Page title is a block at the top of the page right after headline with menu. This block contains text with page titles. Depending on settings it can contain decorative elements of the text and breadcrumbs.
Page title settings
Page title height
Set the necessary page title height
Page title typography
Adjust page title typography according to your design.
Available options:
- Font Family
- Font Weight
- Font Subset
- Text Transform
- Font Size
- Font Color
Page title background
Set color or background image of the page title.
- Available options:
- background color
- background image
- background repeat
- background size
- background attachment
- background position
Page title decorators switch
Add decorative strips on each side the title text by setting the switch to “on”.
Page Title Border Option
Add bottom border to the title which will "divide" the area visually.
The following options are available:
- border height
- border type
- border color
Breadcrumbs settings
Breadcrumbs is a navigation element serving as a path from the home page of the site to the page currently viewed by the user.
Breadcrumbs position
Select breadcrumbs position on the page:
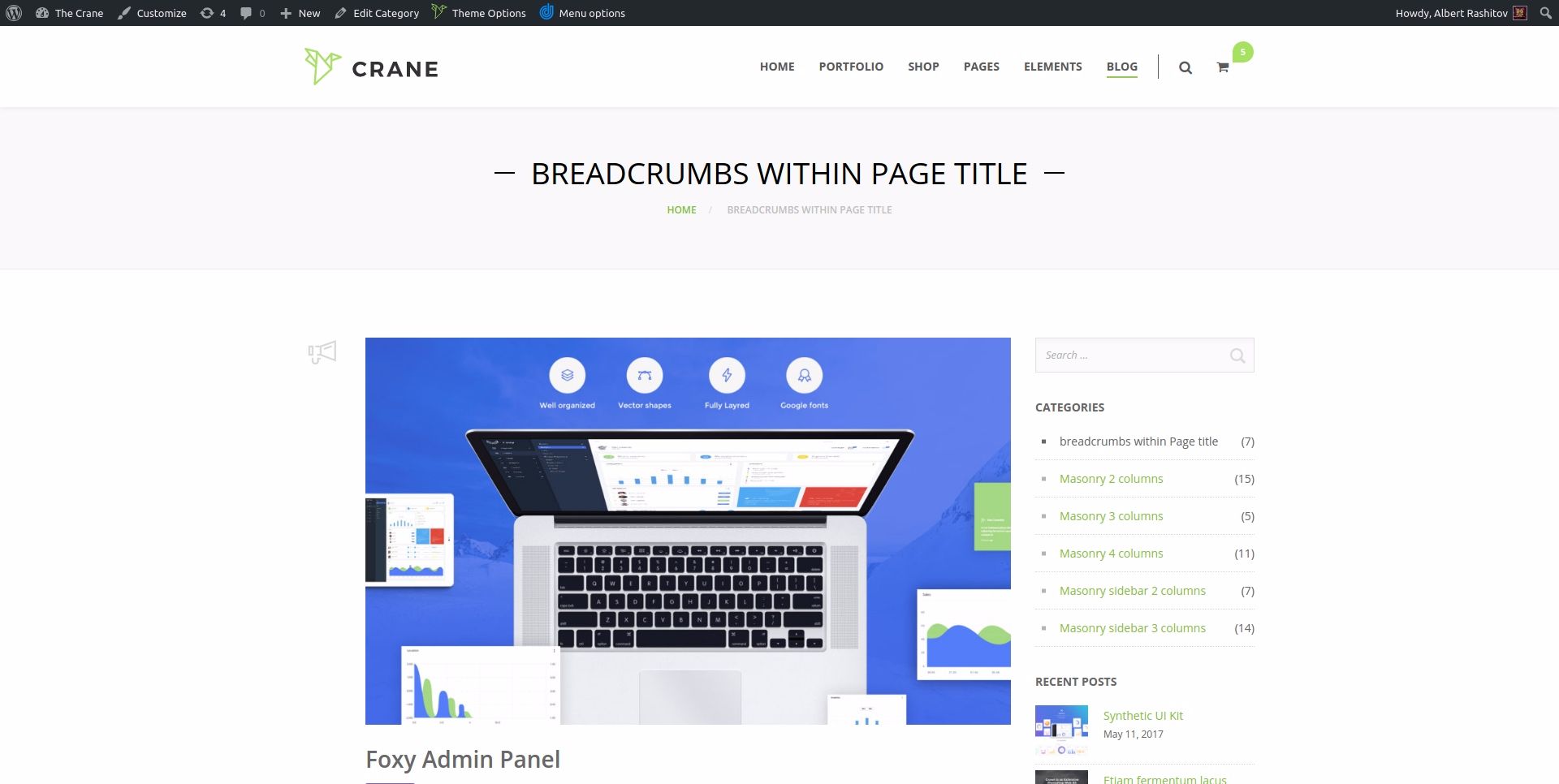
- inside of the page title block

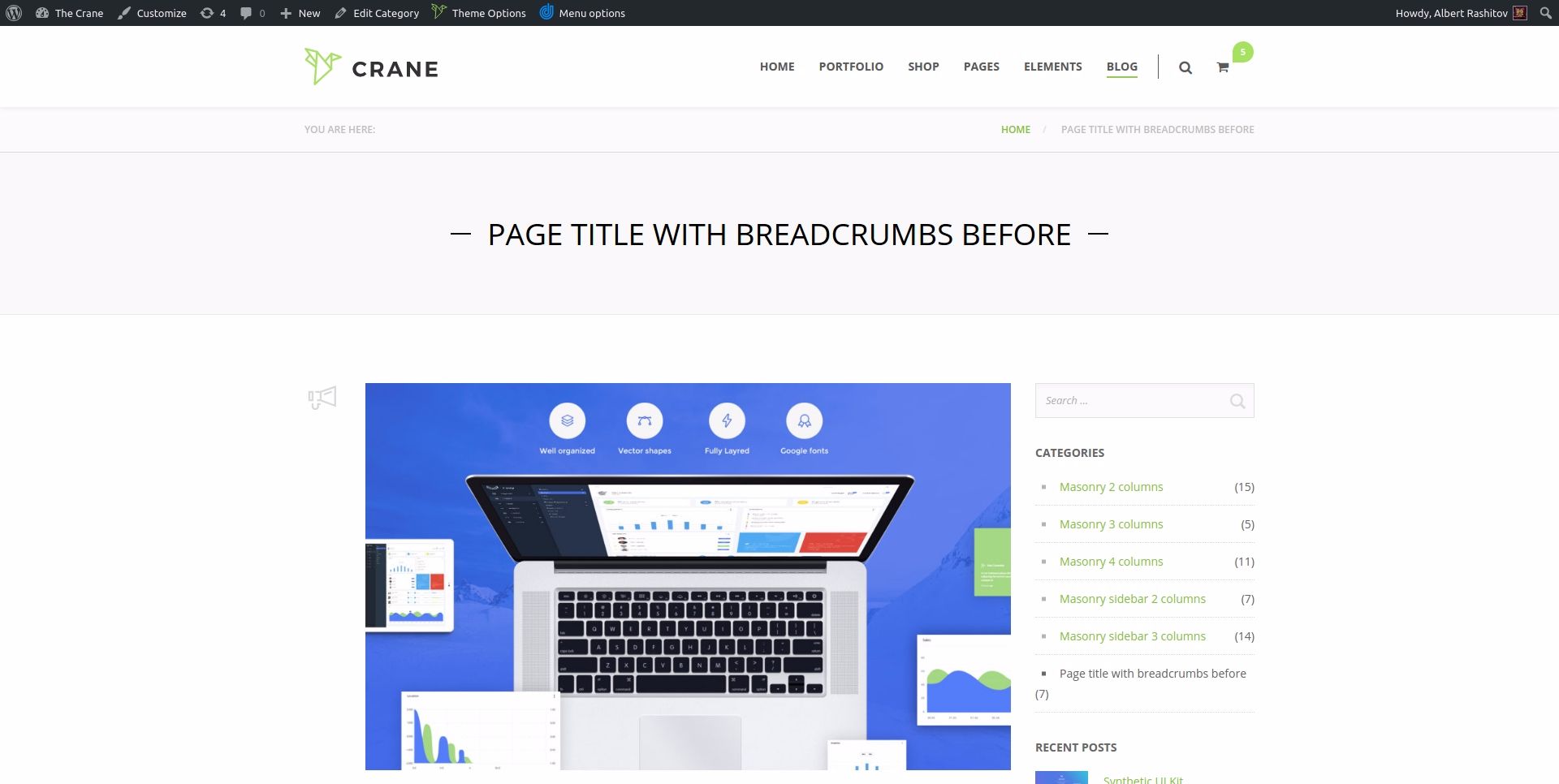
- before the page title block

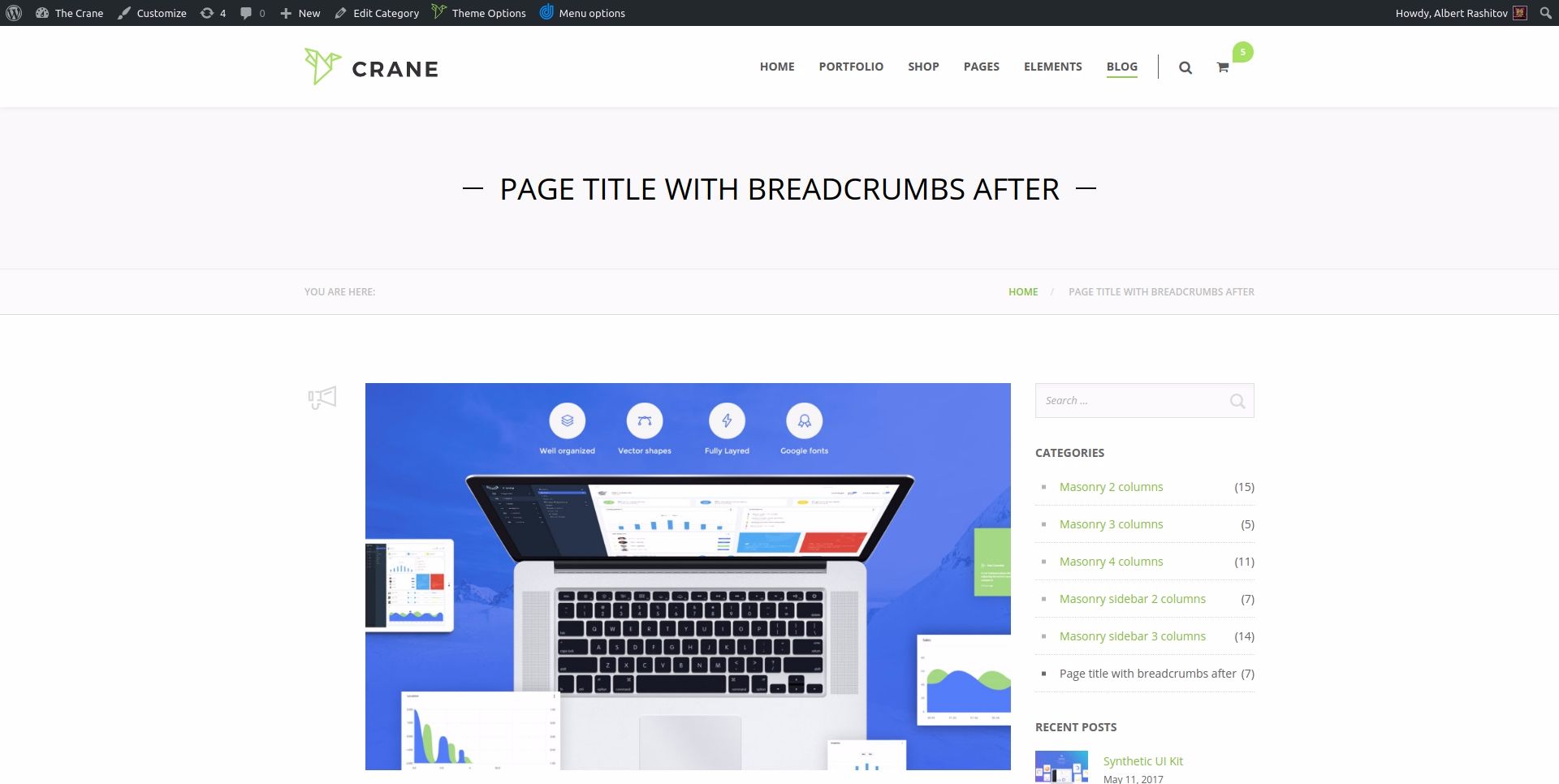
- after the page title block

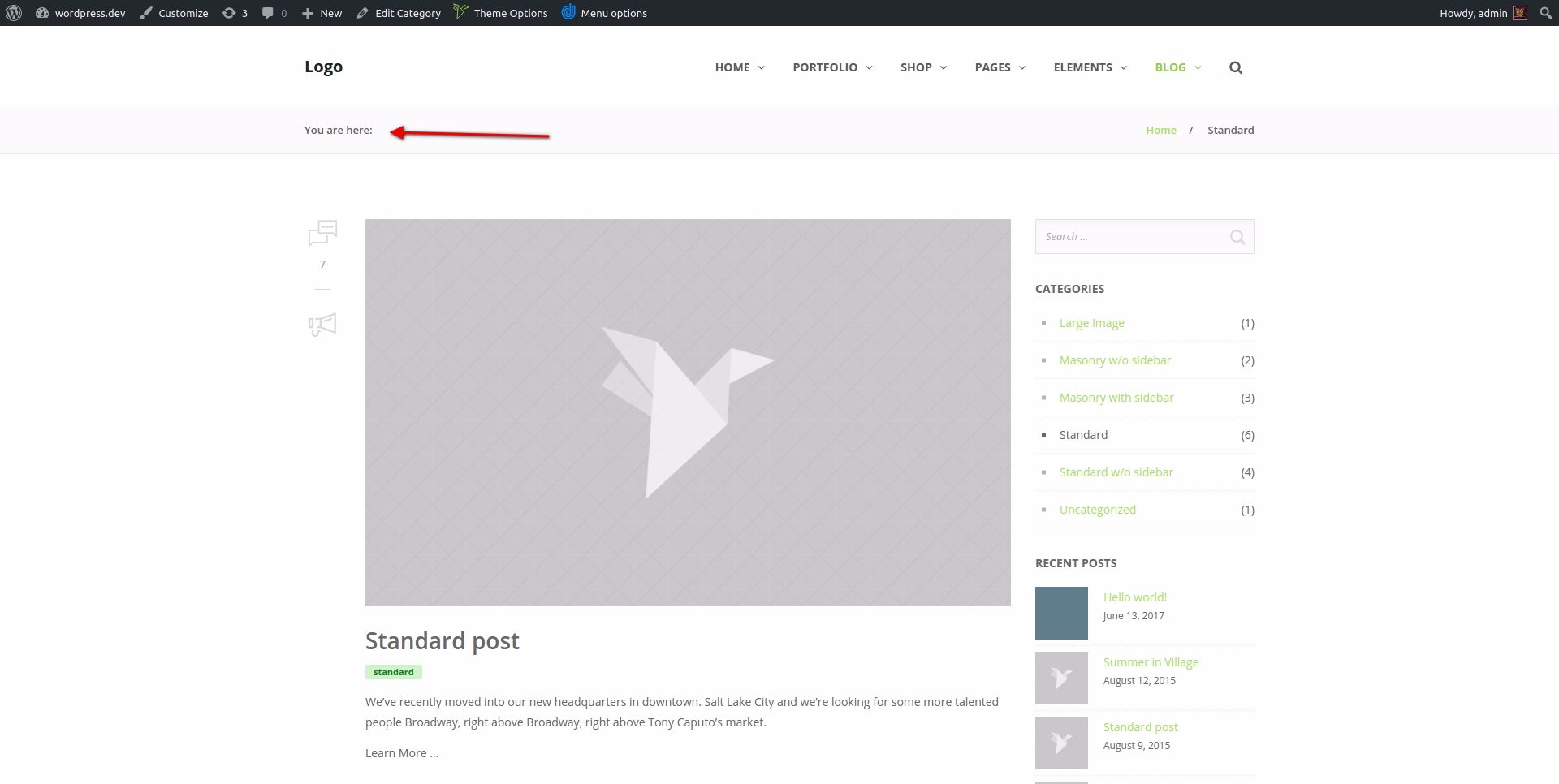
Text following breadcrumbs
Enter additional text in the block with breadcrumbs
Breadcrumbs typography setting
Adjust breadcrumbs typography according to your design.
Available options:
- Font Family
- Font Weight
- Font Subset
- Text Transform
- Font Size
- Font Color
Breadcrumbs delimiter color
With the help of this setting you can set breadcrumbs delimiter color
Page title and breadcrumbs appearance
Select one of title and breadcrumbs appearance kinds:
- show nothing
- title and breadcrumbs
- title
- breadcrumbs
You can set various settings for every page type, whether regular pages, portfolio, blog, and shop.

