Portfolio general settings
We have provided editing of path in url to make the path to portfolio display its contents.
You can change url for:
- general slug of portfolio
- Portfolio Category Slug
- for tags
Portfolio archive settings
Groovy menu preset
Select the necessary menu created by Groovy menu plugin. This setting is general for portfolio archive (archive of portfolio, category, tags).
Hint: you can use custom presets of the menu for every page. To do this just change menu preset from "default" to the desired value in page meta and save the page.
Sidebar position
This setting controls visibility and position of sidebar on the page.
Available settings:
- Hide the sidebar
- on the right
- on the left
Additional options appear if you choose to display the sidebar on the left/on the right:
- Sidebar content - enables to select one of available bars. Sidebars are located on "
Appearance-> Widgets" page. - Sidebar width - set the sidebar width
- Page content width - set the page content width
Content padding
Set upper/lower content padding
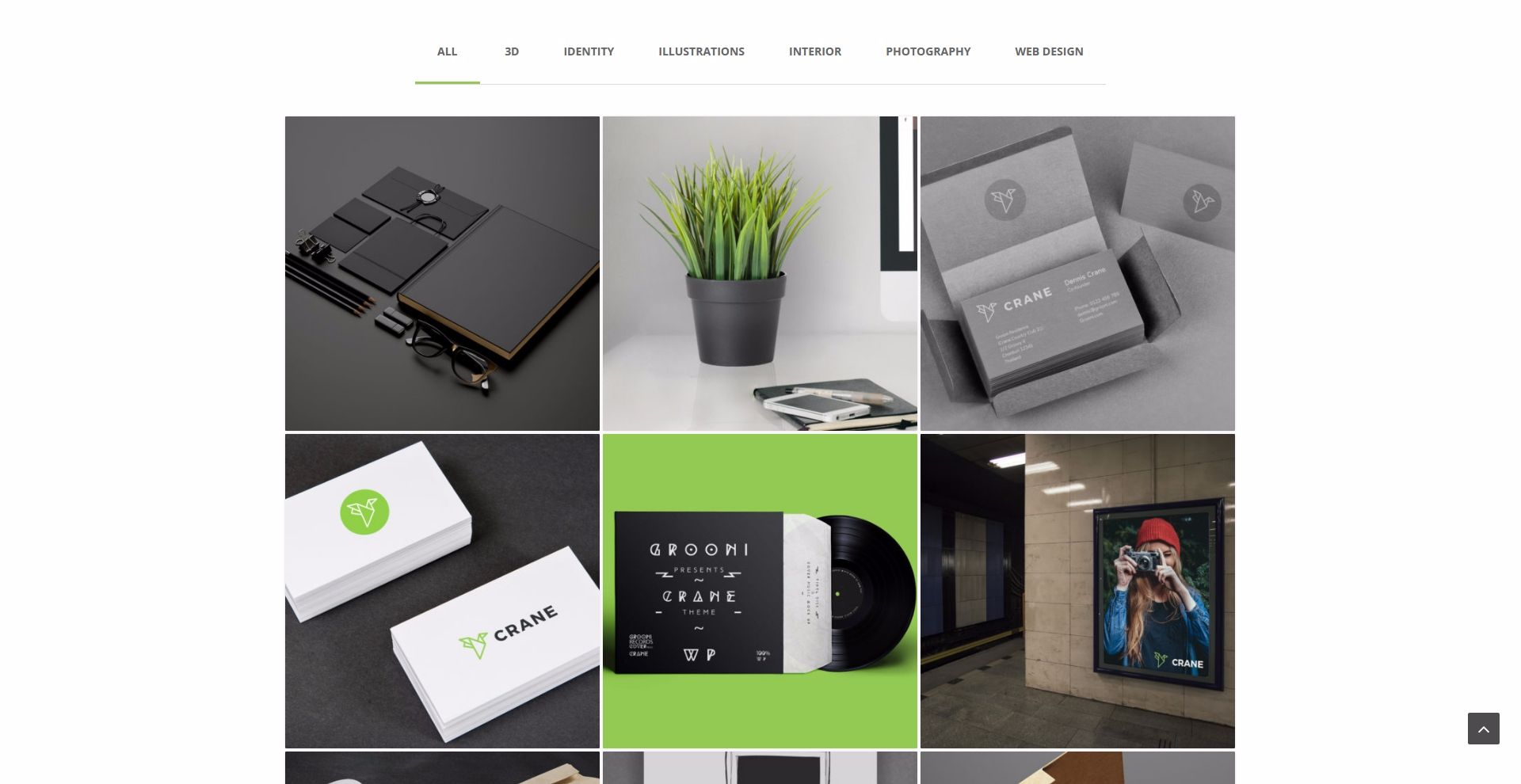
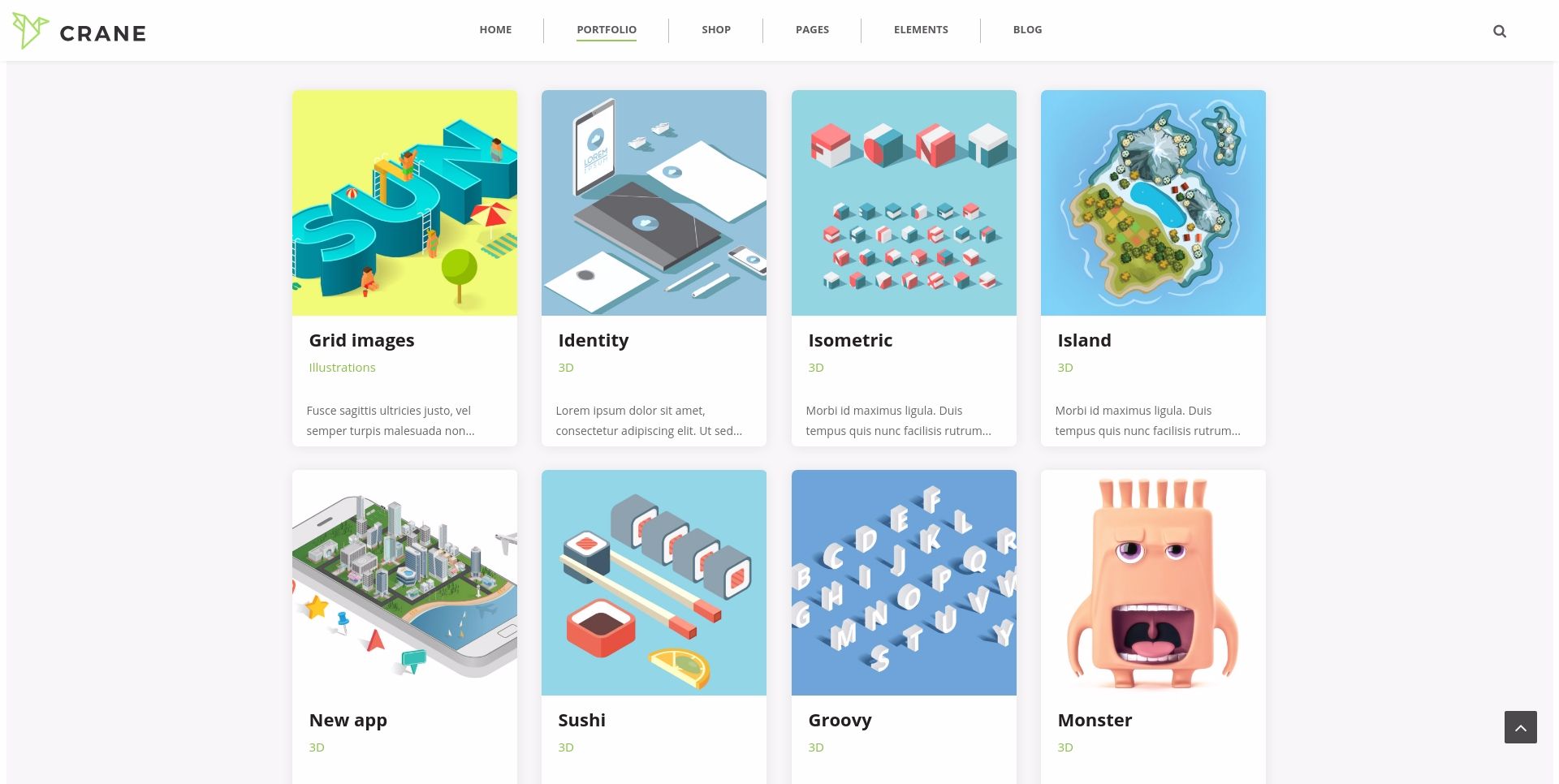
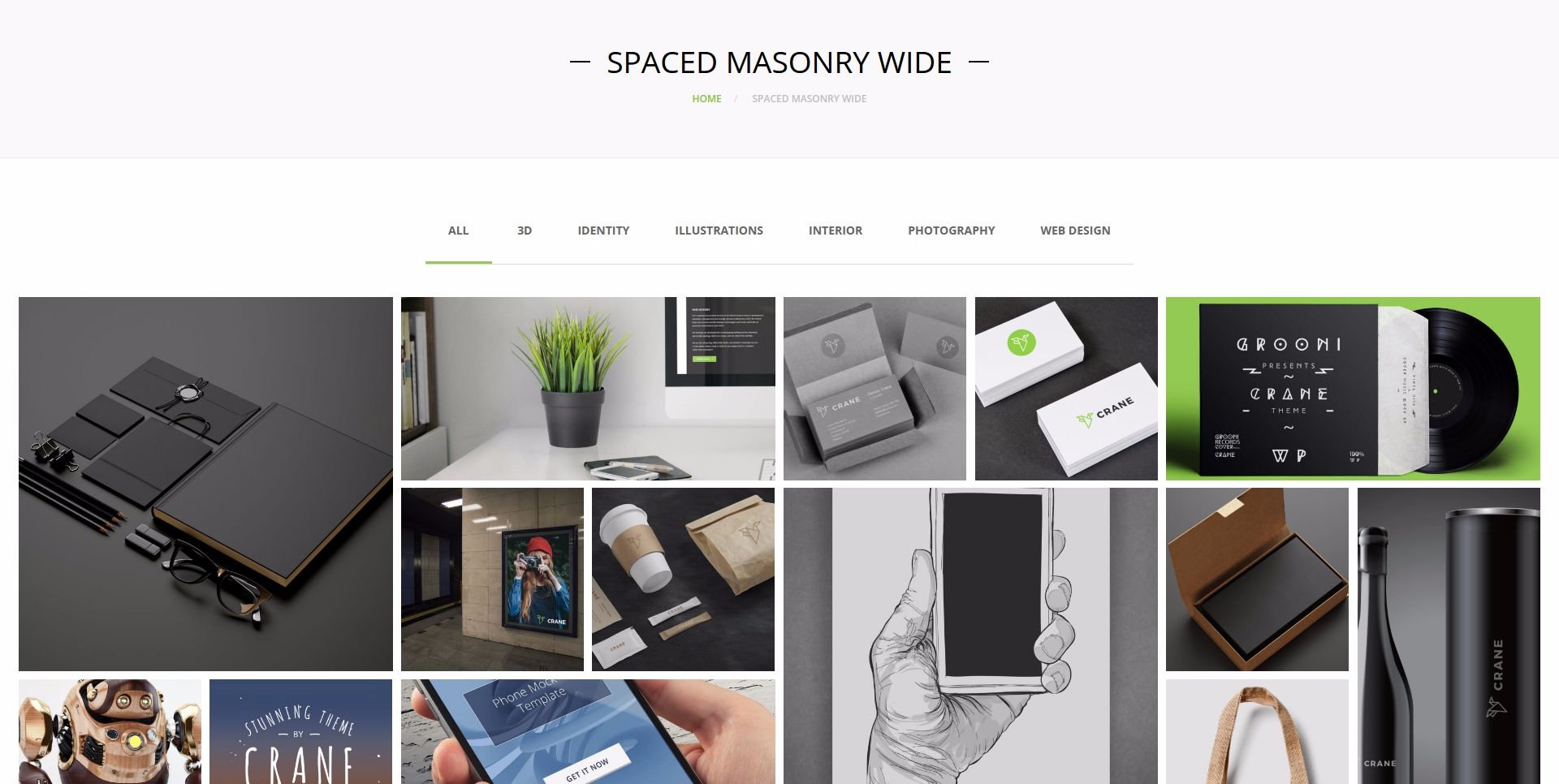
