To configure this section, go to the dashboard in "Crane theme > Theme Options > Blog > Blog archive settings"
Blog archive settings
Groovy menu preset
Select a proper menu created by Groovy menu plugin. This setting is global for blog archive (blog archive, categories, tags).
Hint: you can use custom menu presets for every page. To do this just switch menu preset from "default" to the necessary value in page meta and save the page
Sidebar position
This setting controls visibility and position of sidebar on the page.
Available options:
- Hide the sidebar
- on the right
- on the left The following additional options appear if you select sidebar position on the left/on the right:
- Bar contents - enables to select one of available bars. Sidebars are located at "
Appearance-> Widgets" page - Sidebar width - set the sidebar width
- Page content width - set the page content width
Content padding
Set upper/lower content padding
Layout
Select one of blog layouts:
Every layout has general and unique options enabling you to create a wide variety of blog types:
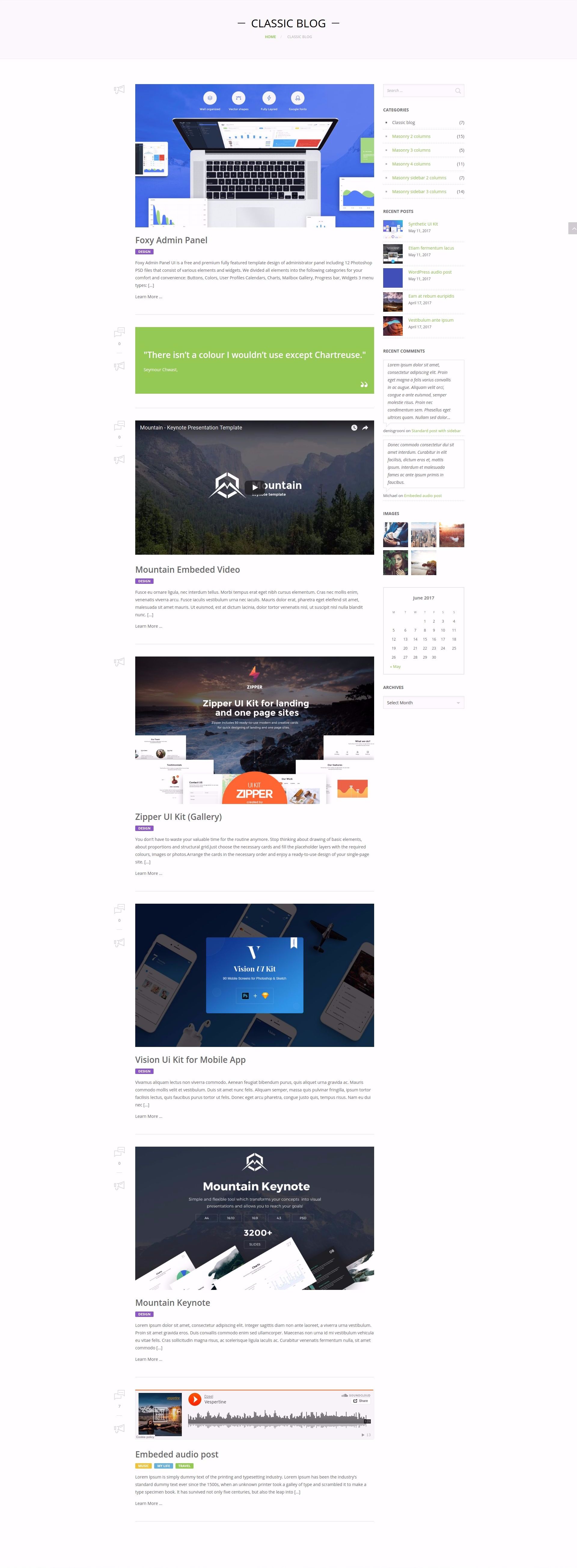
Standard layout
Standard layout has the following settings controlling visibility of specific items:
- Show tags
- Show comment counter
- Show social share button
Open on click in
- currently open window
- in a new window
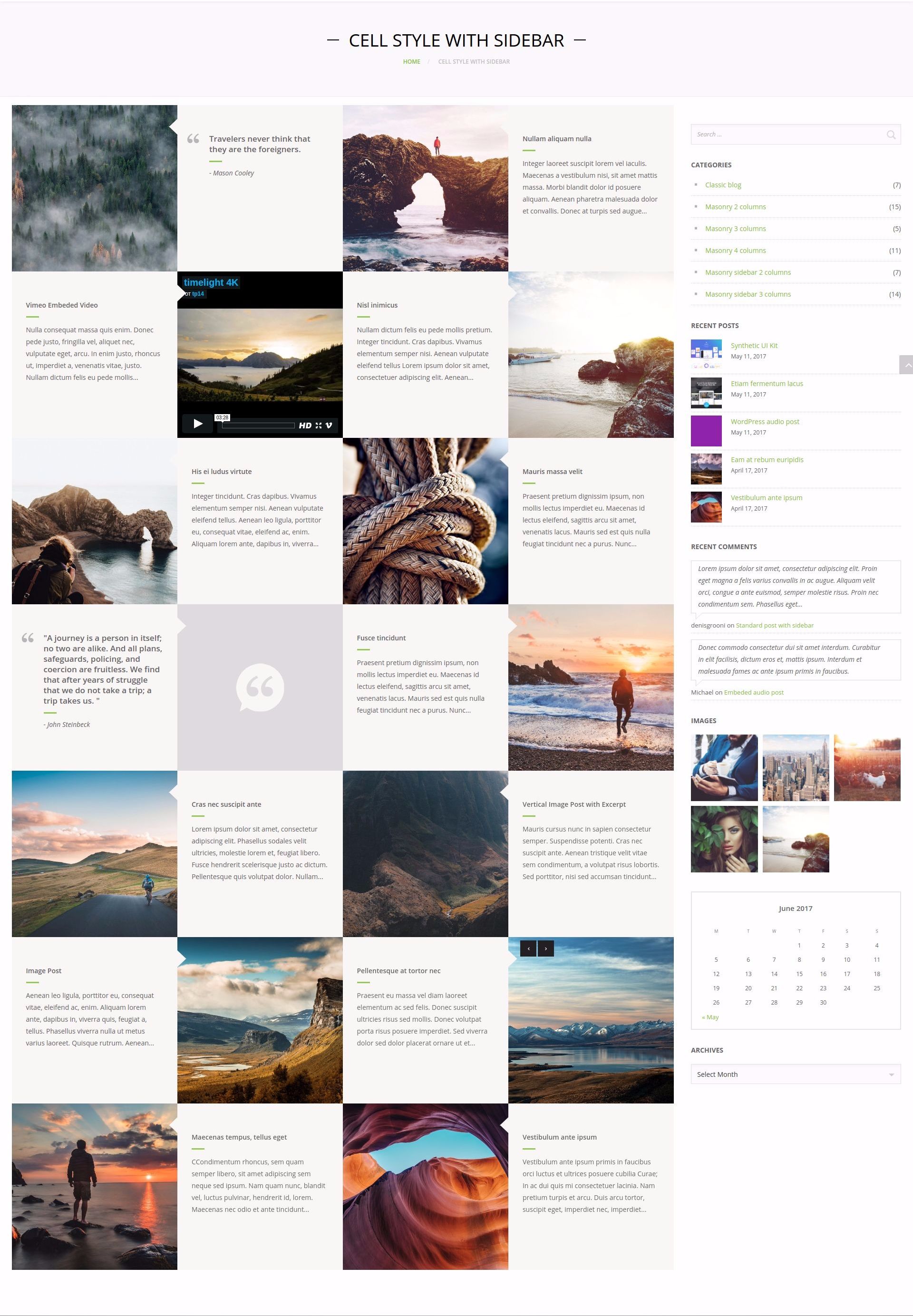
Cell layout
Adaptive placement of columns
Select resolution at which items will be placed as 1 per row.
Space between items
Select the space between portfolio items.
Cell layout has the following settings controlling visibility of specific items:
- Show title
- Show tags
- Show Excerpt. Put a tick for display of excerpt from portfolio post. The text will be taken from "excerpt" field or, if "excerpt" field contains no text, from the text editor of portfolio post. If you put a tick, additional field appears where you can set the height of displayed text block - “Excerpt height”.
