You can easily create various footers for your site with page builder. Once you created footer you can assign it to regular pages, portfolio, blog, woo pages or even on individual page.
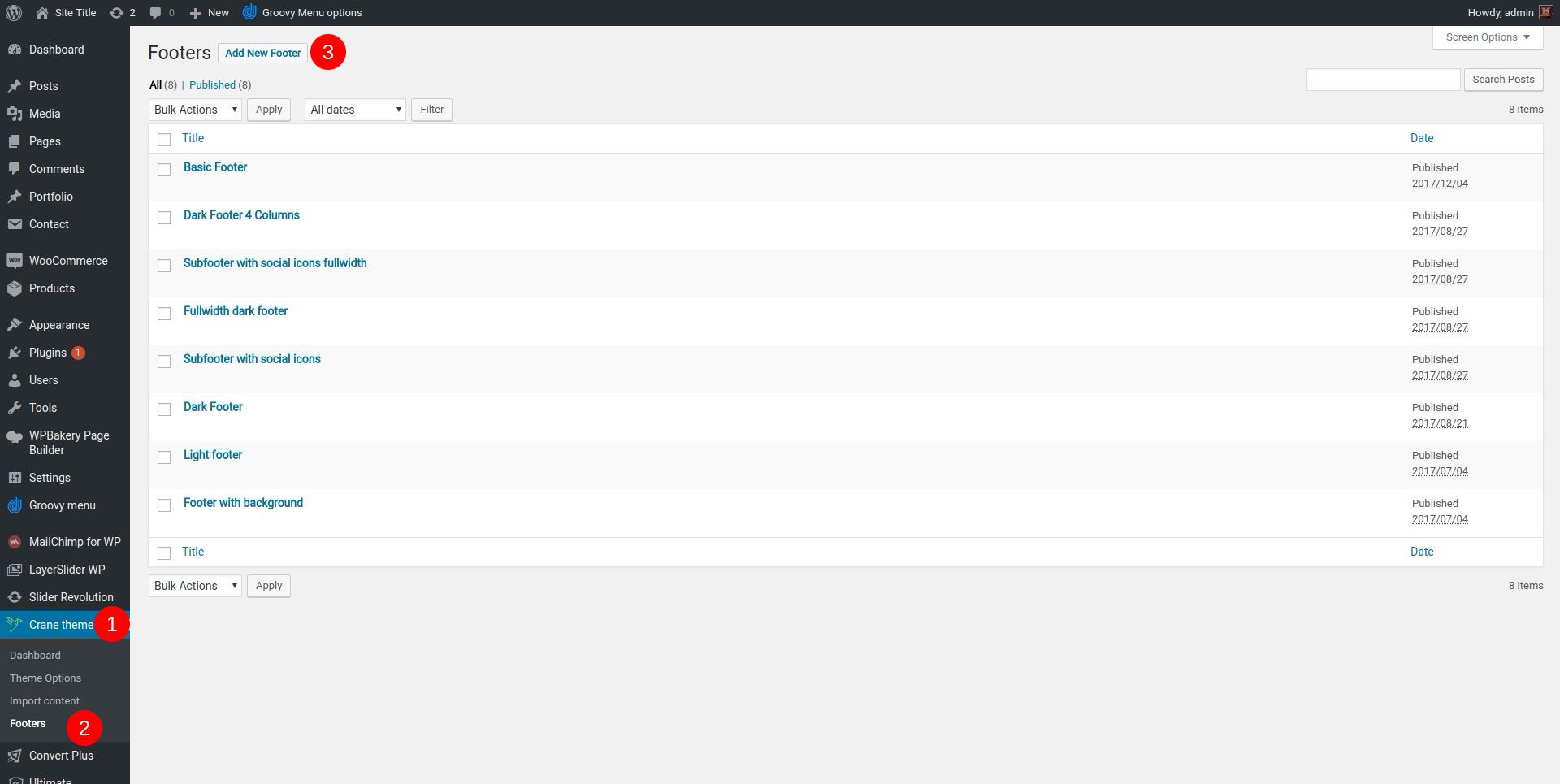
Creating footer
To create footer go to Admin panel -> Crane Theme -> Footers. Then click to Add new Footer button at to left corner.