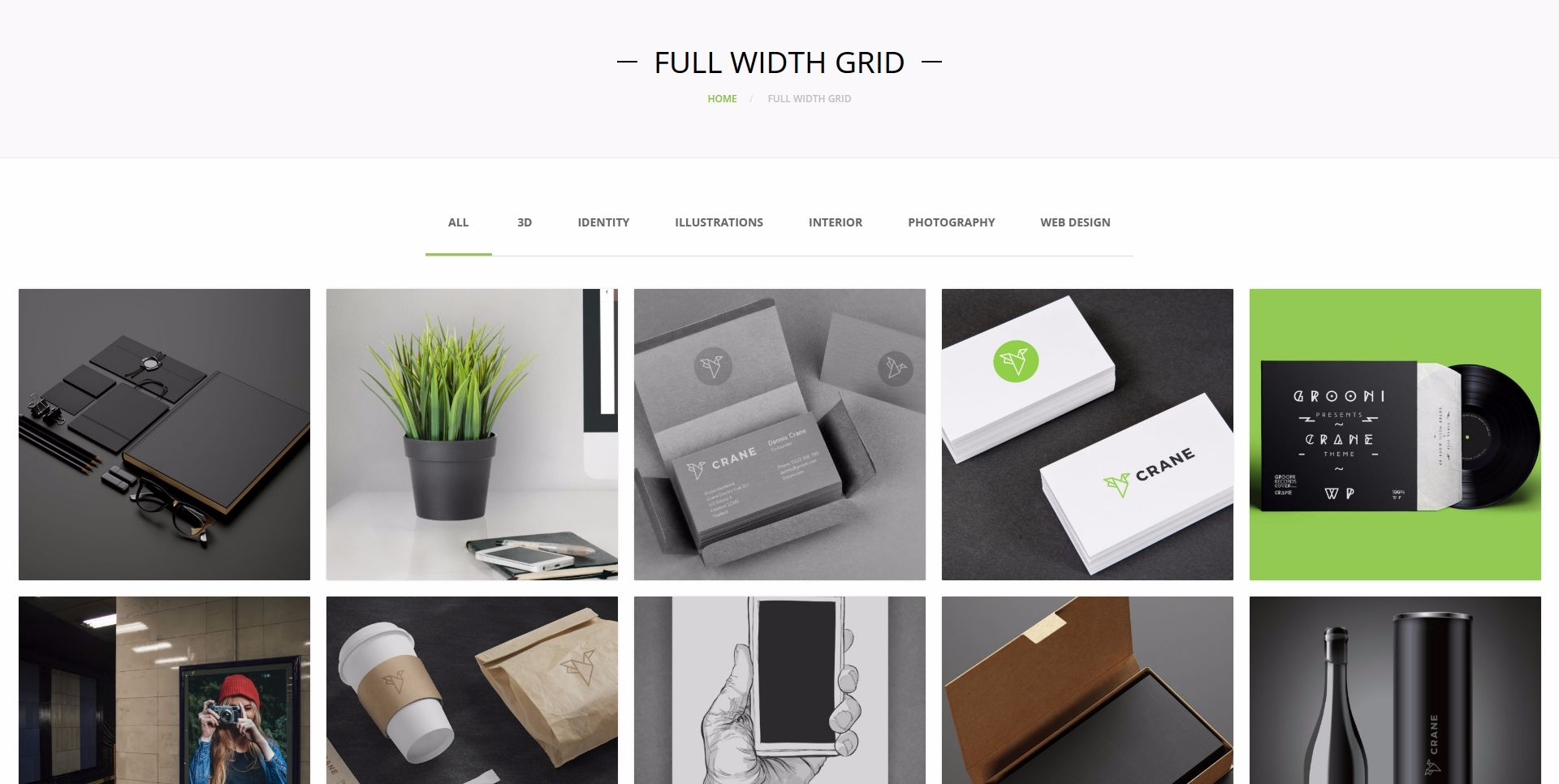
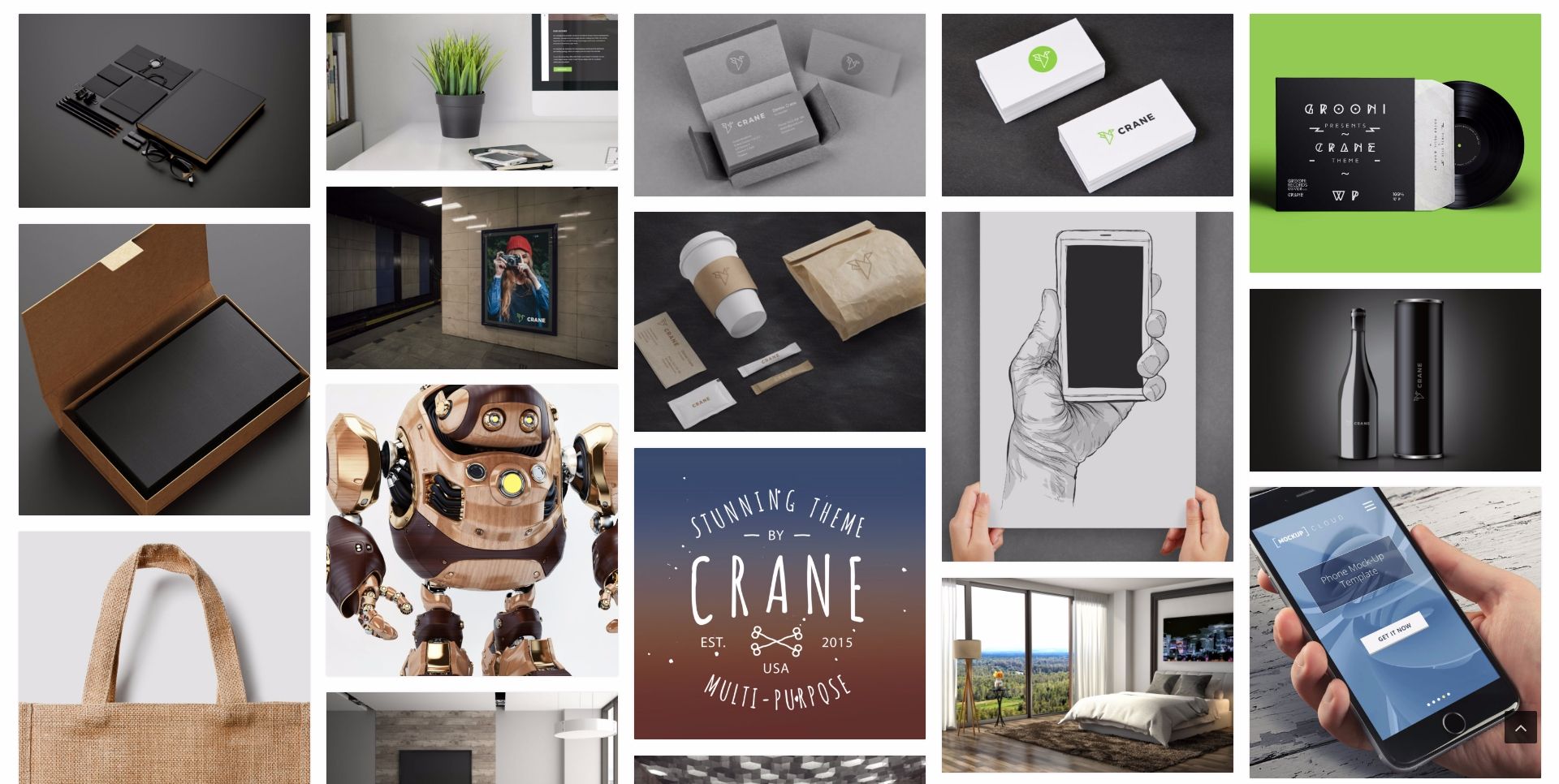
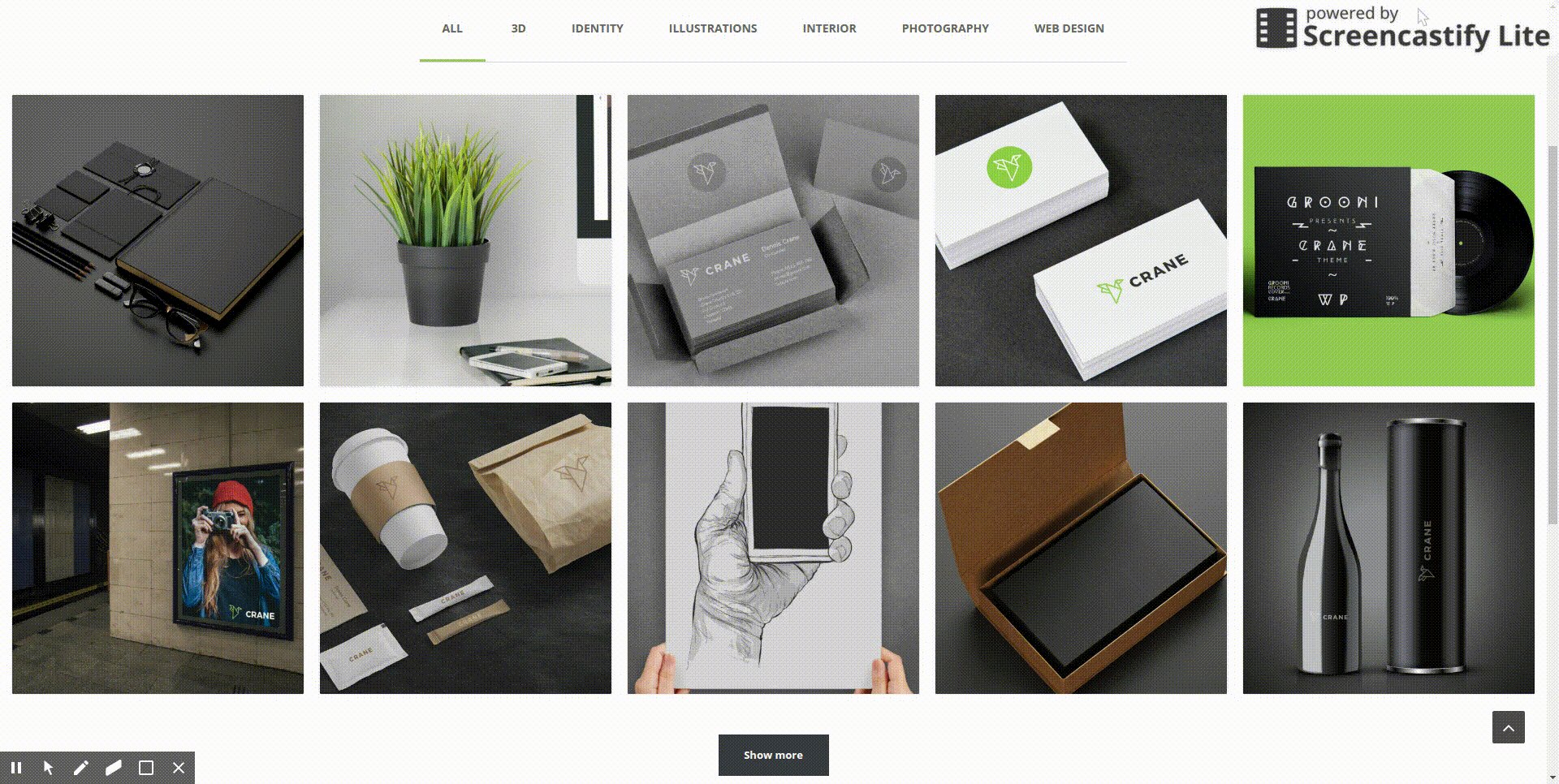
Portfolio style
Select one of portfolio styles matching your design:
Items layout
Items layout in portfolio can be made in two ways:
The key difference between them consists in the fact that "masonry" layout enables to set proportion for every item individually (in meta of portfolio post settings). In other respects both layouts have common options described below.
Image proportion
Set proportion of the item image. The image is set in featured image of every portfolio post individually.