Open on click
- in currently open window
- in a new window
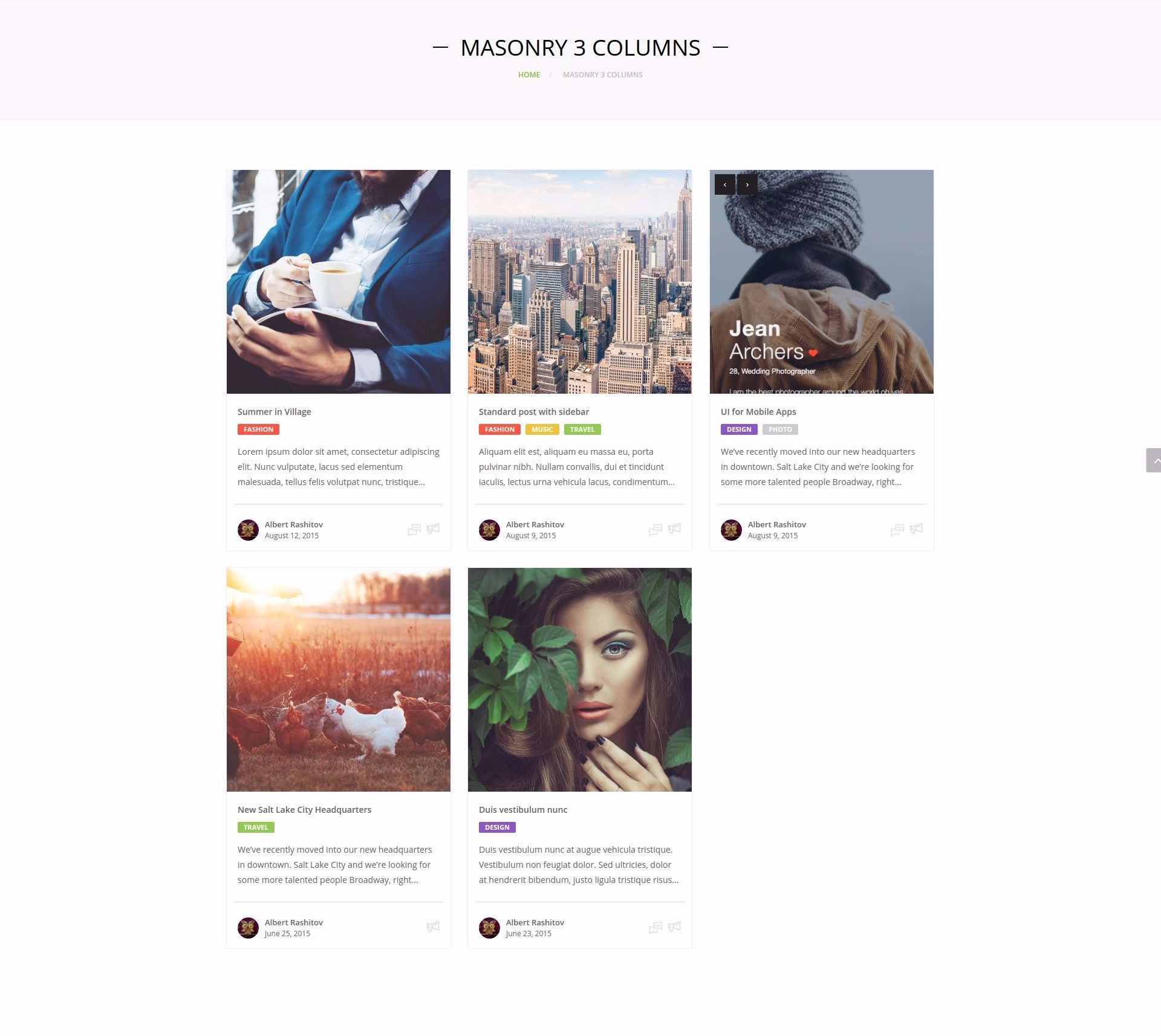
Masonry layout
Style
Select one of styles:
- Corporate
- Flat
Top content proportion
Set top content proportion. Top part of the content is a field where content corresponding to port type is displayed. For instance, in case of video-post this will be the first video of the post, in case of a standard post - post featured image, etc.
Select one of the following proportions:
- 4:3
- 3:2
- 16:9
- 1:1
- 3:4
- 2:3
- Original size (proportions will be maintained).
Number of columns
Set the number of columns in one row.
Adaptive placement of columns
Select resolution at which items will be placed as 1 per row.
Space between items
Select the space between portfolio items.
Masonry layout has the following settings controlling visibility of specific items:
- Show title
- Show tags
- Show Excerpt. Put a tick for display of excerpt from portfolio post. The text will be taken from "excerpt" field or, if "excerpt" field contains no text, from the text editor of portfolio post. If you put a tick, additional field appears where you can set the height of displayed text block - “Excerpt height.
- Show social share button
Open on click in
- currently open window
- in a new window