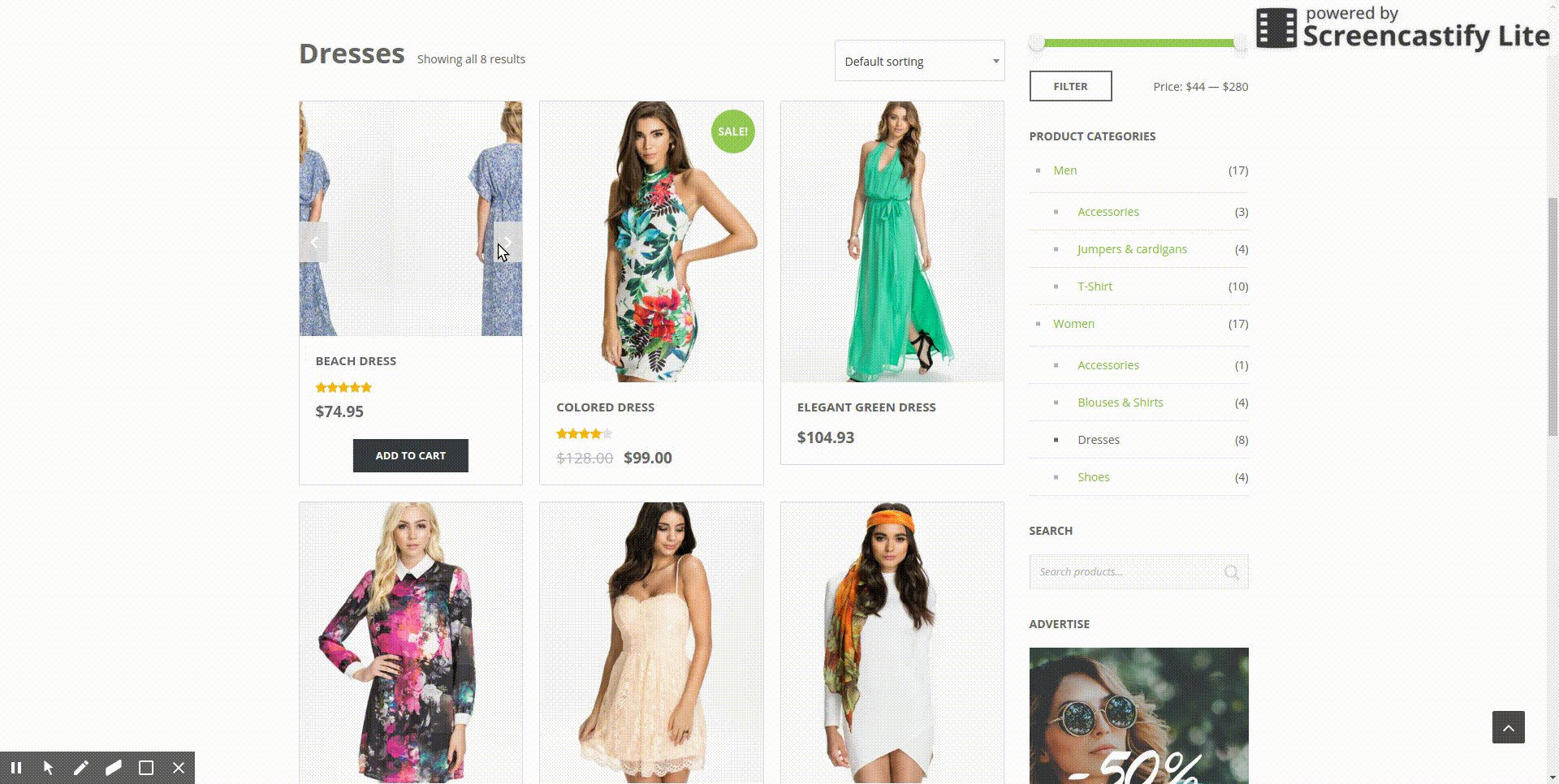
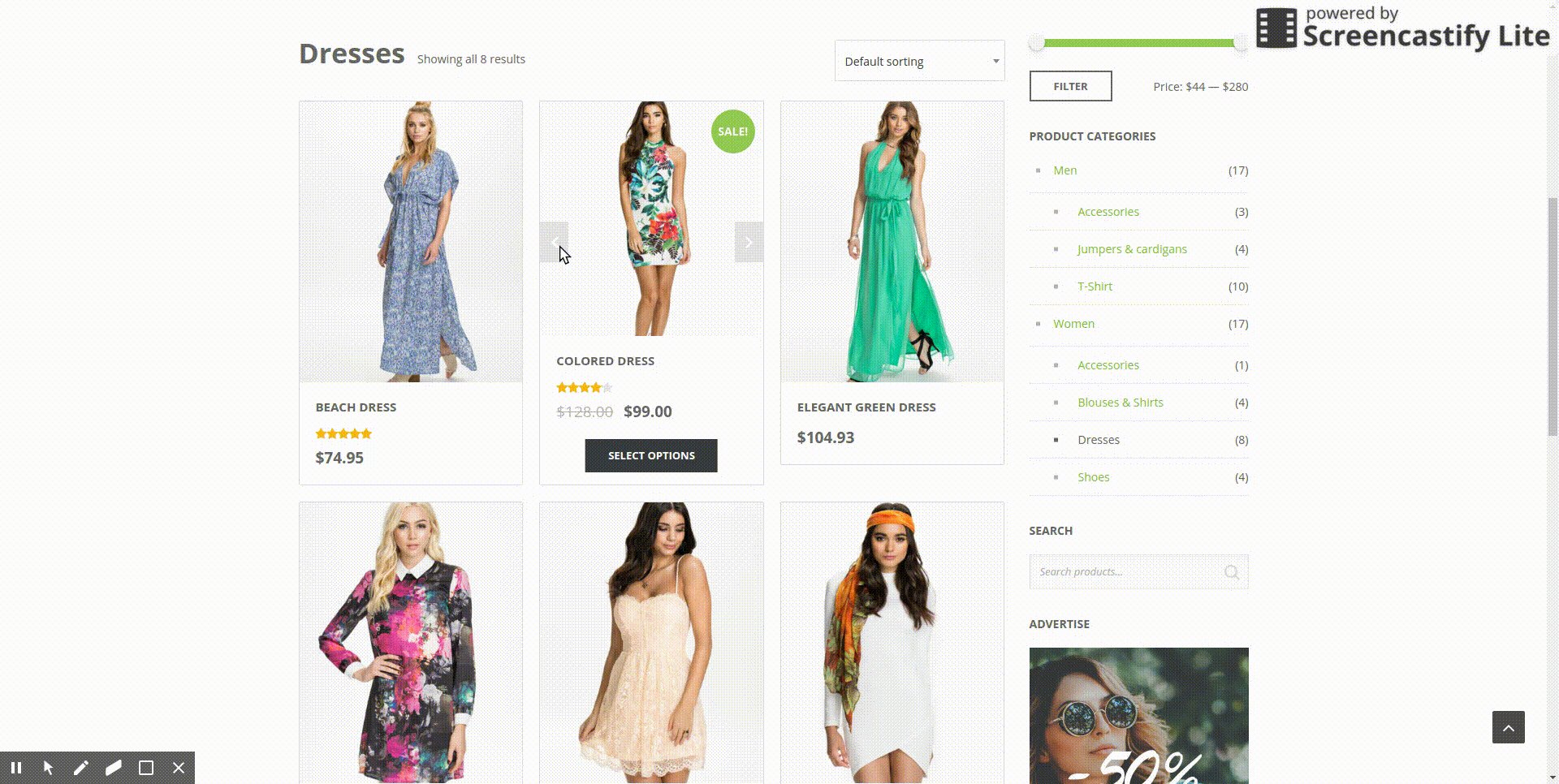
Product image type
Select one of product image type on the page:
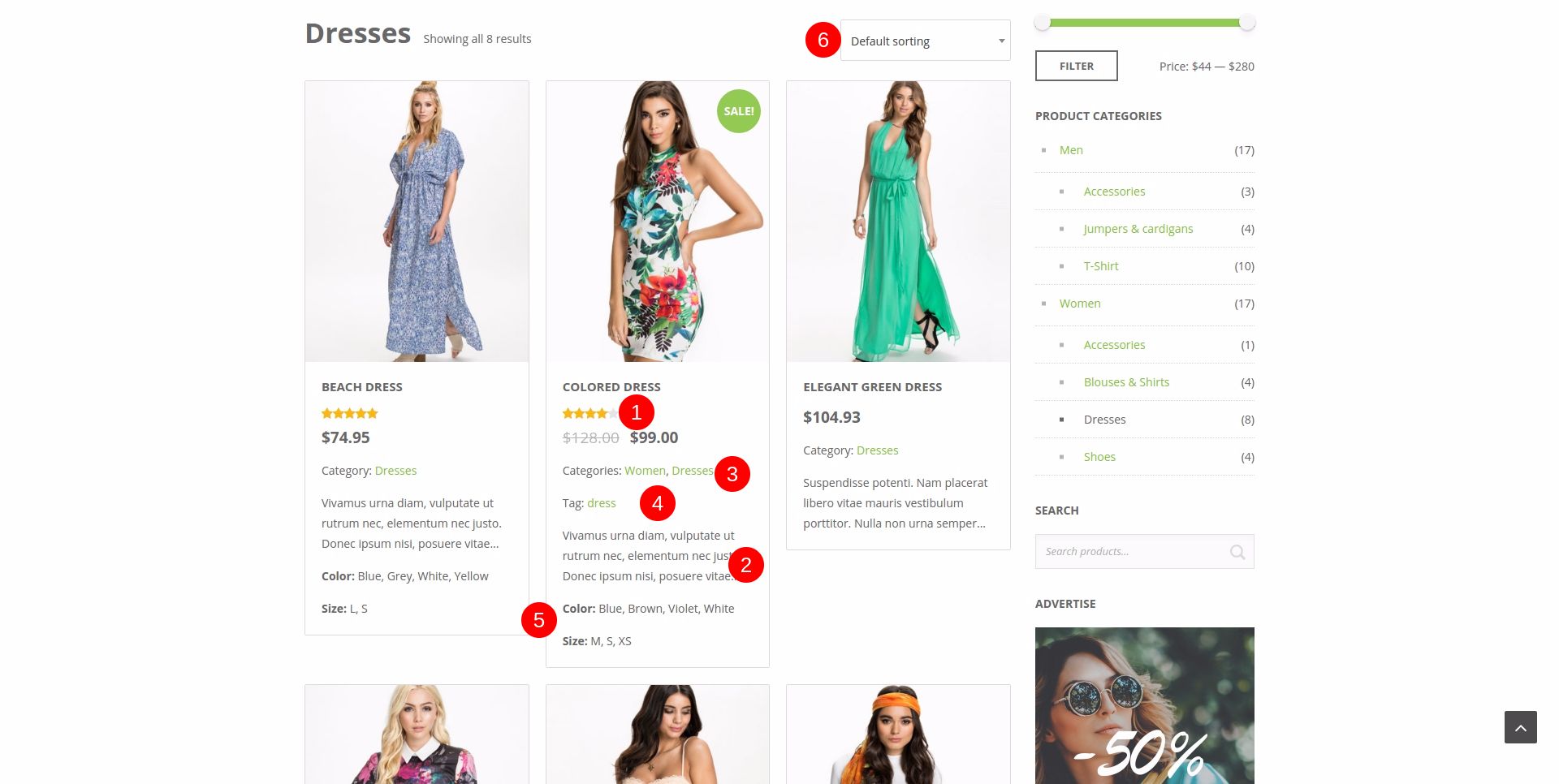
Product archive pages have the following settings controlling visibility of specific items:
- Show product rating
- Show product description
- Show product categories
- Show product tags
- Select product attributes to show (if exist). Select available product attributes to be displayed in the archive
- Show products sorting filter. This setting controls visibility of product sorting type list.
Product page settings
Groovy menu preset
Select a proper menu created by Groovy menu plugin. This setting is global for product pages.
Hint: you can use custom menu presets for every page. To do this just switch menu preset from "default" to the necessary value in page meta and save the page.
Sidebar position
This setting controls visibility and position of sidebar on the page.
Available options:
- Hide the sidebar
- on the right
- on the left
The following additional options appear if you select sidebar position on the left/on the right:
- Bar contents - enables to select one of available bars. Sidebars are located at "
Appearance > Widgets" page - Sidebar width - set the sidebar width
- Page content width - set the page content width
Content padding
Set upper/lower content padding
Show related products
Related Products is a section on some templates that pulls products from your store that share the same tags or categories as the current product.
These products cannot be specified in the dashboard, but can be influenced by grouping similar products in the same category or by using the same tags.
This setting controls visibility of the block with similar products on product page.