Select one of the following proportions:
Image height
Set the basic image height. This setting enables to cut off the image to reduce its size for upload to the page.
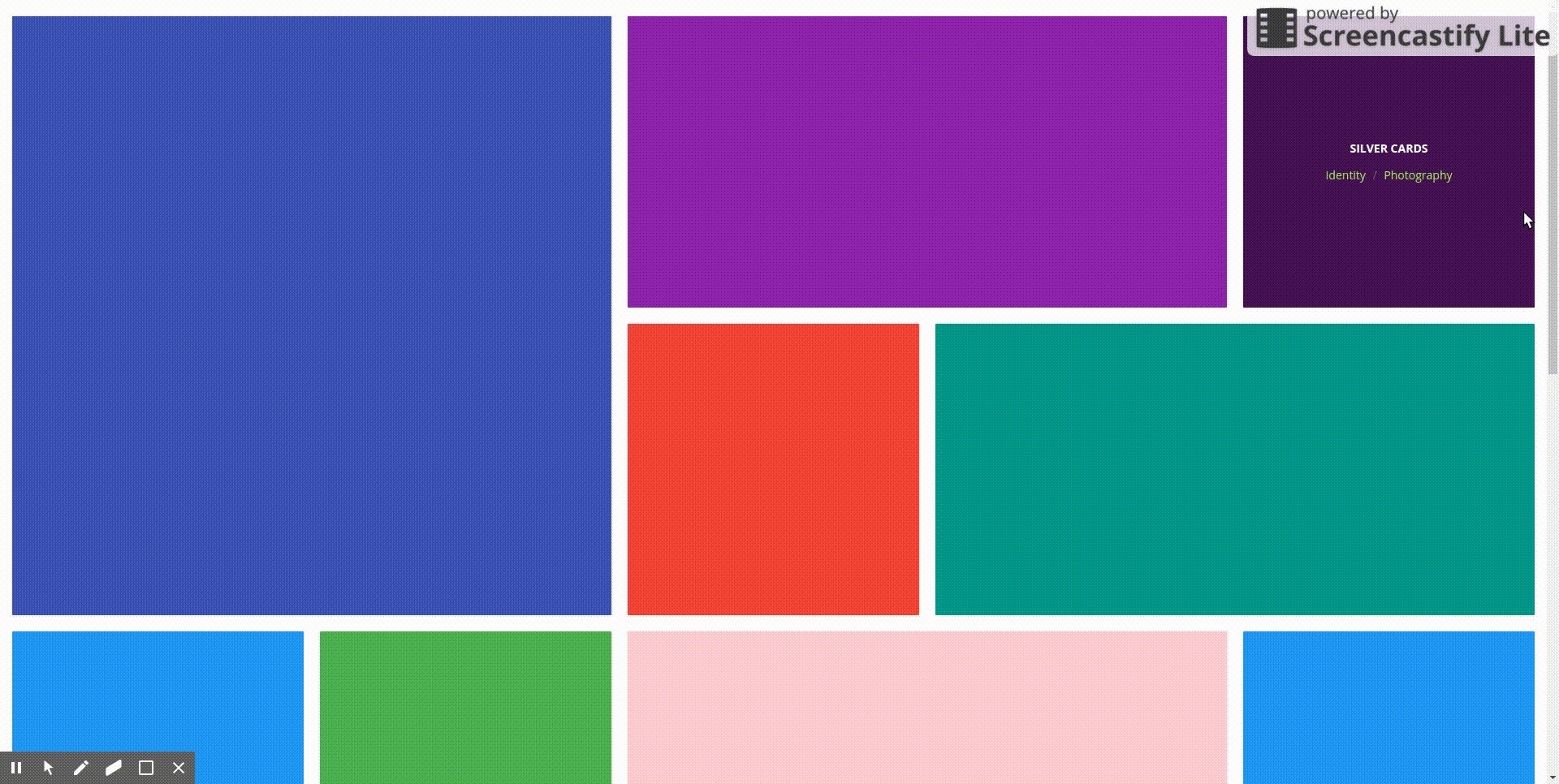
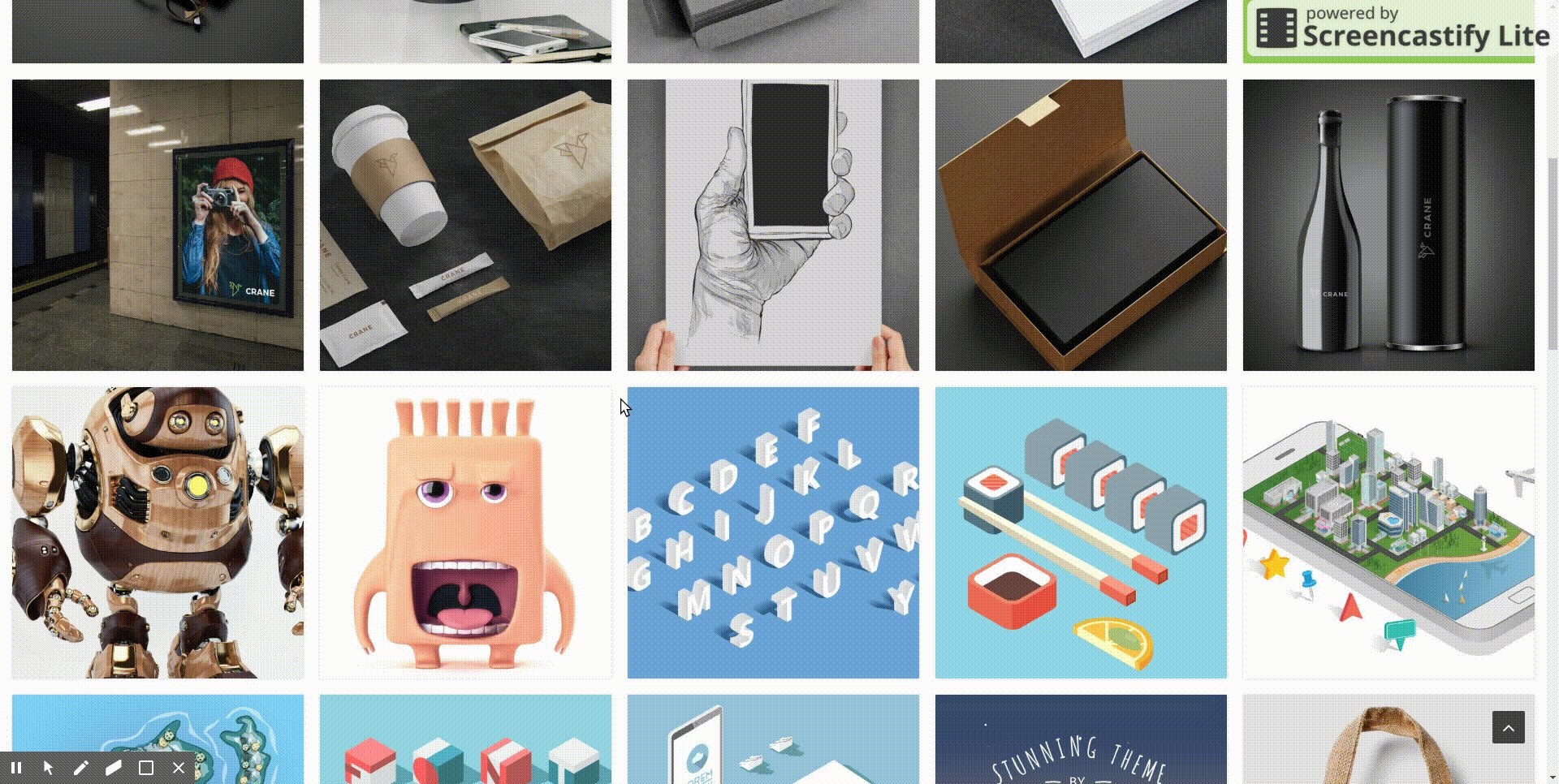
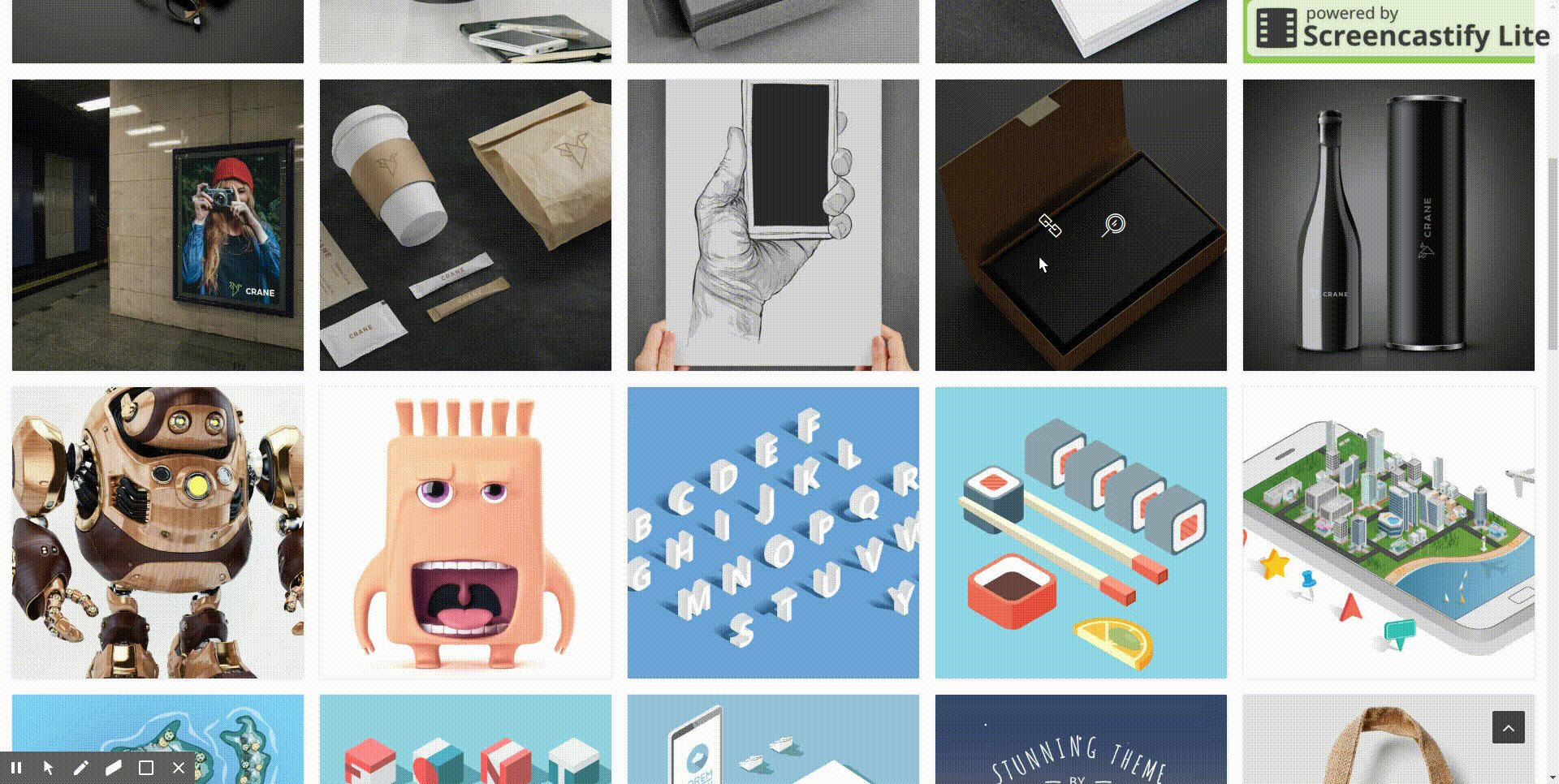
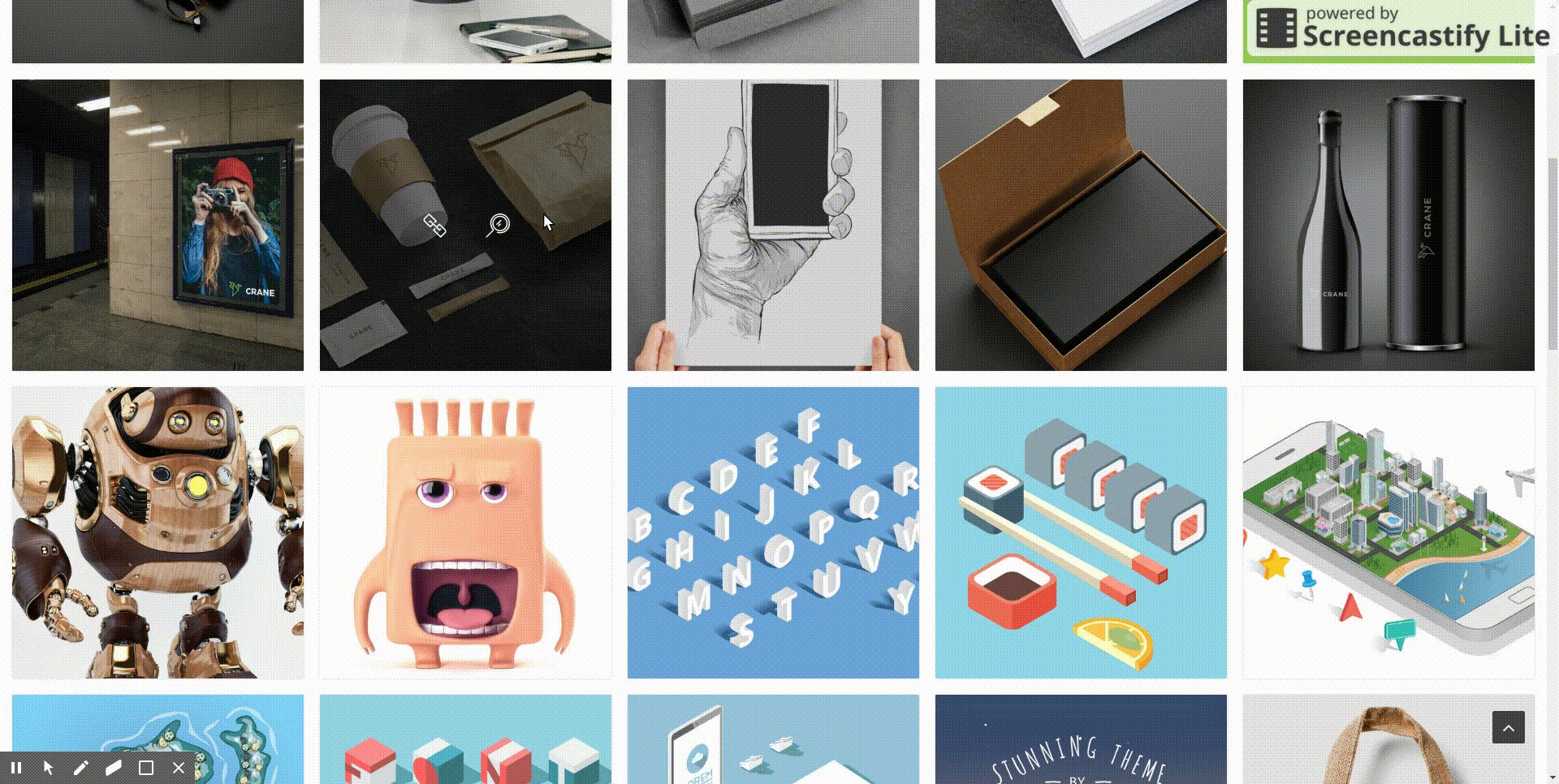
Hover style
Select one of hover styles for the image:
- Direction-aware hover

- Overlay with zoom and link icons on hover

- Zoom image on hover

- Just link
- Shuffle text link

Space between portfolio items
Set the space between portfolio items.