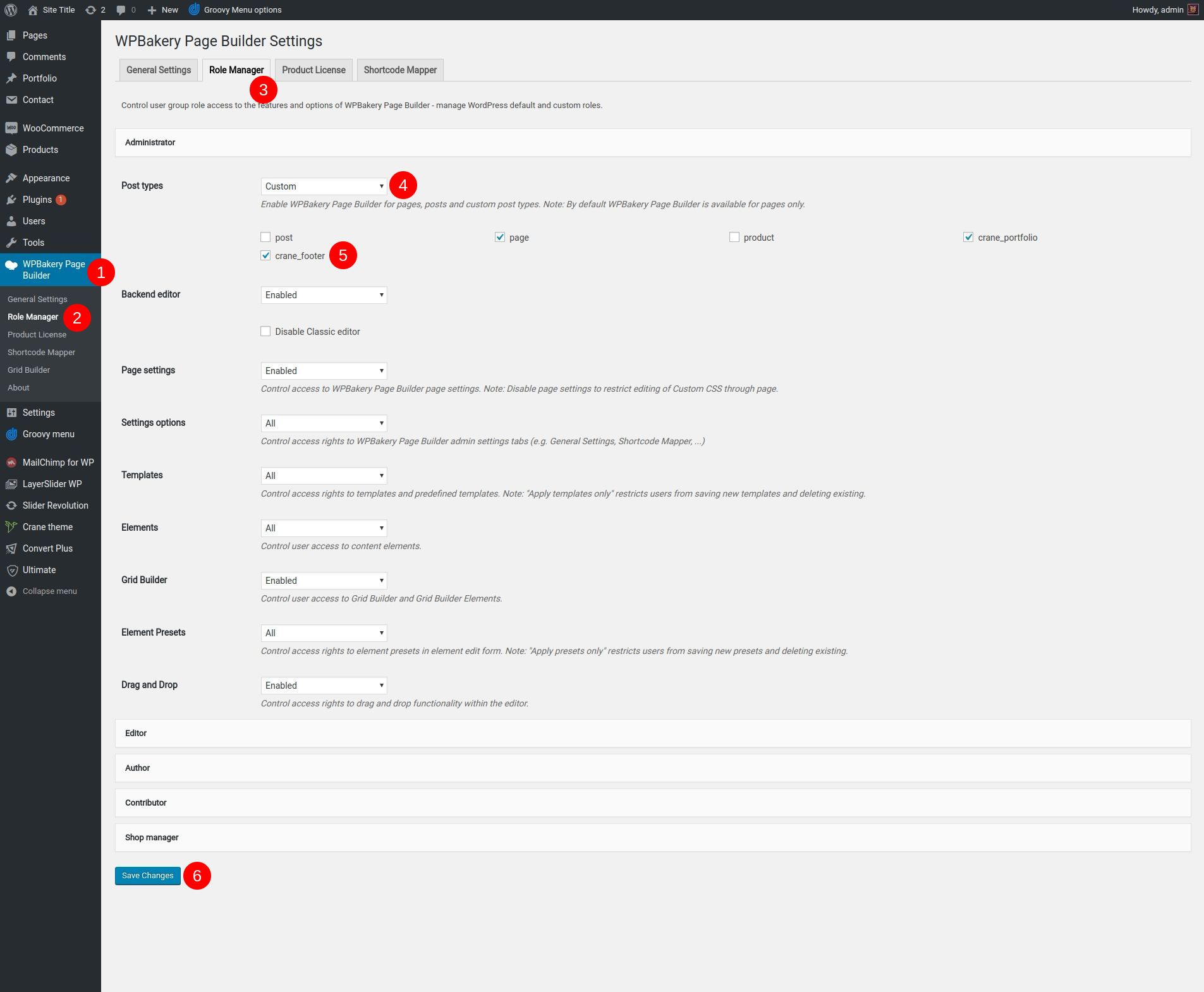
Enabling Visial Composer for Footers
By default WPBakery Page Builder (formely, Visual Composer) is only enabled on page types. To enable it on other types of content at your site (footers, portfolio, blog, woocommerce pages) go to Admin panel -> WPBakery Page Builder -> Role manager tab -> Post types select. Then switch Post types select to Custom and check necessary checkboxes below, crane_footer in our case. After that hit Save changes button at bottom left at page.