Number of columns
Set the amount of columns in one row.
Adaptive columns layout
Select resolution at which items will line up as 1 per row Amount of posts Set the amount of posts displayed at portfolio loading. If you set portfolio pagination then the amount of posts set in this setting will be displayed on every page. If you select pagination like “Show more on click” or “Infinite scroll” then the amount of posts set in this setting will be loaded upon click/scroll.
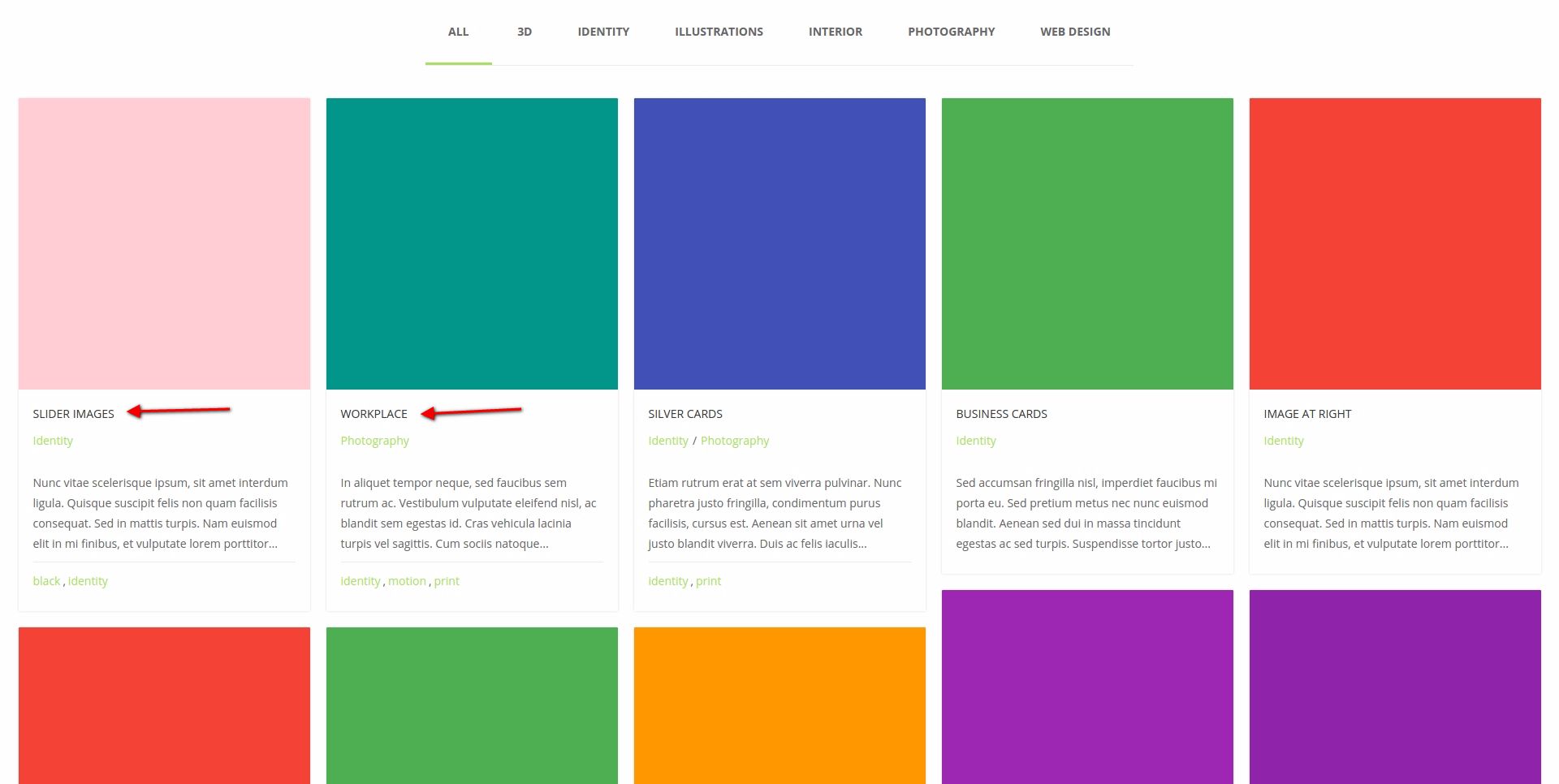
Show Portfolio item title
Put a tick if you want to display title in portfolio items.
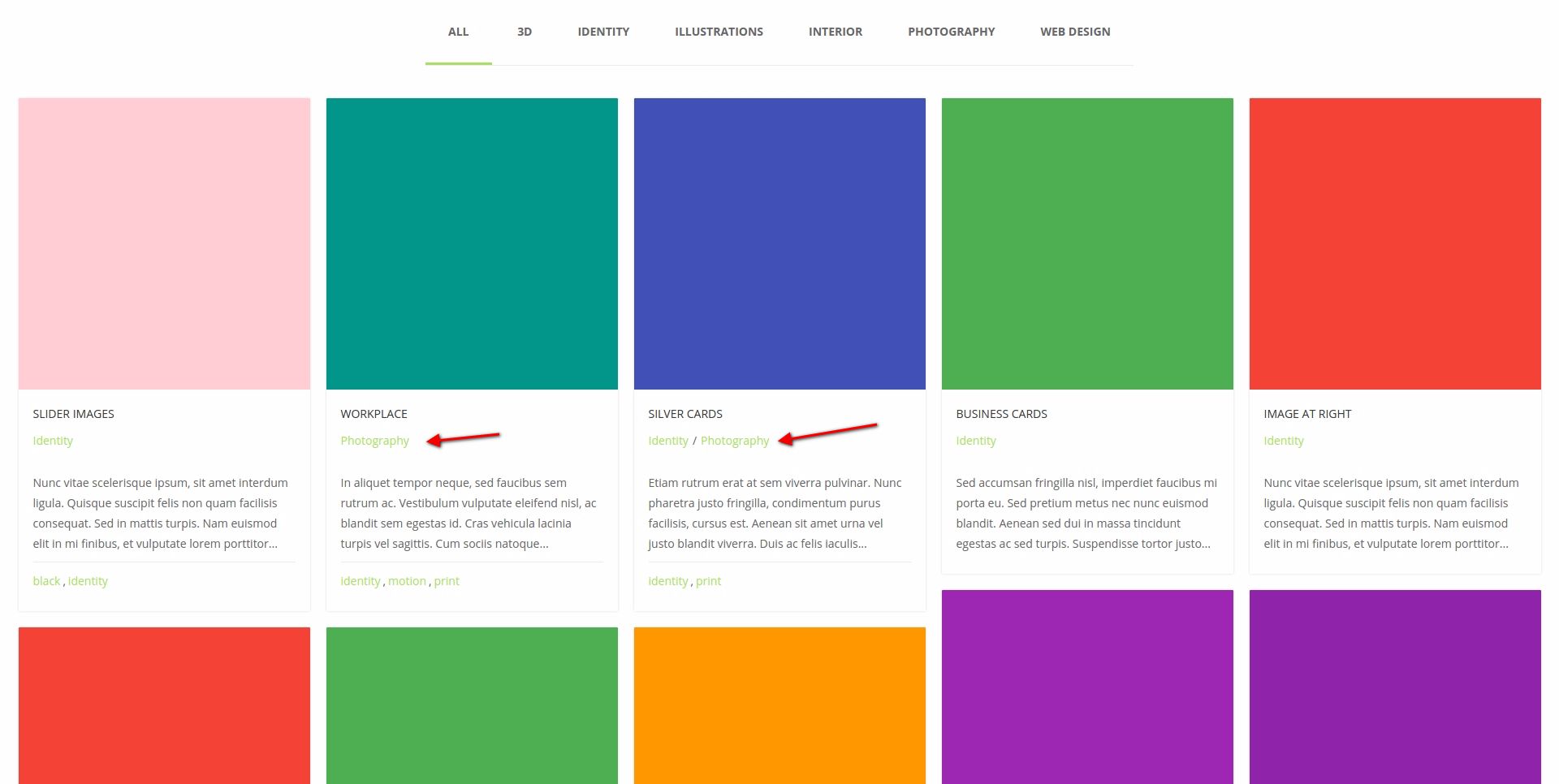
Show categories
Put a tick for display of categories in portfolio items.
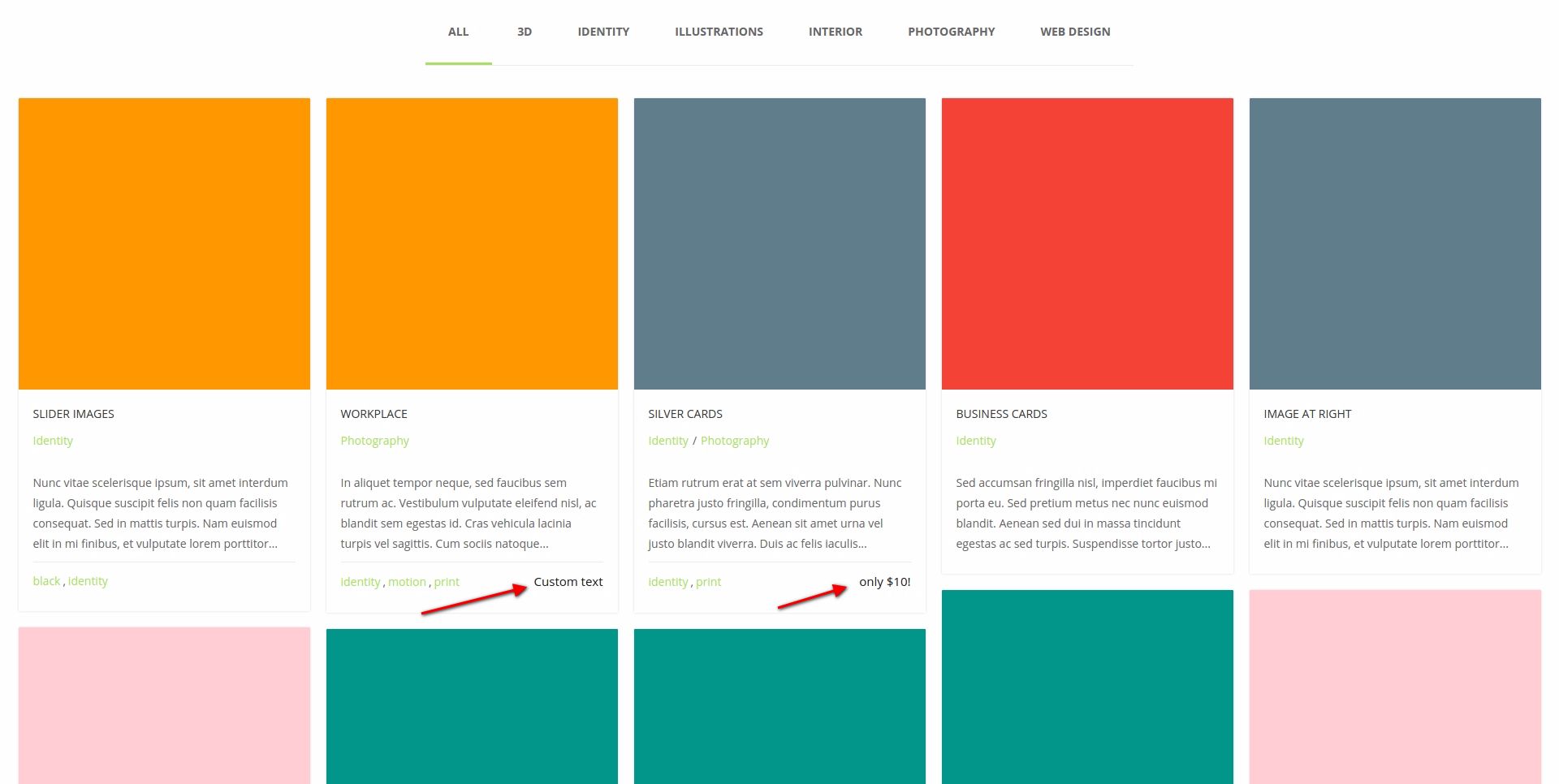
Show custom text from meta?
Put a tick for display of custom user text from portfolio meta entry.
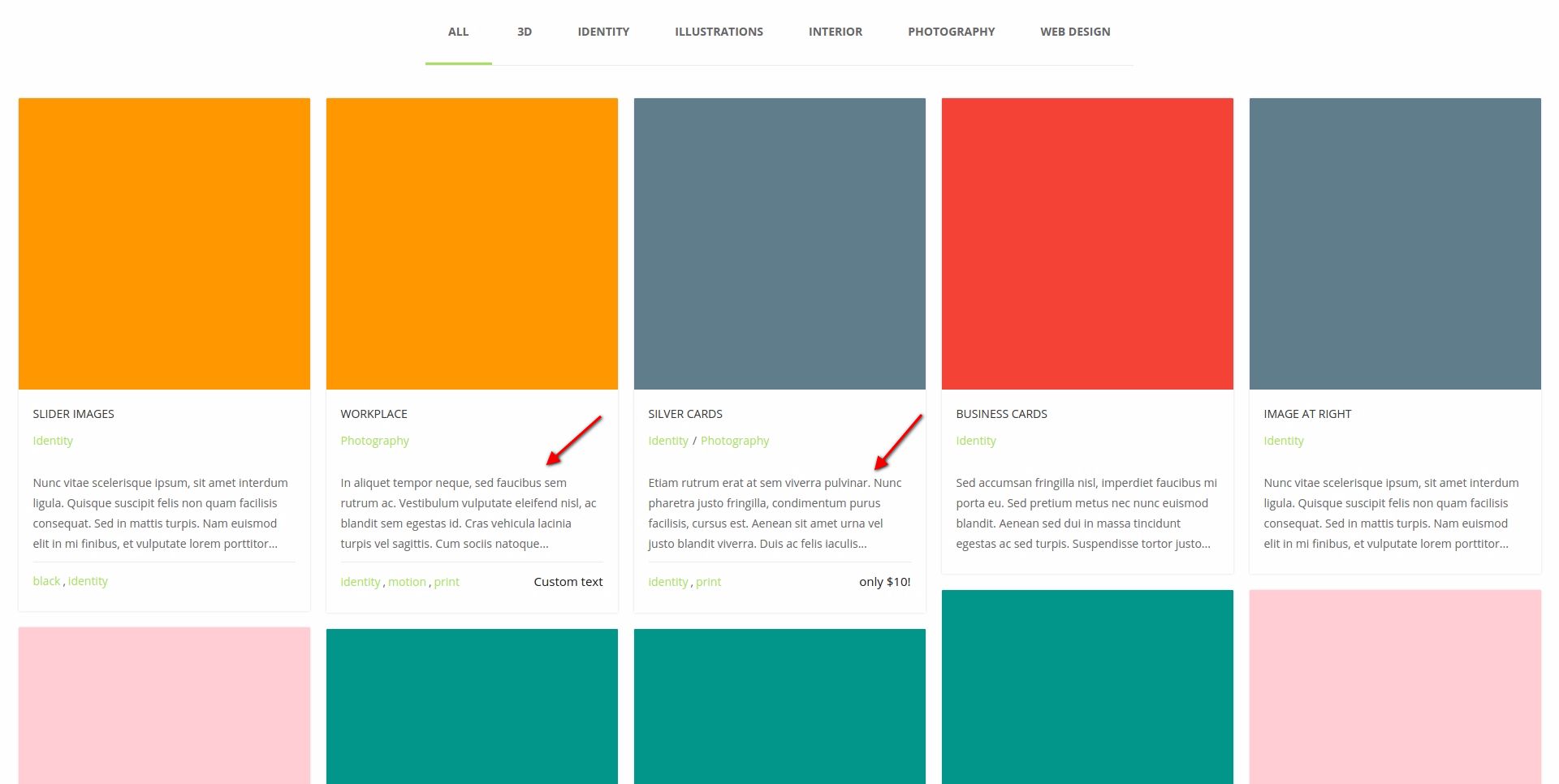
Show Excerpt
Put a tick for display of excerpt from portfolio post. The text will be taken from "excerpt" field or, if "excerpt" field contains no text, from the text editor of portfolio post.
If you put a tick additional field appears where you can set the height of displayed text block – “Excerpt height”.
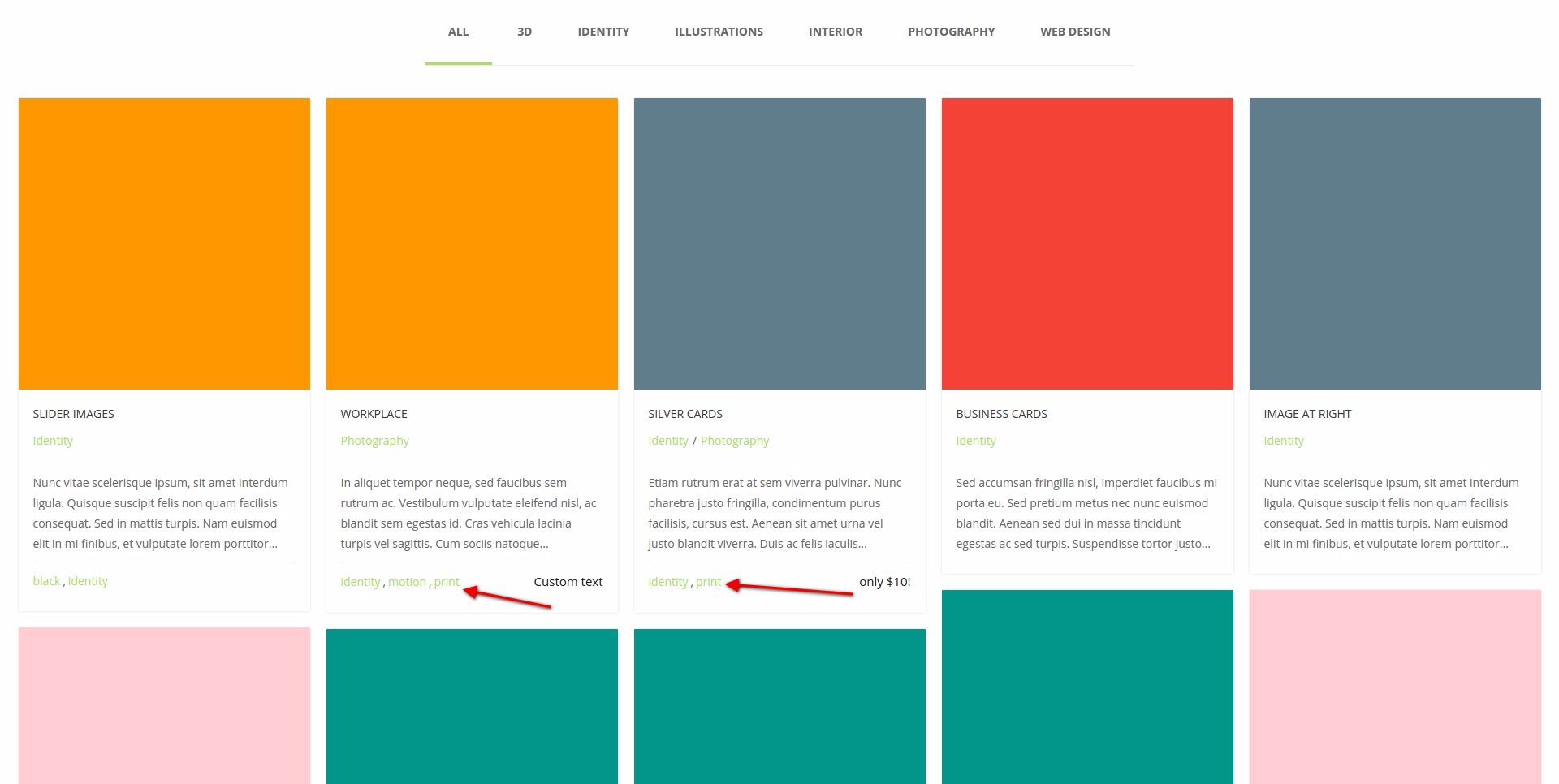
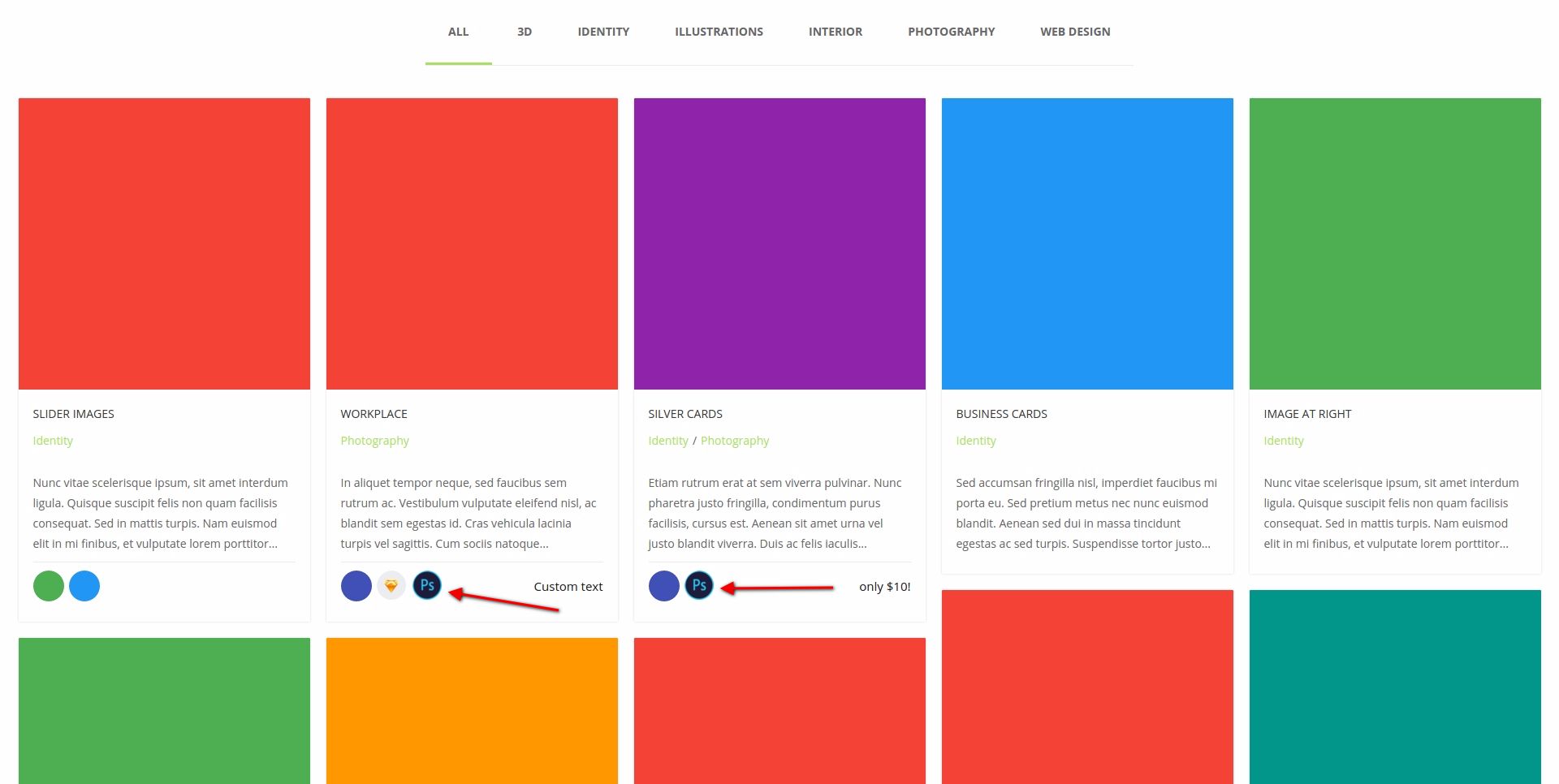
Portfolio tags type
Select one of display variants for portfolio item tags:
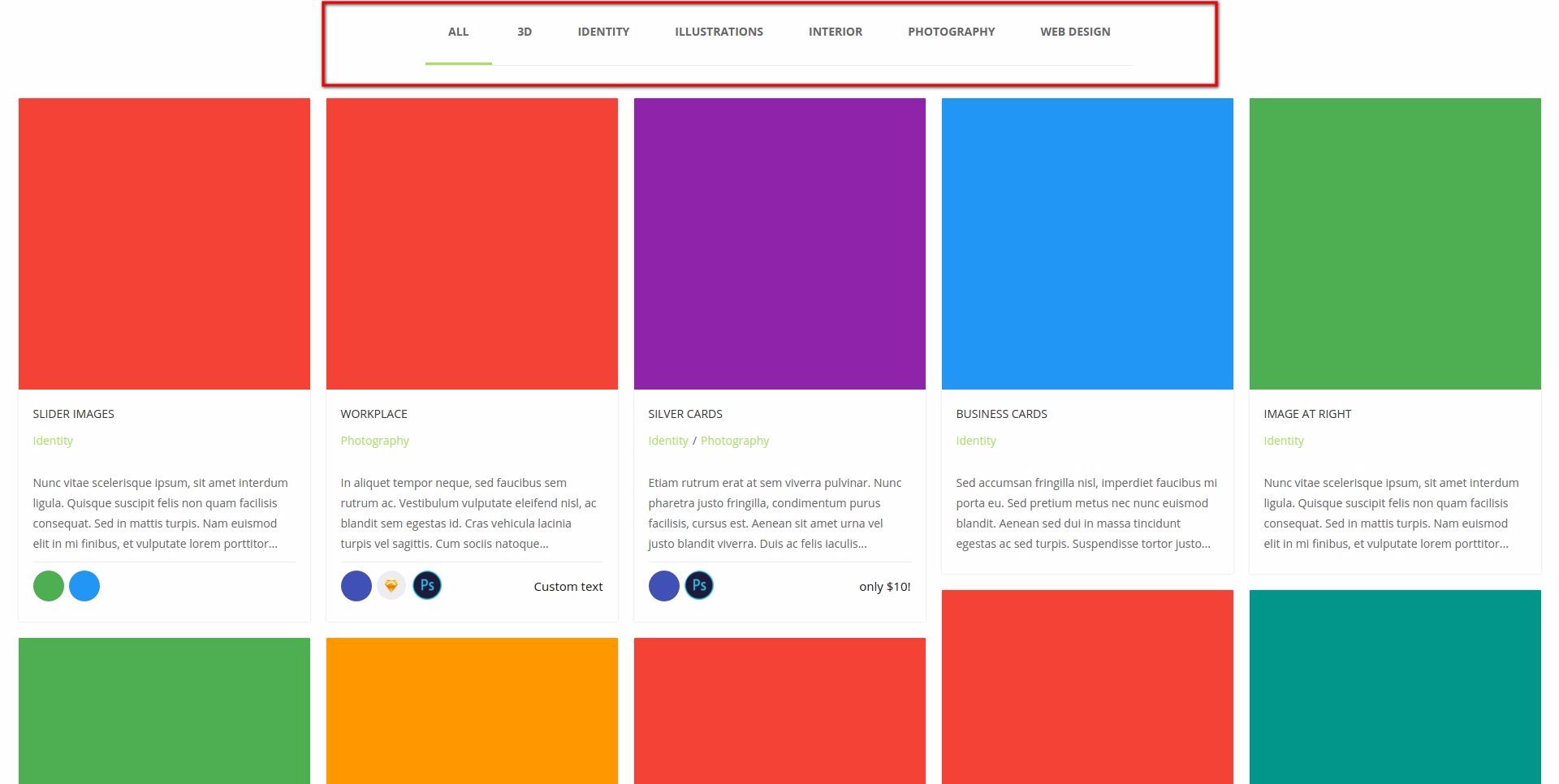
Show filtering by category
Put a tick if want to display filtering by categories portfolio.
Filtering align
Set categories filter button align:
- in the middle
- on the left
- on the right
Filtering style
Select one of filtering styles:
- by default
- custom - if this option is selected custom colors can be set for
- filtering background
- filtering button text
Pagination type
Select one of pagination types
- without pagination
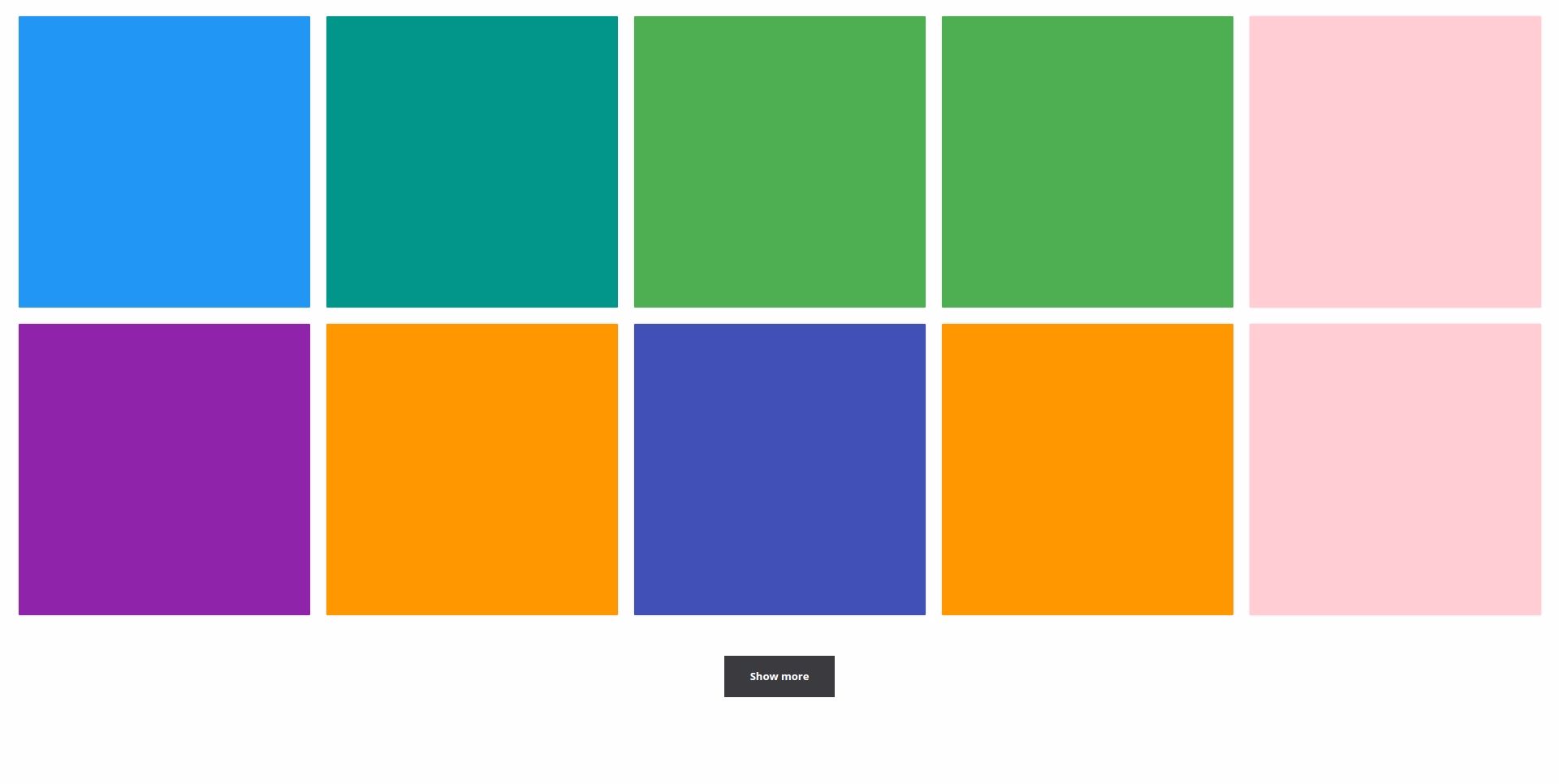
- load of items upon pressing “Load more” button. The amount of items set in "Amount of posts" setting will be loaded. If there are fewer posts, then the available amount of posts will be loaded.
The following options will be available if you select load of items upon pressing “Load more” button:
Pagination typography
The following options are available for pagination typography:
- Font Family
- Font Weight
- Font Subset
- Text Transform
- Font Size
Pagination button text color
Set pagination button text color.
Pagination button background color
Set pagination button background color.
Pagination button hover & active text color
Set pagination button hover & active text color.
Pagination button hover & active background color
Set pagination button hover & active background color.
Pagination button text
Set pagination button text
Order by
Select ordering type. The following options are available:
- by post date
- by post id
- by title
- by number of comments
- by author
- randomly
Order
Select descending or ascending ordering.
Open on click in
Select action upon clicking portfolio item:
- in a new window
- in already open window
Portfolio single post settings
Groovy menu preset
Select a proper menu created by Groovy menu plugin. This setting is global for all pages of portfolio posts.
Hint: you can use custom menu presets for every page. To do this just switch menu preset from "default" to the necessary value in page meta and save the page.
Sidebar position
This setting controls visibility and position of sidebar on the page.
Available options:
- Hide the sidebar
- on the right
- on the left
The following additional options appear if you select sidebar position on the left/on the right:
- Bar contents - enables to select one of available bars. Sidebars are located at "
Appearance > Widgets" page - Sidebar width - set the sidebar width
- Page content width - set the page content width
Content padding
Set upper/lower content padding.
The following settings controlling visibility of specific elements are available in “masonry” layout:
- Show portfolio navigation
- Show portfolio title
- Show border before portfolio meta data
- Show portfolio tags
- Show portfolio publication date
- Show portfolio categories
- Show “share” button